こんにちは、ミナミです。
「プロゲートの次は何をすればいい?」
「模写コーディングの具体的な手順とやり方を知りたい」
「模写コーディングを何から始めればいいかわからない」
と考えている人はいませんか?
模写コーディングは、HTML/CSSの書くことに慣れることができるので、絶対にするべき学習方法です。
しかし、模写コーディングを始める手順、やり方はかなり難しいです。
僕も超初心者のときは、模写コーディングを始めるまでに四苦八苦していた思い出があります。
そこで僕の経験をふまえて、今回の記事では、超初心者でもわかりやすく、誰でもできる、模写コーディングの具体的な手順、やり方について解説します。
- progate(プロゲート)でHTML/CSSを勉強している人
- HTML/CSSの実践的な学習がしたい人
- 模写コーディングのやり方が知りたい人
- 模写コーディングに苦戦している人
模写コーディングの次にすることが知りたい人はこちらの記事で解説しています▼
【超初心でもわかる】模写コーディングを始めるまでの手順

模写コーディングを始めるまでの手順えは4つあります。
超初心者の方はここの模写コーディングを始めるまでにかなり苦戦します。
僕も最初「エディタってなに?」「ファイルはどうすればいいの?」と模写を始めるまでにとても時間がかかりました。
その経験から、超初心者の方でもわかりやすく、模写コーディングを始めるまでの4つの手順を、解説しているので参考にしてください。
- コードを書くエディタを用意する
- 模写するサイトを決める
- ファイルを作成
- コーディングしていく
1|コードを書くエディタを用意する
模写コーディングを始める最初の手順は、HTML/CSSを書くためのエディタを用意する必要があります。
エディタはHTML/CSSの言語書くためのノートのようなものです。
プロゲートでは、エディタはプロゲートの中で用意されていました。とても便利ですよね。
しかし、自分で模写コーディングするときはエディタは必須になります。
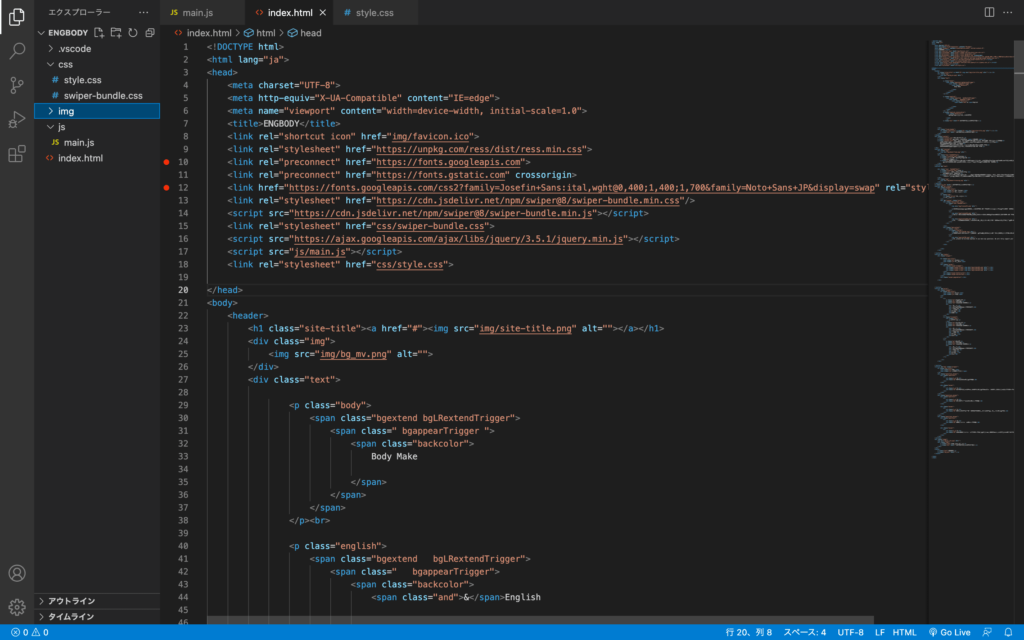
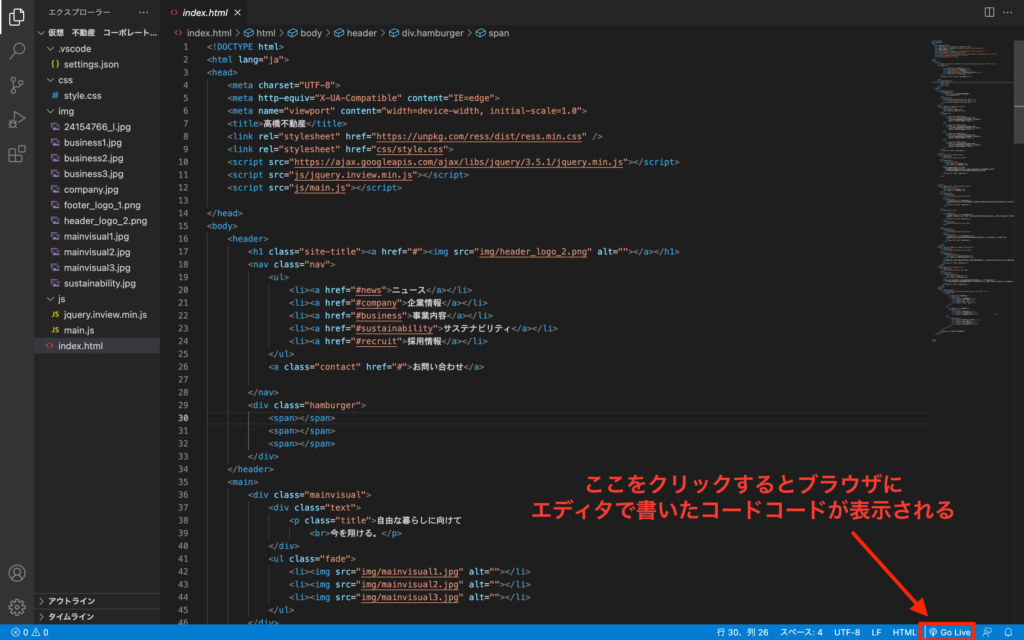
ちなみにエディタはこのようなものです▼

プログラミングといえば、上の画像をイメージするかもしれませんね。
しかし、「どのエディタをどうやってを使えばいいの?」と思いますよね。
超初心者の方は「Visual Studio Code」を使えば間違いなし!
「Visual Studio Code」略してVSCodeは無料で使えるエディタです。
多くのエンジニアの人がこの「VSCode」を使っているので、わからないことがあっても、ネットで調べれば解決します。
超初心者の方でも、わかりやすいエディタなので、「Visual Studio Code」をインストールしましょう。
「Visual Studio Code」のインストール方法
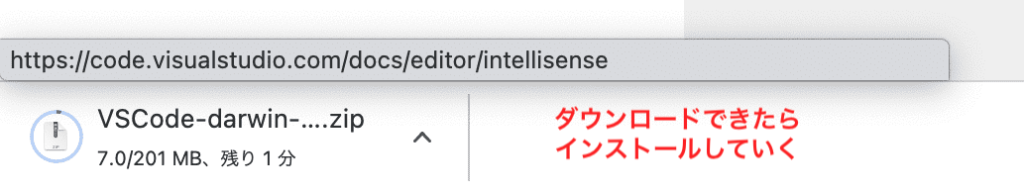
「Visual Studio Code」の公式ページからインストーラーをダウンロードします。
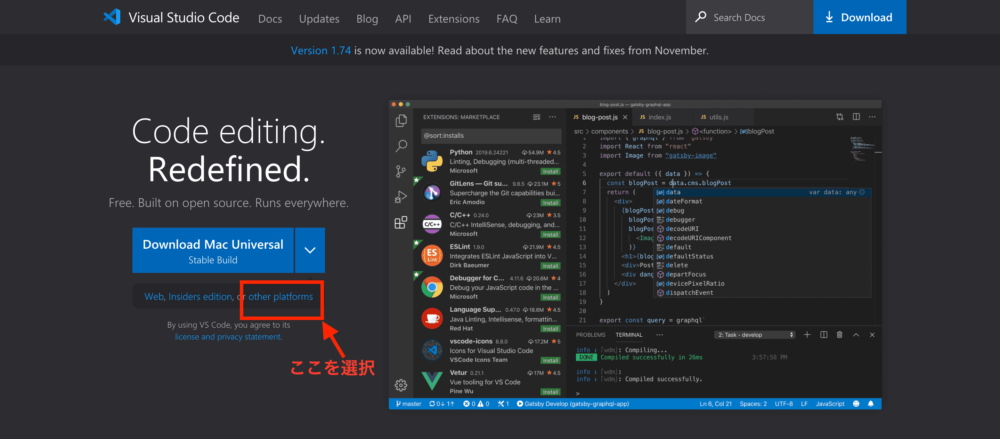
1.公式ページから「other platforms」を選択

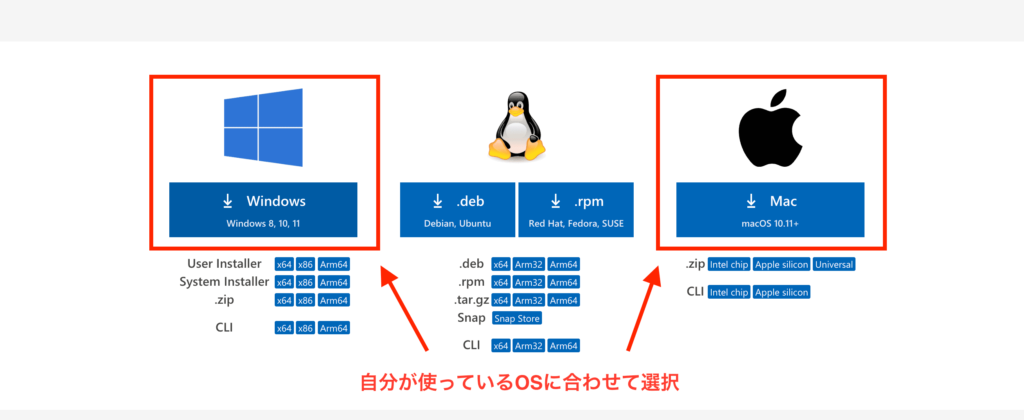
2.自分に合ったOSを選択して、インストーラーをダウンロードする

3.「Visual Studio Code」をイントールしていく
ダウンロードしたインストーラーを開いて、「Visual Studio Code」をインストールする

- ダウンロードしたインストーラーを実行する
- 規約に同意して、「次へ」を選択
- インストール先を確認して、「次へ」を選択
- スタートメニューフォルダーの指定は何もしないで、「次へ」を選択
- 追加タスクの選択で上の3つにチェックを入れて、「次へ」を選択
- インストールをする
「Visual Studio Code」で模写コーディングするための準備
「Visual Studio Code」をインストールしたら、準備することがあります。
- 初期設定が英語なので、日本語に設定する
- コーディングしたWebサイトをローカルサーバーで確認できるようにする
この2つは模写コーディングする上で必須なので「Visual Studio Code」で準備しましょう。
「Visual Studio Code」を最初に開くと英語になっています。(解説画像はすでに日本語です)
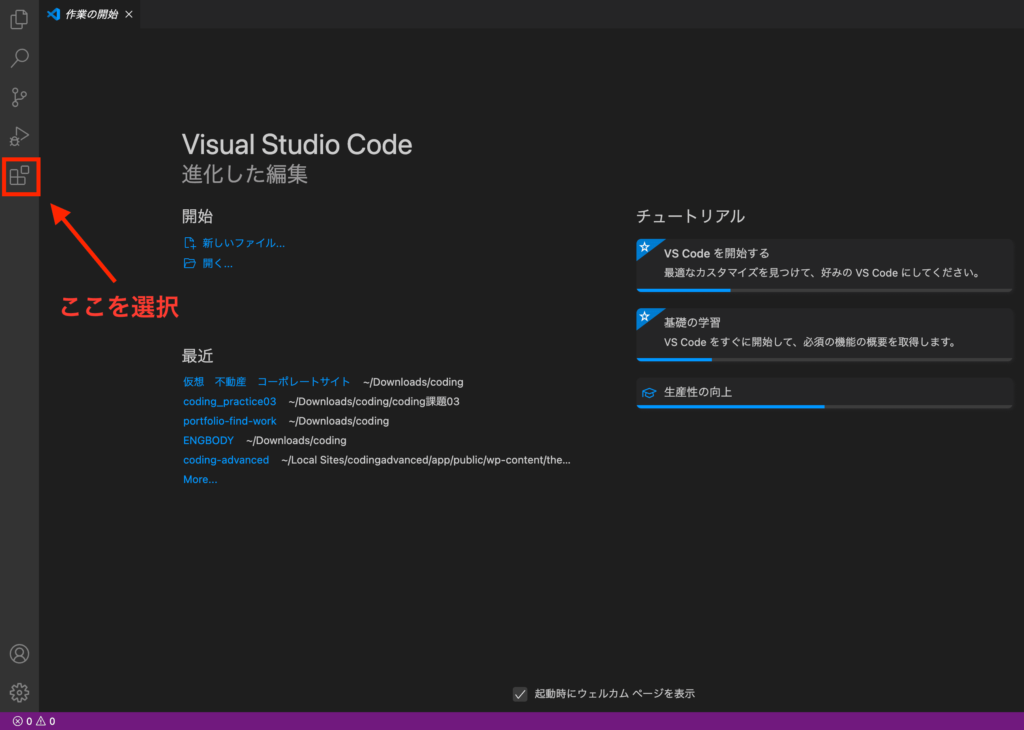
⒈左側にある拡張機能のアイコンを選択

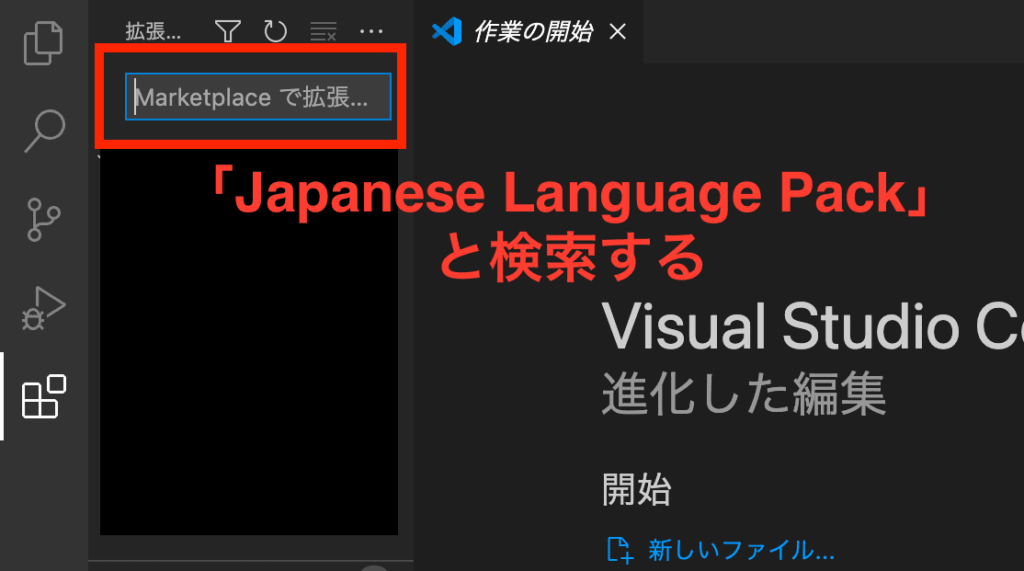
⒉上の検索で「Japanese Language Pack」と検索する

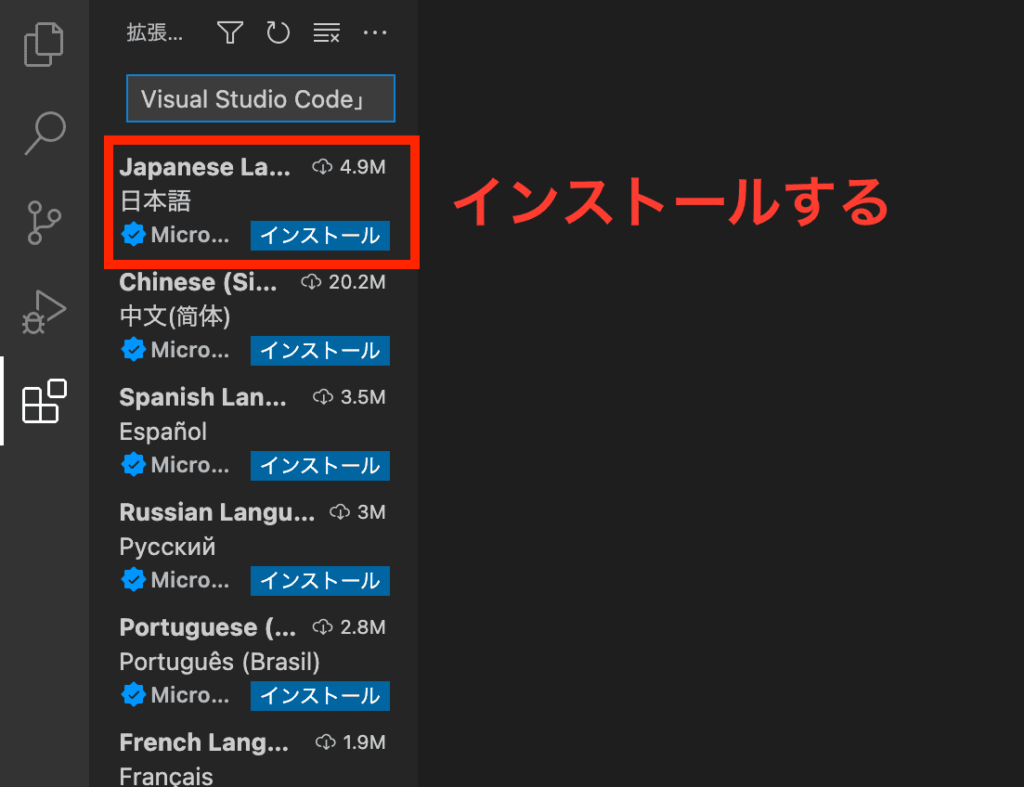
⒊一番上の「Japanese Language Pack」をインストールする

⒋インストールが完了すると、画面右下に「Restart」と表示されるので選択する
⒌「Visual Studio Code」が再起動されて、日本語表示になる
「Visual Studio Code」でコーディングするときは、コーディングしたサイトを確認するためにローカルサーバーで表示するようにしなければいけません。
わかりづらいと思うので、具体的に説明します。
ローカルサーバーに表示できるように設定をすると、コーディングしたエディタの右下に「Go Live」と表示されるので、選択します。

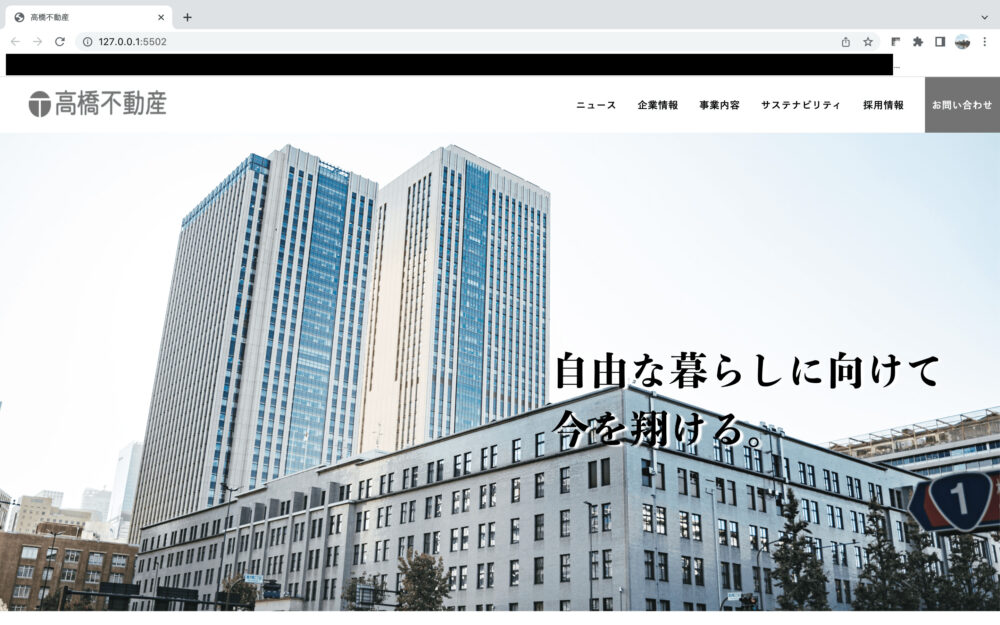
すると、自分のブラウザにコーディングしたサイトが表示できます▼

この設定をすることにより、
自分が書いたコードがどのように表示されている確認できるので、模写コーディングするときは必須
設定方法
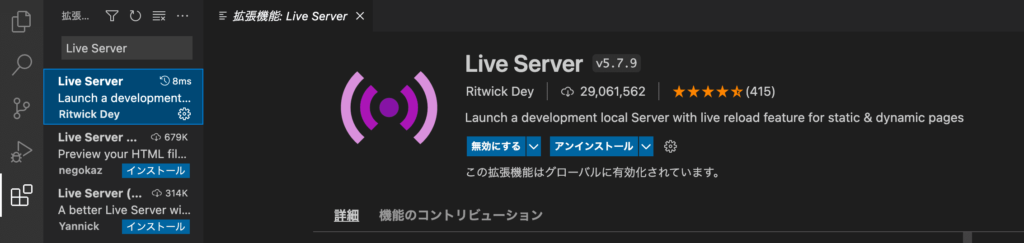
⒈拡張機能のアイコンを選択して、「Live Server」と検索。
⒉下の紫色のアイコンが表示されている「Live Server」をインストールします。

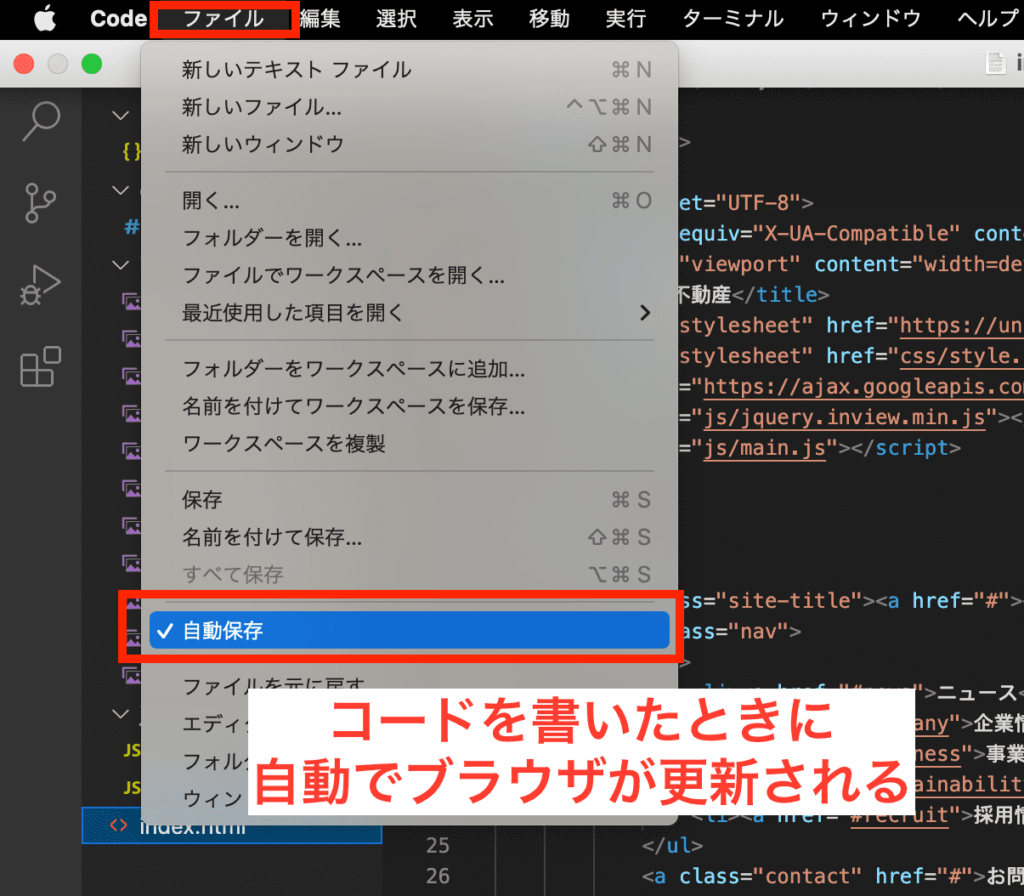
⒊メニューバーの「ファイル」から、「自動保存」を選択(この設定をするとコードを書いたときに自動でブラウザが更新される)

コードを書くときに右下に「Go Live」と表示れていればOK!
コードを書いたときに、「Go Live」をクリックして、ブラウザに表示れるか確認しよう
2 | 模写するサイトを決める
エディタの準備が整ったら、模写するサイトを決めていきます。
超初心者の方は、模写するサイト選びはとても大事です。
模写するサイトが難しいと、そこで挫折してしまう場合がある
なので、最初はとても簡単なサイトを模写コーディングしていきましょう。
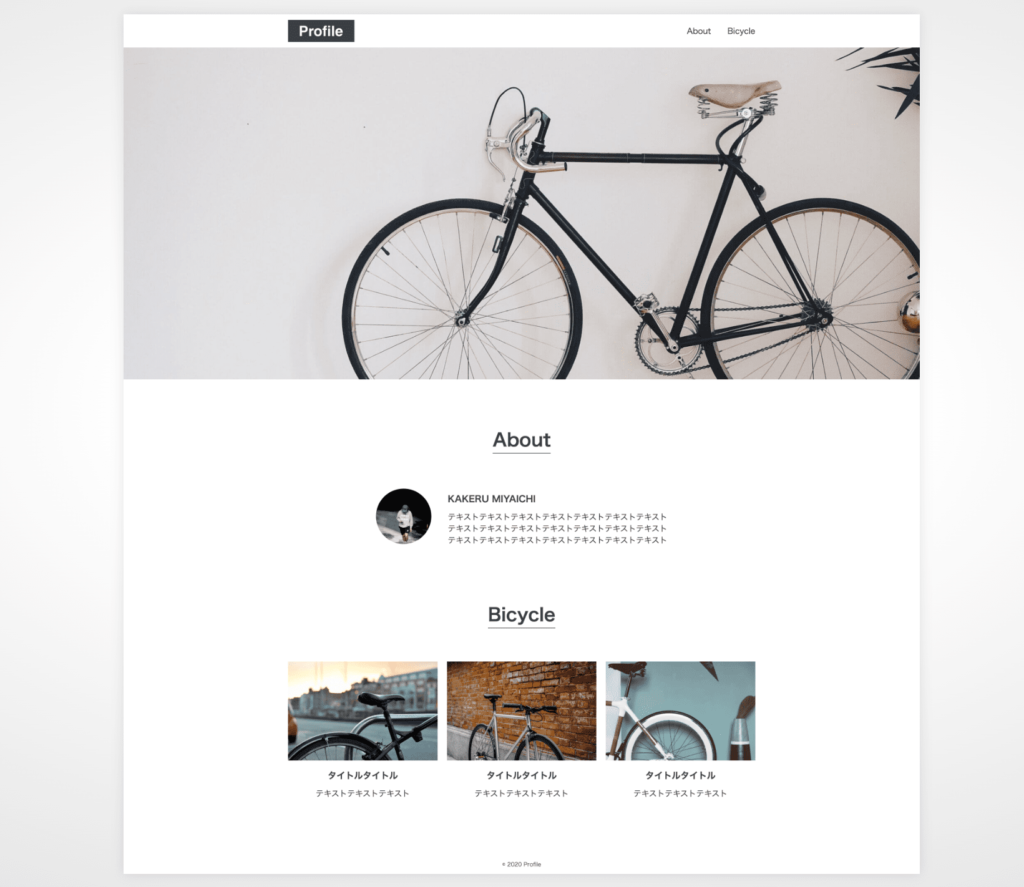
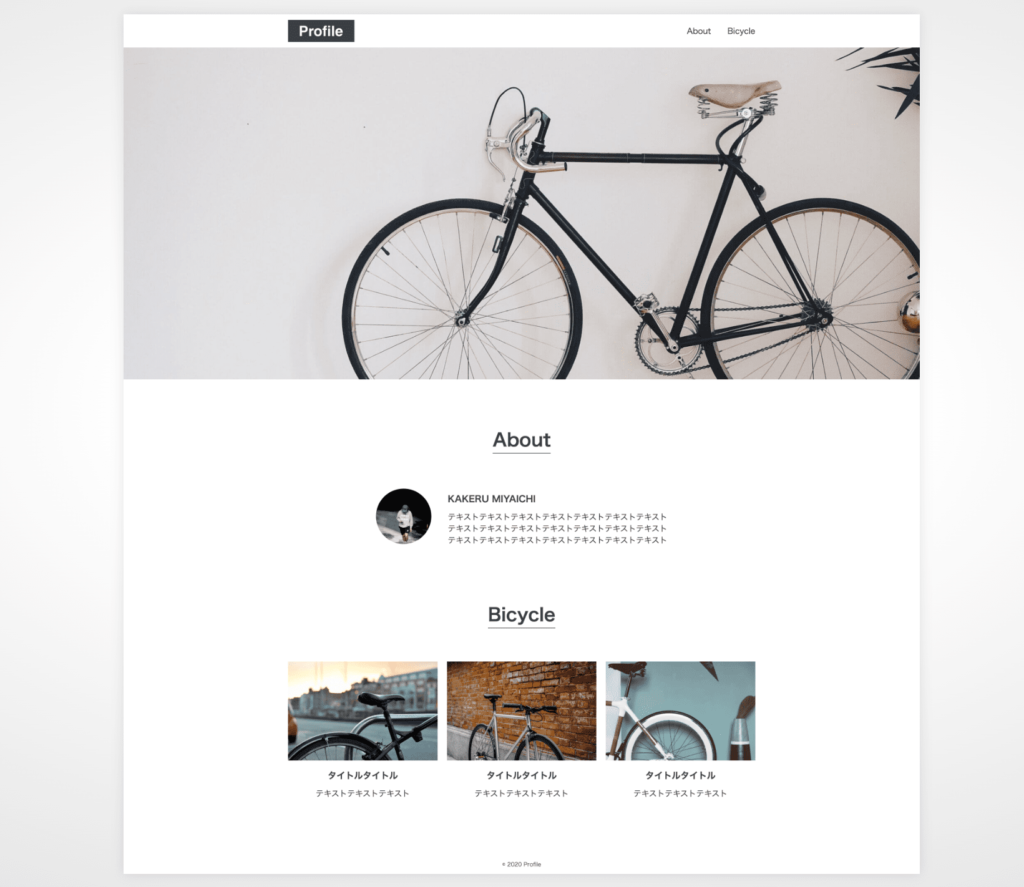
おすすめなのが、codestepという無料でコーディング練習ができるサイトの初級編「Profile」

codestepはコーディング練習するためのサイトです。
- 入門編
- 初級編
- 中級編
- 上級編
とコーディングするサイトが分かれていて、自分のレベルに合ったサイトをコーディング練習ができます。
僕もこのcodestepのおかげでコーディングができるようになりました。
codestepはとても評判がいいので、模写コーディング練習におすすめです。
そんなcodestepの中でも、最初は初級編の「Profile」がおすすめです。
他にも、模写コーディングがで練習できるサイトがあるので、気になる人はこちらの記事で解説しています▼
3 | ファイルを作成

模写するサイトを決めたら、ファイルを作成していきます。
初めて模写コーディングする人には、少しややこしいかもしれませんが、わかりやすく解説します。
僕はMacを使っているので、Macの画面になります。(基本的にはWindowsも一緒です)
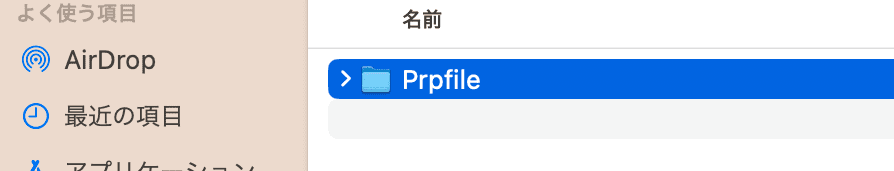
⒈自分のパソコンに新しくフォルダを作成する(名前はProfileにします)

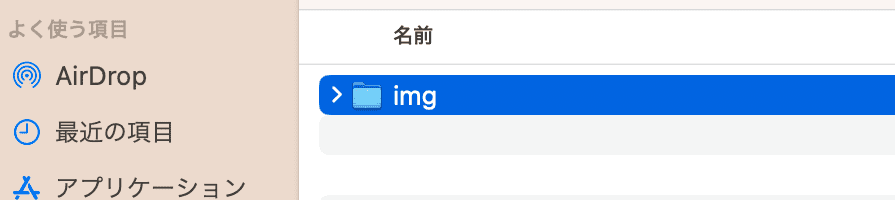
⒉Profileフォルダの中に「img」フォルダを作る

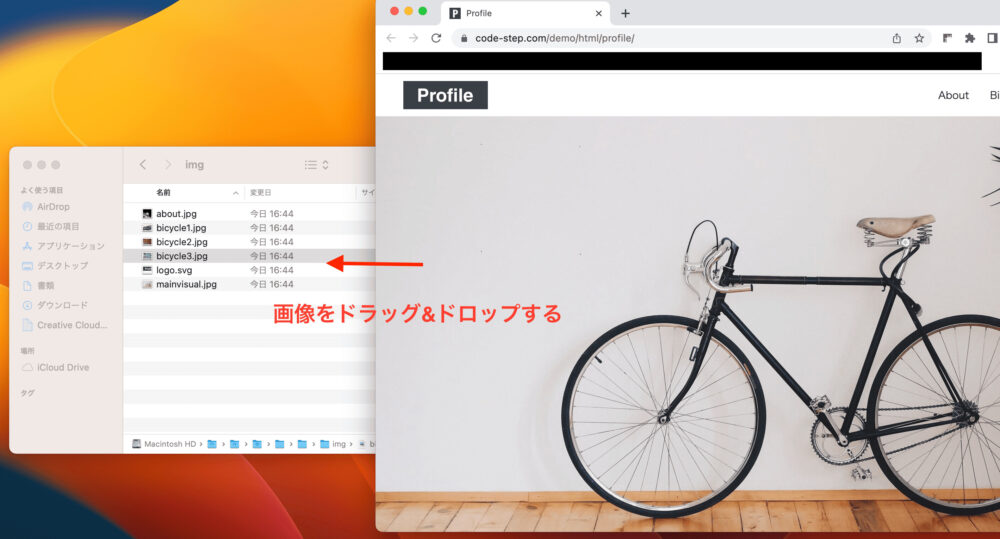
⒊imgフォルダの中に、先ほど紹介した、codestepの入門編「Profie」の画像をドラッグ&ドロップする

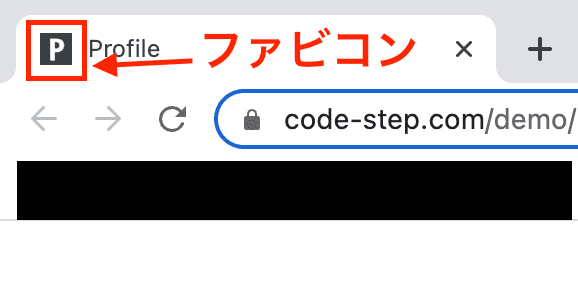
⒋ファビコンのアイコンを保存する(必要ない人は⒐へ進む)
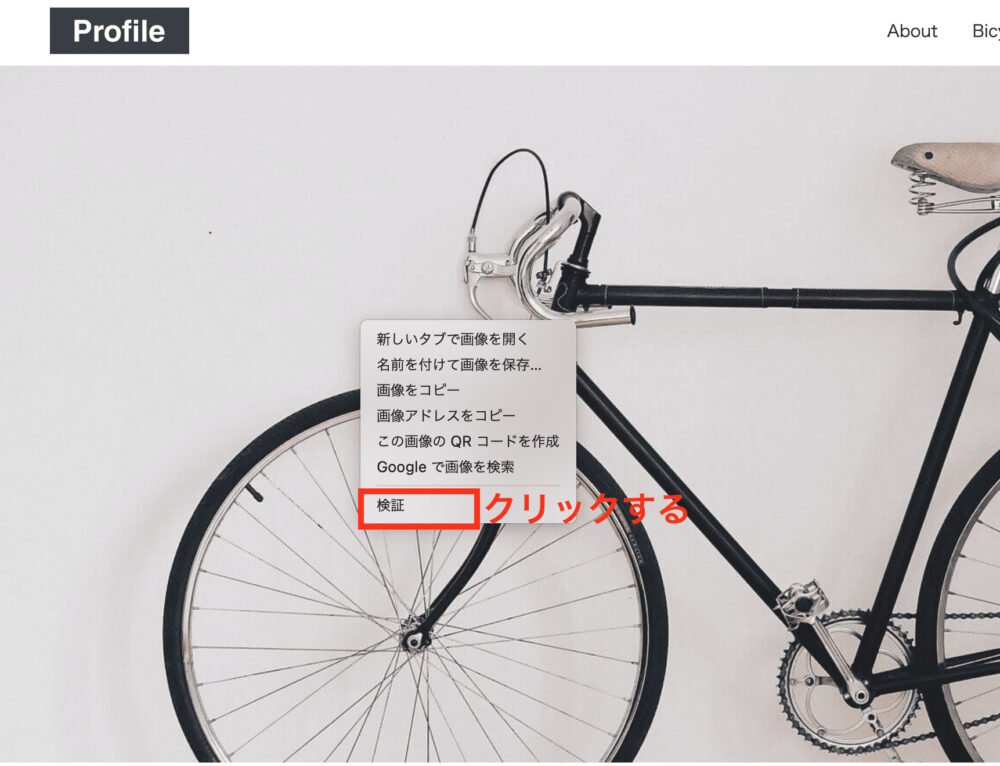
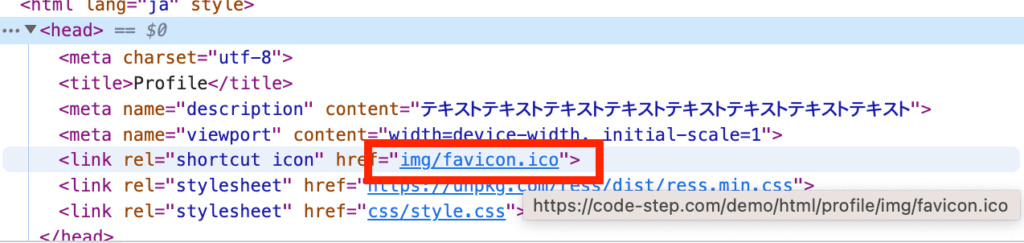
Profileのサイトで右クリックして、「検証」を選択する
ファビコンとは、ブラウザのタブなどに表示されるWebサイトのアイコンのこと。


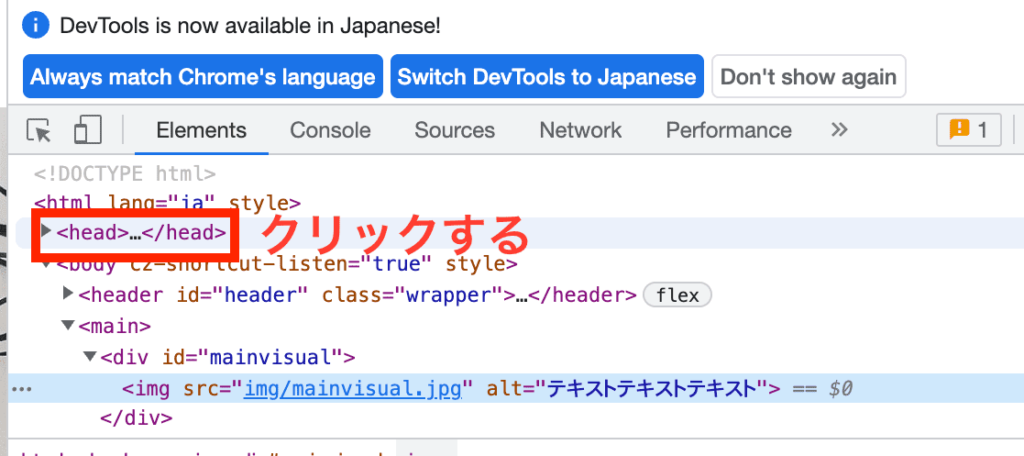
⒌右側にある、HTMLが書かれている部分の<head>タグの右にある「▶︎」をクリック

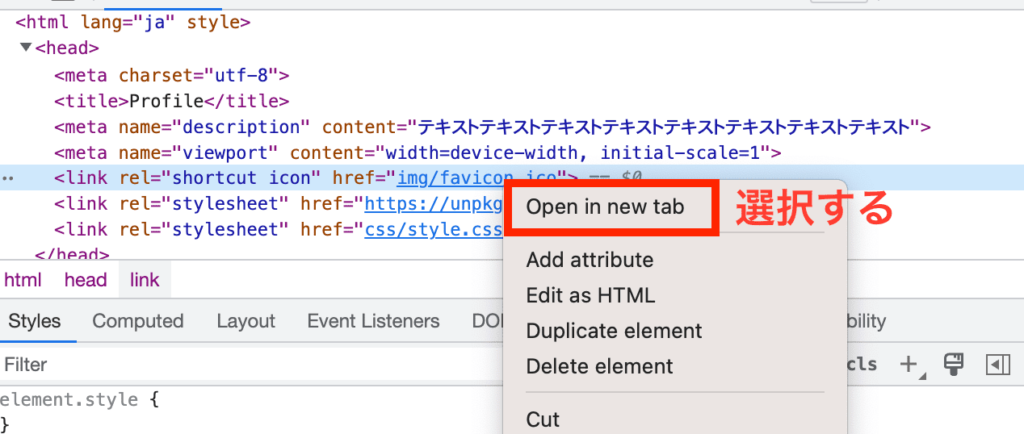
⒍「img/favicon.ico」の上で右クリックする

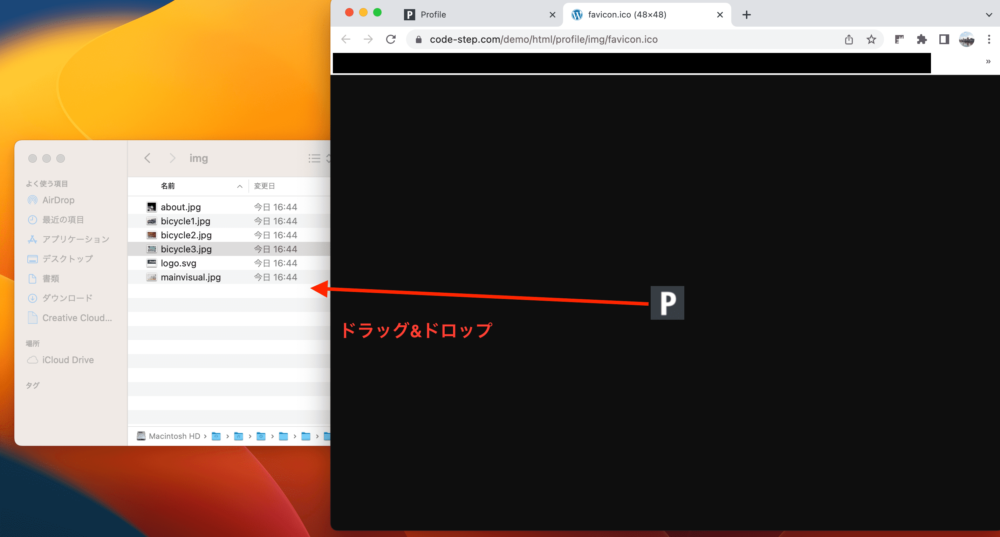
⒎「Open in new tab」を選択する

⒏表示されたファビコンをProfileのimgフォルダにドラッグ&ドロップする

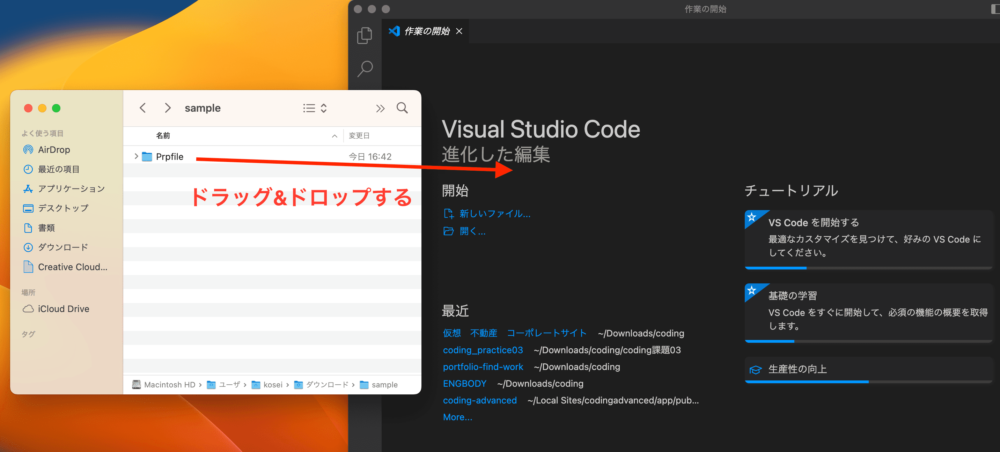
⒐Profileのフォルダを「Visual Studio Code」にドラッグ&ドロップする

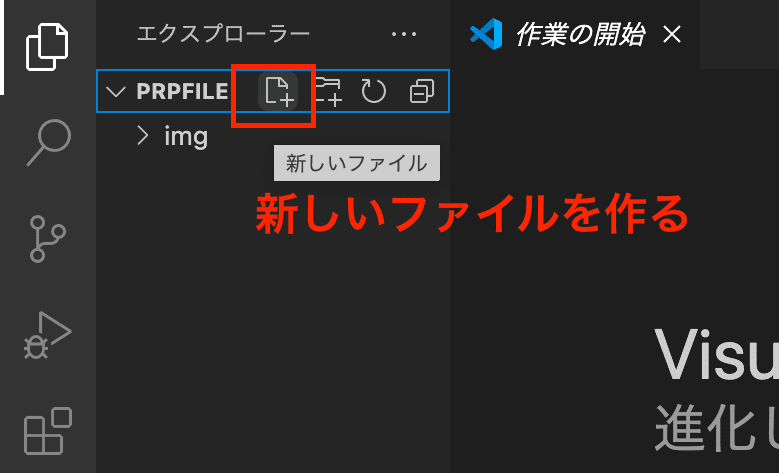
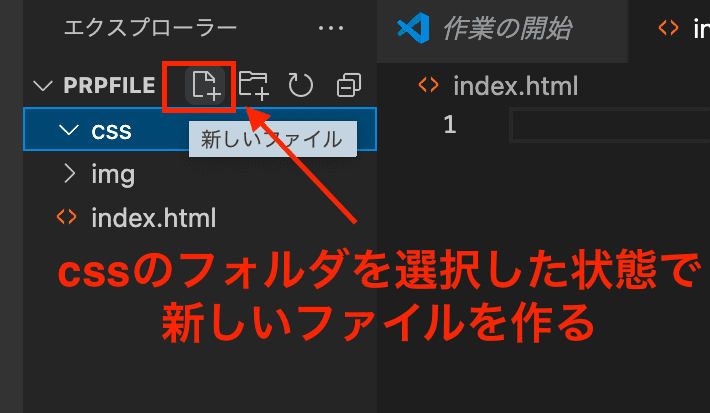
⒑Profileの横の「新しいファイル」を選択する

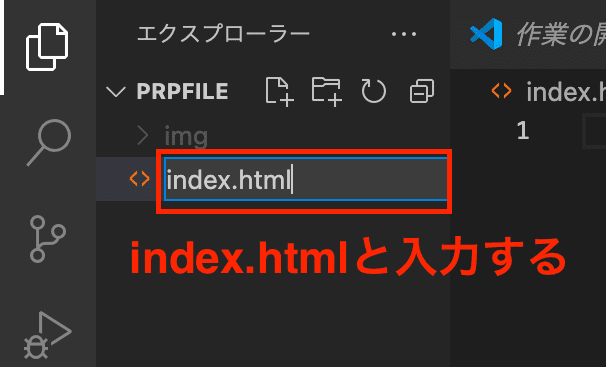
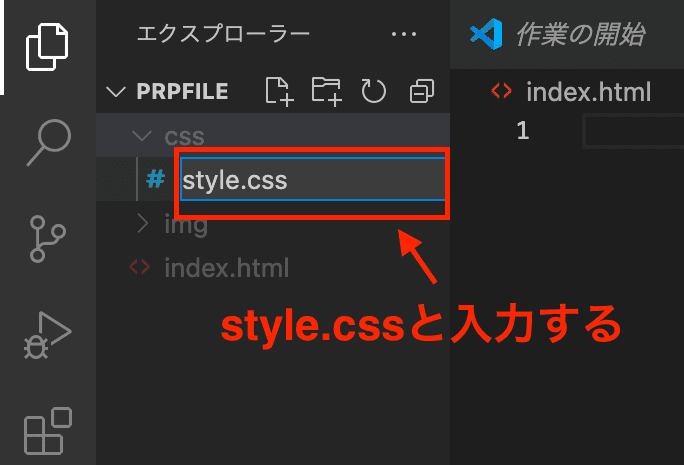
11.新しいファイルに「index.html」を入力する

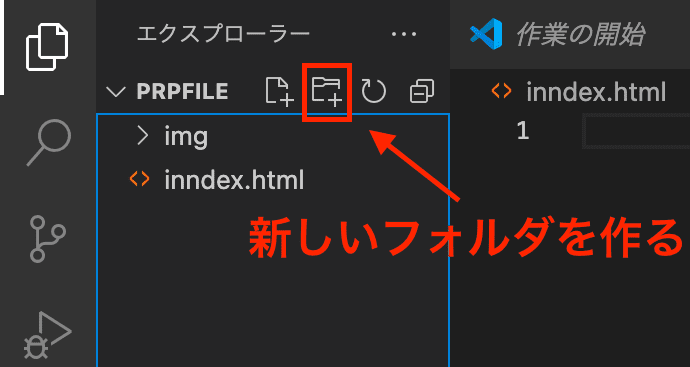
12.Profileの横の「新しいフォルダ」を選択する

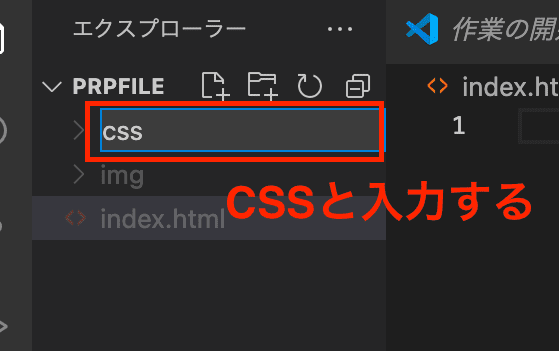
13.「css」と入力する

14.cssのフォルダを選択した状態で、「新しいファイル」を選択する

15.「style.css」と入力する

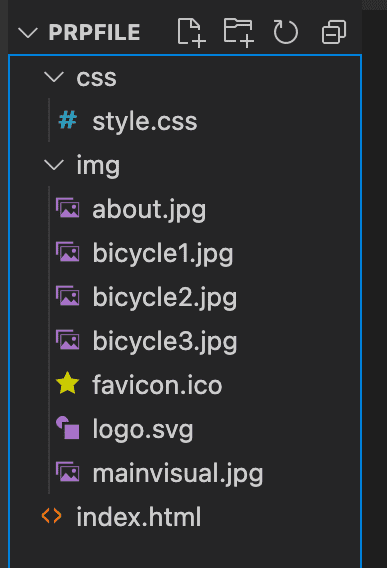
これでファイルの作成は完了。
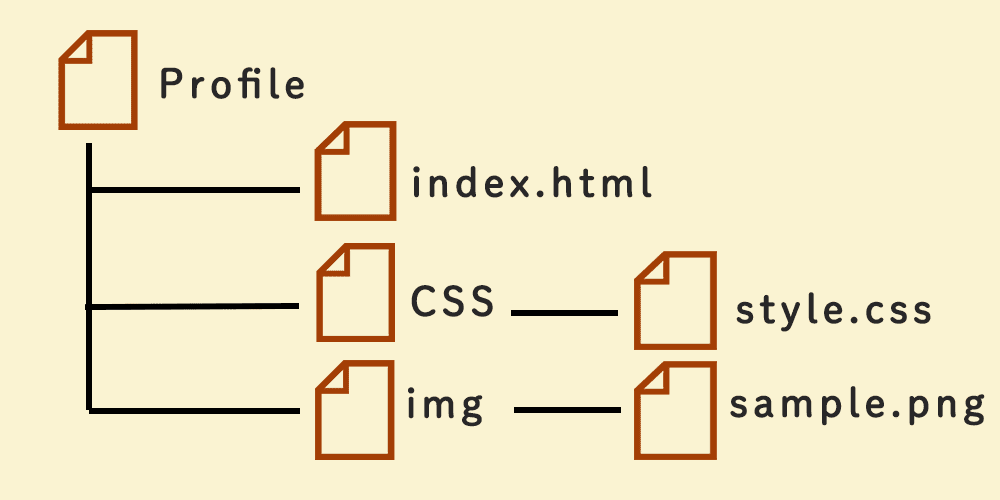
index.html、style.css、imgフォルダが入った、Profileのフォルダができます▼

4 | コーディングしていく
ファイルが完成したら、後はコーディングをしていくだけです。
といっても、最初はどうやってコーディングしていけばいいかわからないと思います。
そういうときは写経していきましょう。
写経とは、実際のコードをそのまま移していくこと
codestepはとても親切で、Webサイトのソースコードを見ることができます▼

ソースコードを見ながら、どうやってWebサイトができるのかを確認しましょう。
ただ写すのではなく、「このコードはこういうふうに表示される」というように自分で確認しながらコードを写すことが大事
ここまでは模写コーディング始めるための手順をわかりやすく解説しました。
【超初心でもわかる】模写コーディングのやり方

模写コーディングを始める準備ができたので、模写コーディングしていきます。
と言われても超初心者の方は、いきなり模写コーディングをしていくのは難しいと思います。
【できないのは当たり前】模写コーディングができない・難しいと感じる理由5選【模写コーディングのコツあり】
僕も初めて模写コーディングするときは、何から始めていけばいいかわかりませんでした。
そこで、ここからは超初心者の方でもわかる、模写コーディングのやり方について解説します。
- 模写するサイトのレイアウトの確認
- HTMLのheadタグ
- HTMLのヘッダー
- HTMLのメイン
- HTMLのフッター
- CSS
- 模写するサイトと自分で書いたサイトを見比べる
- 完成
模写コーディングの今回のやり方はHTMLを全て書いてからCSSを書きますが、「HTMLのヘッダーを書いてから、ヘッダーのCSSを書く」というように、その都度CSSを書いていっても大丈夫(自分のやりやすい方でやりましょう)
⒈模写するサイトのレイアウトなどの確認
コーディングする前に確認することはいくつかあります。
- レイアウト
- セクションごとの幅の広さや高さ
- 文字の大きさ
- 文字や背景の色
- 余白の広さ
などなどです。
最初に上のことを確認するとコーディングしやすくなるので、模写するサイトのレイアウトなどの確認はしましょう。
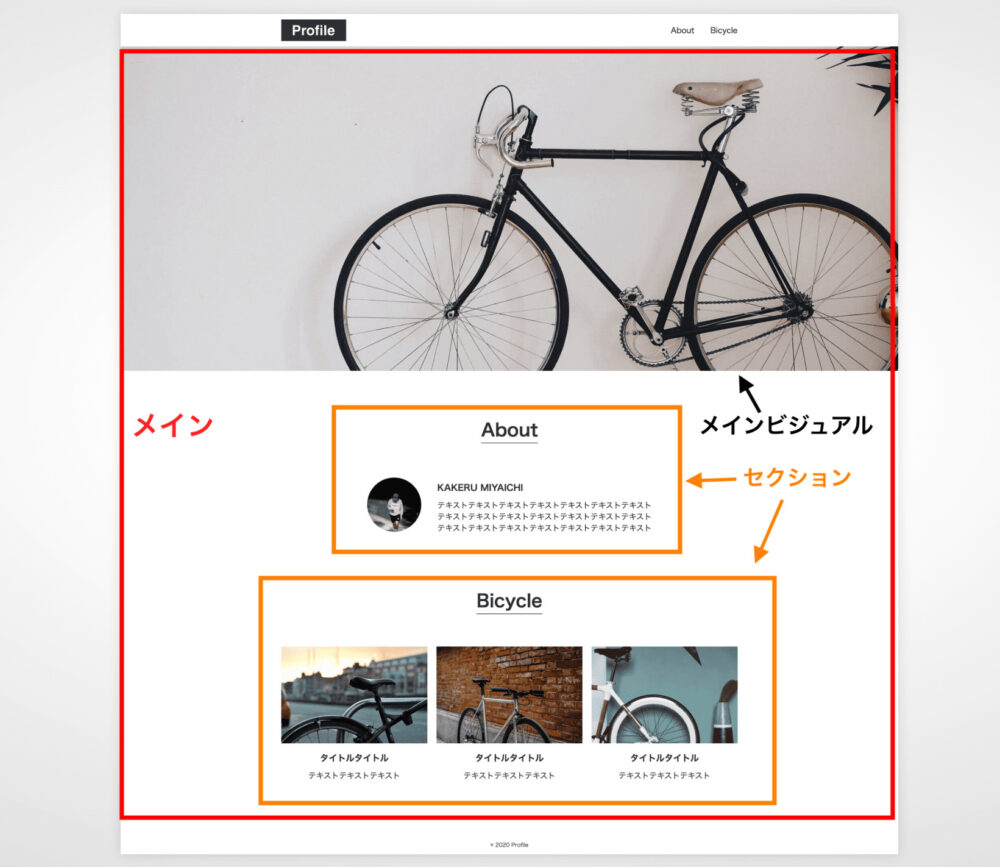
レイアウトのイメージはこのようにヘッダー、メイン、フッターで分けるイメージです▼

「ここまでがヘッダーで、ここからがメインだな」とイメージできたらコーディングがしやすいです。
模写コーディングに便利なツール
ブラウザにGoogle Chromeを使っている人は模写するときにとても便利なツールがあります。
Google Chromeの拡張機能のDesigner Toolsです
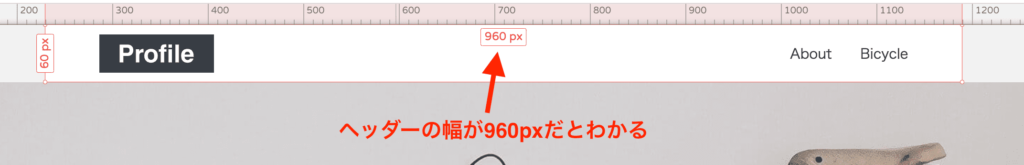
Designer Toolsの機能を使うと、模写するWebサイトの高さや幅、余白などのサイズを見ることができます。
例えば、このように使えます▼



- chromeウェブストアにアクセスする
- 「Designer Tools」と検索する
- Designer Toolsをインストールする
HTMLのheadタグ
それでは、模写コーディングをしていきます。
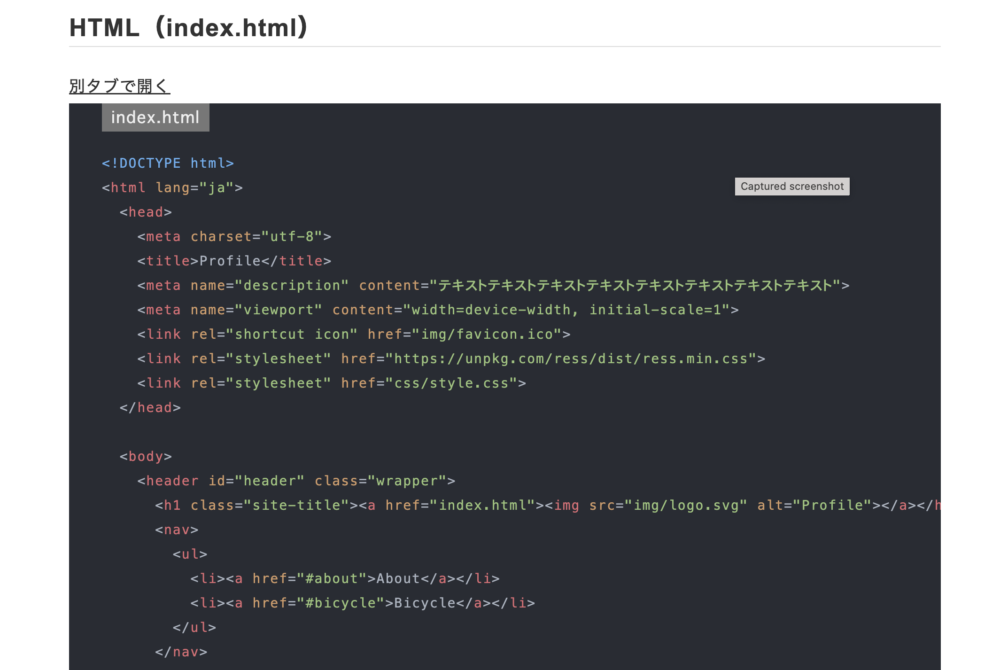
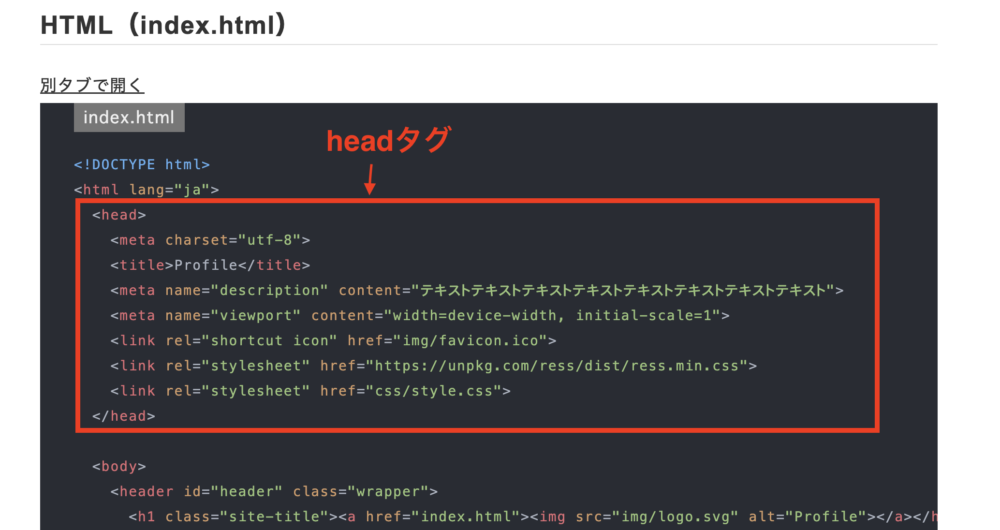
最初はHTMLのheadタグを書いていきます▼

「HEAD」とは、文書のヘッダ部分を指定するタグです。<head>タグで囲まれた内容はhtmlファイルの情報を宣言するものであり、<html>タグのあと、<body>タグの前に書きます。
引用元:HTML辞典
<head>タグの中の内容は、<title>タグを除いて普通はブラウザの画面上に表示されません(title要素はブラウザ上部のタイトルバーに表示されます)。ヘッダ部分では<title>タグ、<meta>タグ、<link>タグなど、HTMLファイルのさまざまな情報が指定されます。また、スタイルシート(CSS)やJavaScriptを外部ファイル化した場合に、<head>タグの中に記述して読み込ませることもあります。
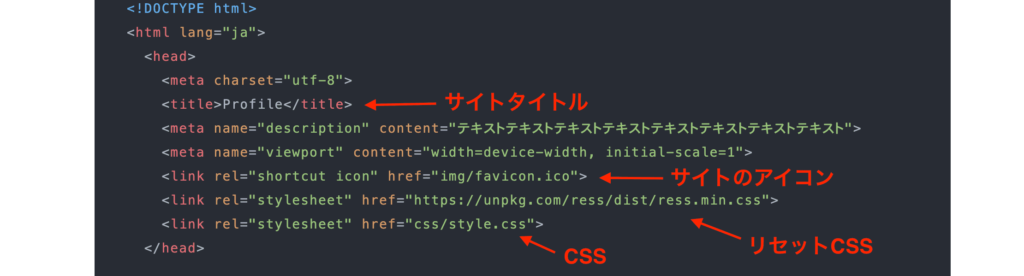
- サイトタイトルをつける
- サイトにアイコンをつける
- CSSやJavascriptを追加する
- リセットCSSを追加する などなど

最初、headタグで大事なのは、CSSを追加することです。
headタグに正しくCSSを追加できないとCSSを書いてもHTMLに反映されないので注意が必要
といっても、headタグは慣れるまで難しいのです。
最初はあまりわからないと思うので、答えのコードを見ながらやればOK
codestepでは、上の画像のように答えのコードを手軽に見ることができるので、見ながらコードを書けるので、おすすめです。
コードを書いていくうちに、慣れてきます。
HTMLのヘッダー
headタグを書いたら、次はbodyタグを書いていきます。
bodyタグで書いたコードはWebサイトに表示される内容になる
bodyタグの中に、ヘッダー、メイン、フッターを書いていきます。
模写コーディングは基本的にはサイトの上のヘッダーから書いていきます。
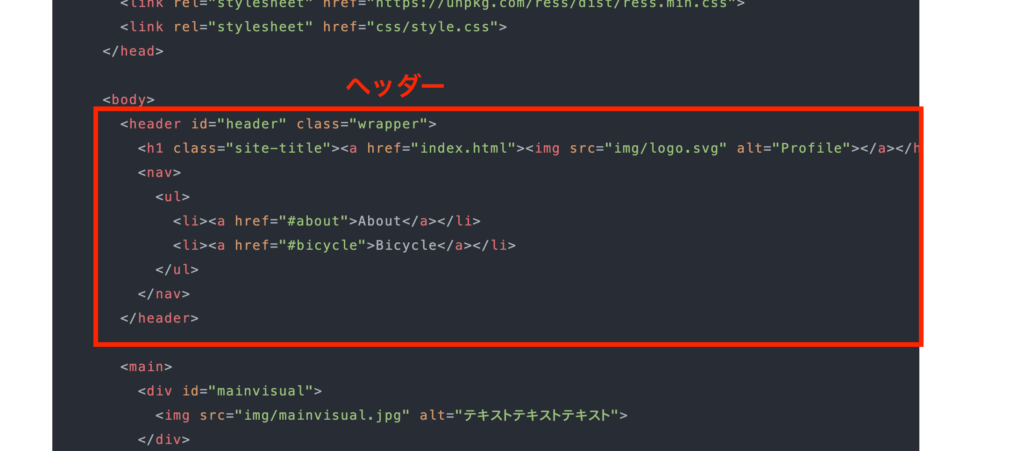
codestepの「Profile」のサイトだと、タイトルアイコンとナビゲーションがある部分になります▼

HTMLだと、この部分です▼

HTMLのメイン
次はメインの中のコードを書いていきます。
メインの中はメインビジュアルやセクションごとに分かれているので、上から順番にコードを書いていきます。

HTMLのフッター
HTMLの最後にフッターを書いていきます。

CSS
HTMLが書けたら次は、CSSを書いていきます。
CSSはHTMLとは別のファイルで書いていきます。
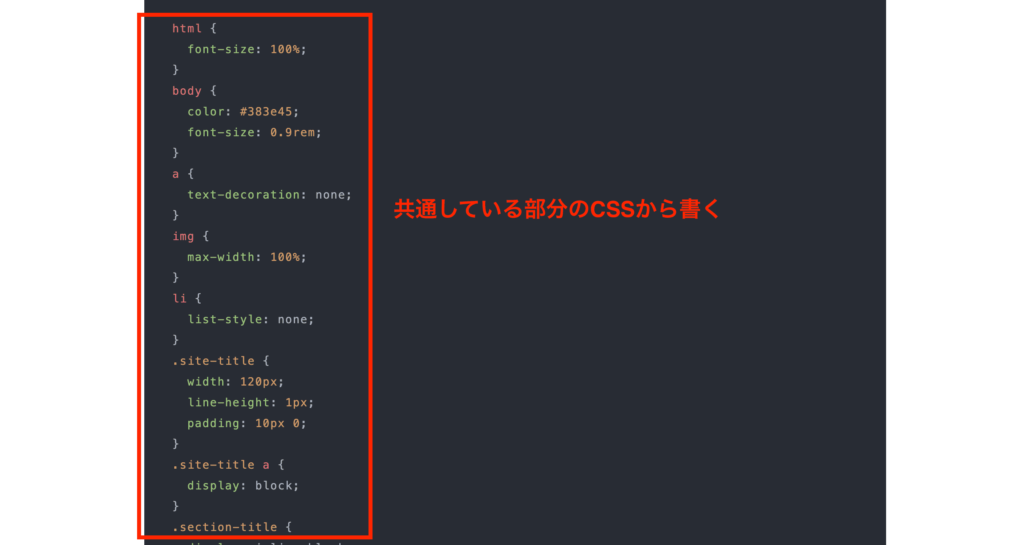
最初は、共通部分のCSSを書いていきます。

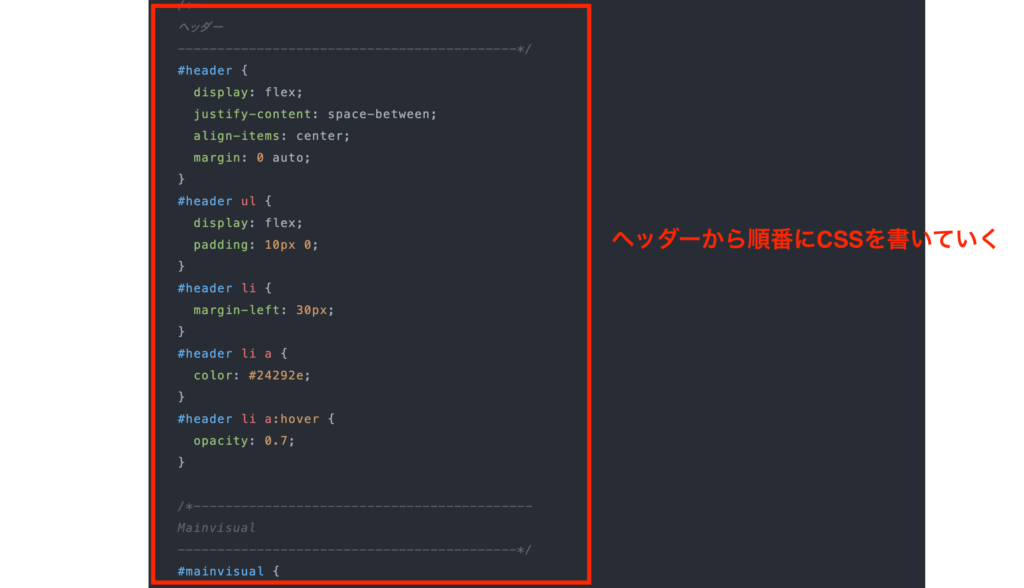
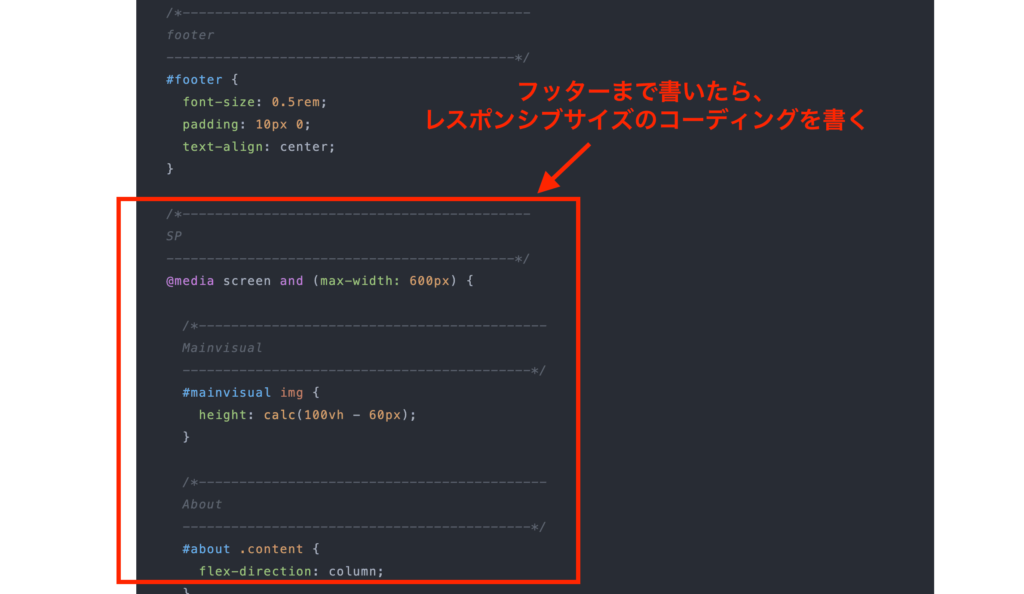
次にヘッダーからメイン、フッターにかけて、CSSを書いていきます。

最後にレスポンシブサイズのコーディングを書いていきます。

画面のサイズによって、Webサイトのレイアウトを変更すること。
レスポンシブ対応ができているサイトだと、スマホなどの小さい画面で見ても、Webサイトが見やすくなる

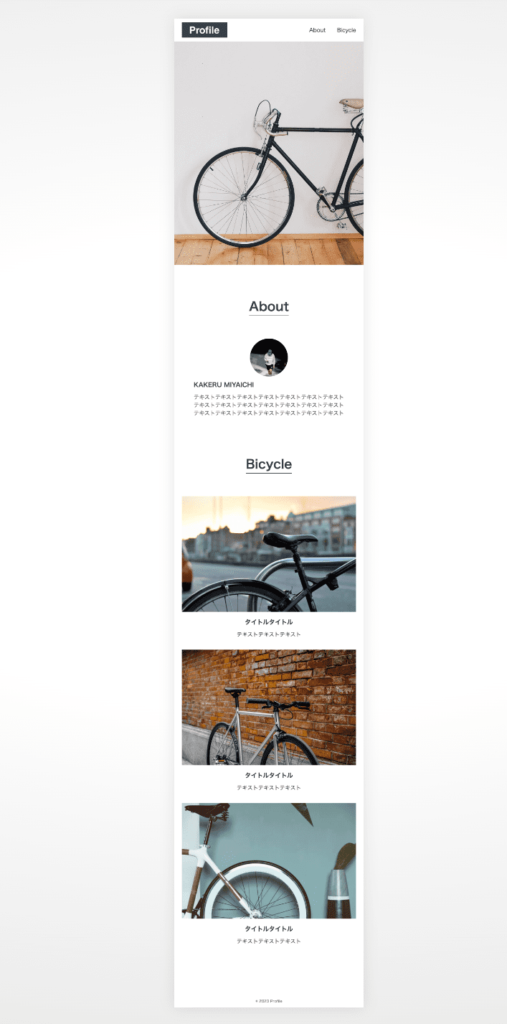
上が普通のWebサイト画面になりますが、レスポンシブ対応していると下のようなレイアウトになります▼

スマホでも見ても見やすいレイアウトになっています。
模写するサイトと自分で書いたサイトを見比べる
最後に模写するサイトと自分が作ったサイトを見比べて、違いがないか確認します。
大きく違いがあれば、修正していきます。
超初心者の方は、あまり完璧に模写することを考えずに、だいたい模写するサイズと合っていればOK
完成
完成したら、また同じサイトを模写していくか、次のサイトを模写していきます。
模写コーディングは慣れなので、1回で満足せずに、何回も数をこなしていくことが大事
今回紹介した模写コーディングのやり方を繰り返して、模写コーディングに慣れていきましょう。
模写コーディングを始めるまでの具体的な手順と模写コーディングのやり方 まとめ
今回は模写コーディングの具体的な手順と模写コーディングのやり方についてわかりやすく解説しました。
僕も超初心者のときは、模写コーディングを始めるときに、何が何だかわかりませんでした。
同じような状況になっている人もいると思うので、今回解説しました。
最後にまとめると、模写コーディングを始めるまでの具体的な手順はこちら。
- コードを書くエディタを用意する
- 模写するサイトを決める
- ファイルを作成
- コーディングしていく
模写コーディングのやり方はこちら。
- 模写するサイトのレイアウトの確認
- HTMLのheadタグ
- HTMLのヘッダー
- HTMLのメイン
- HTMLのフッター
- CSS
- 模写するサイトと自分で書いたサイトを見比べる
- 完成
最初は模写コーディングは大変かもしれませんが、慣れてくると模写コーディングが楽しくなります。
続けると、自分でサイトを作っている感覚がおもしろく感じるので、ぜひがんばってください。








は無料だけでいい?-300x158.png)

は意味ない?2-1-300x158.png)