こんにちは、ミナミです。
「displayの基本的なことが知りたい」
「CSSのdisplay:blockやinlineなどの違いがわからない」
「displayプロパティの使い方を知りたい」
と悩んでいませんか?
display:blockやinline-blockなどは最初に習うCSSの1つです。
しかし、display::blockやinline-blockの使い方や違いは難しいと感じると人もいるはずです。
僕も全くわかりませんでした。
そこで、今回はdisplay:block、inline-block、inlineについてわかりやすく初心者目線で解説します。
- HTML/CSSの勉強を始めた人
- HTML/CSSを独学で勉強している人
- 模写コーディングを始める人
widthとheightについて難しいと感じている人はこちらの記事でわかりやすく解説しています▼
marginとpaddingについて詳しく知りたい人はこちらの記事で解説しています▼
【CSS】displayプロパティで表示形式を変えられる
displayは表示形式を設定できるCSSのプロパティ
要素を「block」「inline-block」「inline」などに変更することができる
displayプロパティは
- block → inline-block
- inline-block → block
- block → inline
などに変更することができます。
「block」や「inline-block」ってなに?って思うかもしれないですね。
HTMLのbody内で使われるタグは「block」「inline-block」「inline」などの要素に分かれている
例えば、<p>タグはblock要素、<textarea>inline-block要素、<span>タグはinline要素です。
See the Pen block要素 by minamide kosei (@__kosei) on CodePen.
<p>タグはblock要素のように、HTMLタグは最初から要素が決まっています。
さらに、
そのため、<p>タグに「inline-block」の特徴はないです。
なので、
displayプロパティを使って、<p>タグの「block」要素を「inline-block」要素に変更したりする
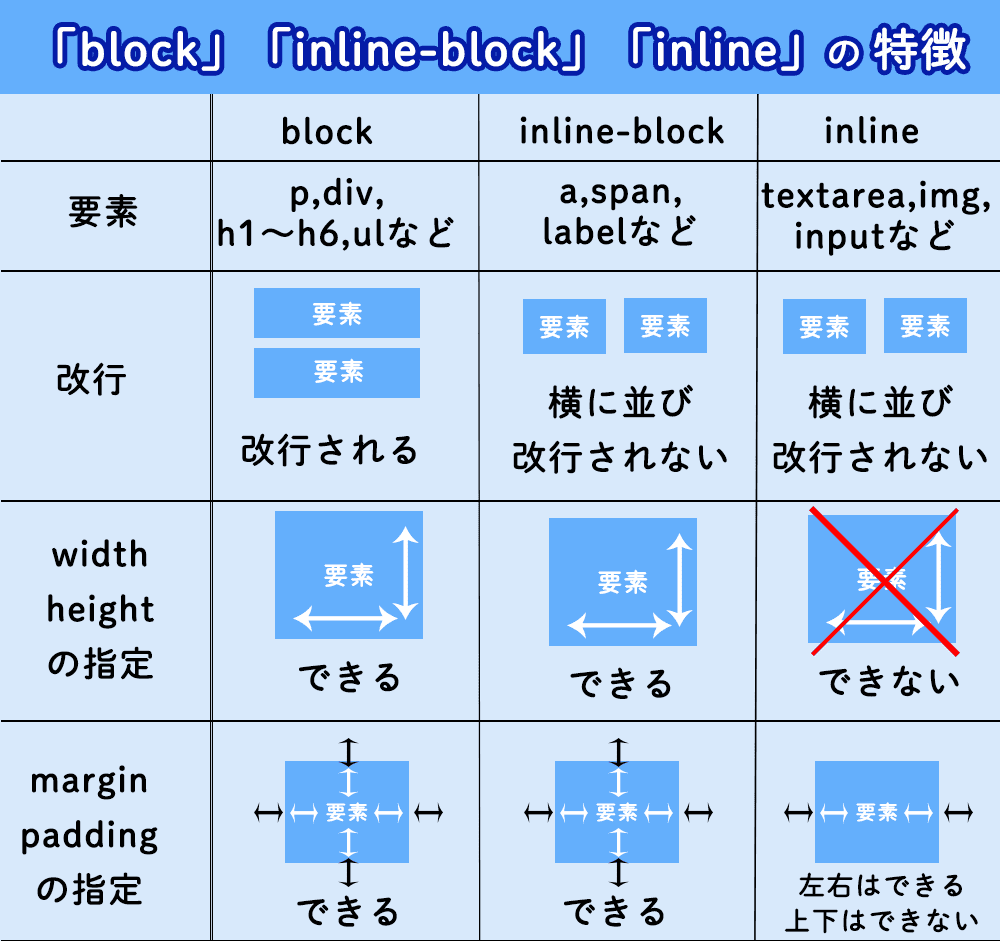
「block」「inline-block」「inline」のそれぞれの違いは?特徴を解説

「block」「inline-block」「inline」はそれぞれ違いがあるので、特徴を解説しますね。
block要素の特徴
- block要素は親要素の幅が反映される
- block要素は縦に並び、改行される
- width、height、margin、paddingの指定ができる
- block要素を中央に配置したい場合は、margin: 0 auto;
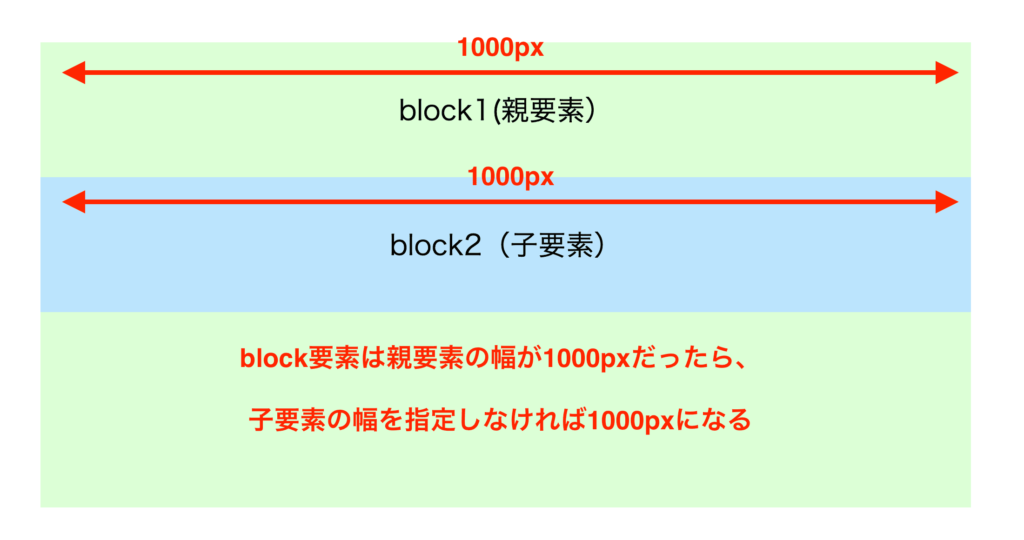
block要素は親要素の幅が反映される
block要素は親要素の幅がそのまま反映されます。
例えば、親要素が1000pxだった場合、子要素のblock要素も1000pxの幅になります。

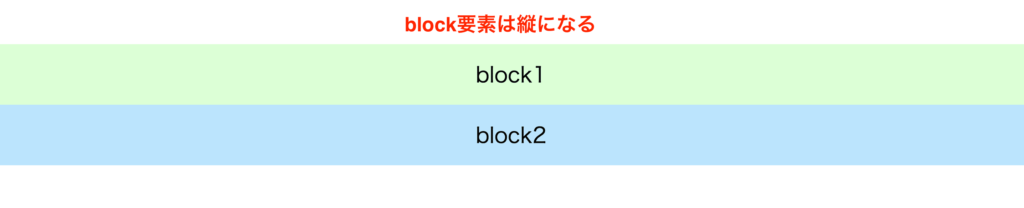
block要素は縦に並び、改行される
block要素は上から順番に縦に並んでいきます。
横には並ばず、改行されるのが特徴です。
See the Pen block改行 by minamide kosei (@__kosei) on CodePen.
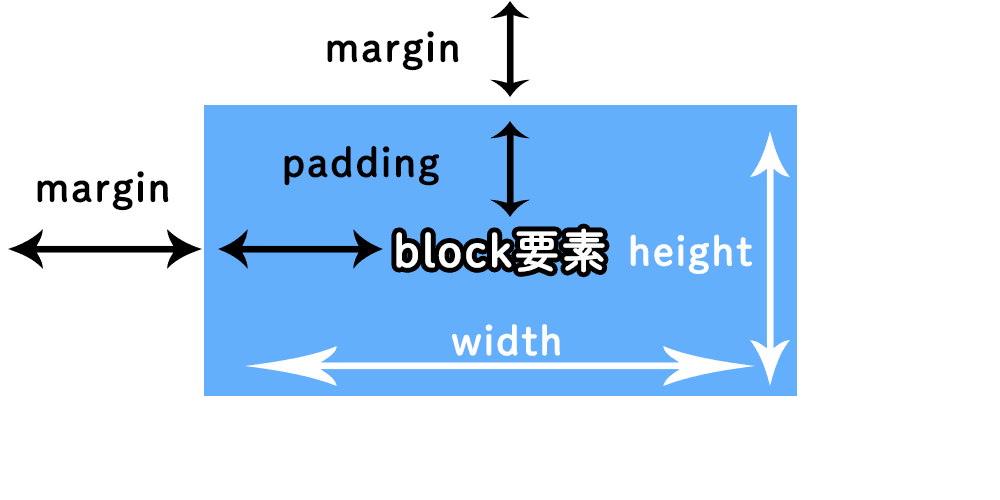
width、height、margin、paddingの指定ができる
block要素は、width、height、margin、paddingの指定が上下左右できます。

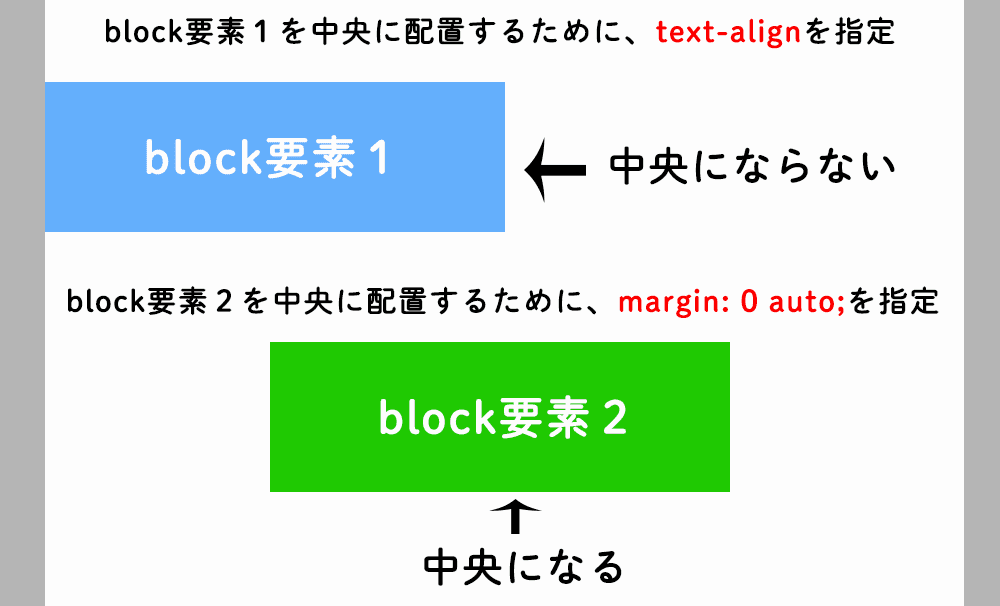
block要素を中央に配置したい場合は、margin: 0 auto;
block要素はtext-alginが指定できません。
つまり、block要素を中央に配置したい場合は、
text-algin:centerではなく、margin: 0 auto;を指定しなければならない

block要素にtext-alginを指定しても、block要素は中央に配置されないが、block要素の中の文章は中央に配置されるので注意
See the Pen text-algin block要素 by minamide kosei (@__kosei) on CodePen.
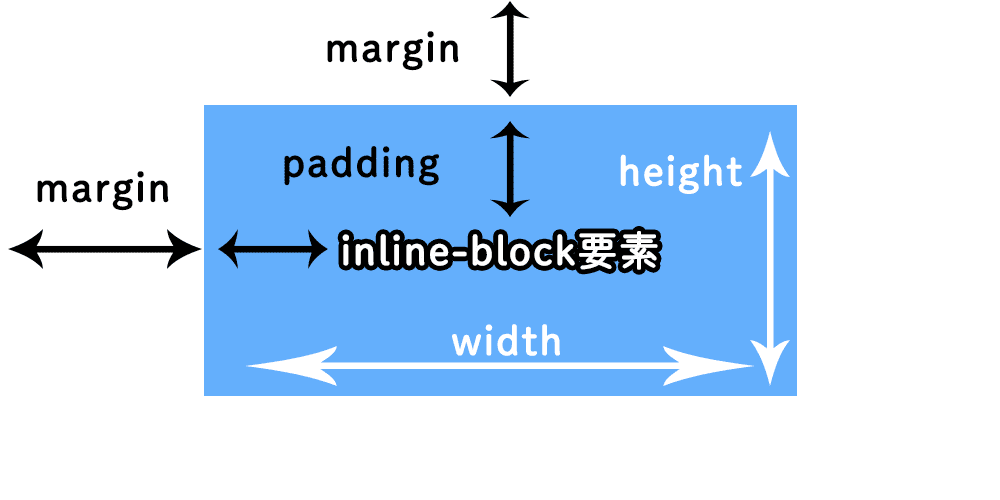
inline-blockの特徴
- inline-block要素は横に並び、改行されない
- 横幅が文章量などで気まる
- width、height、margin、paddingの指定ができる
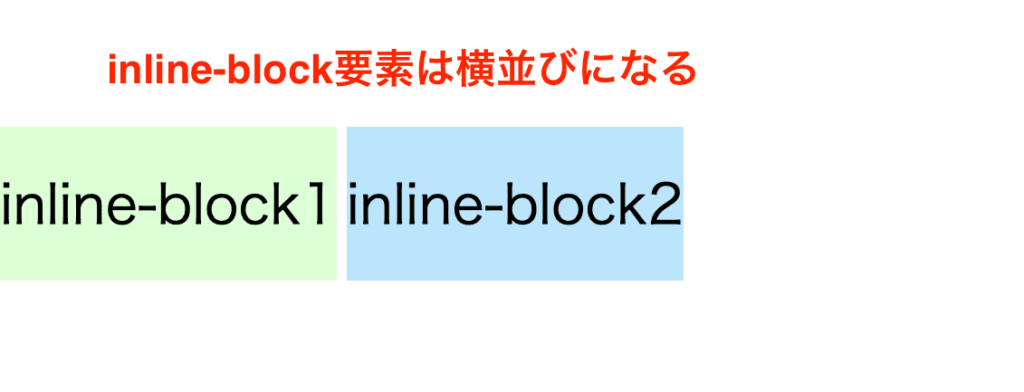
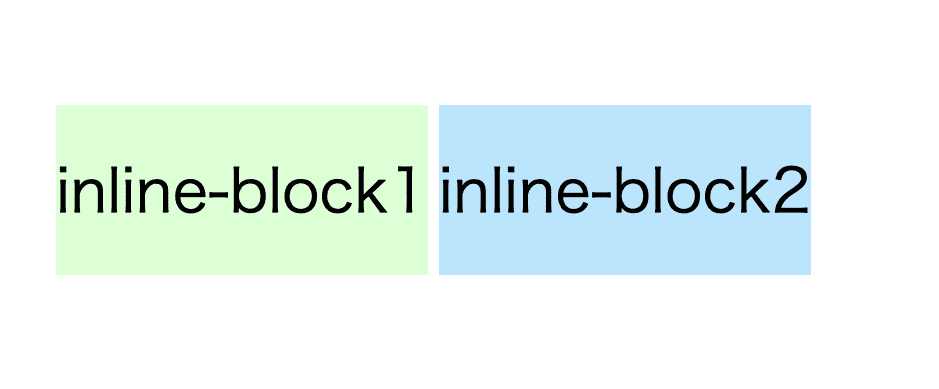
inline-block要素は横に並び、改行されない
先ほどのblock要素は縦並びになりましたが、inline-block要素は横並びになる違いがあります。
この横並びになる特徴を使うために、block要素をdisplay:inline-blockにする場面がよくありますね。


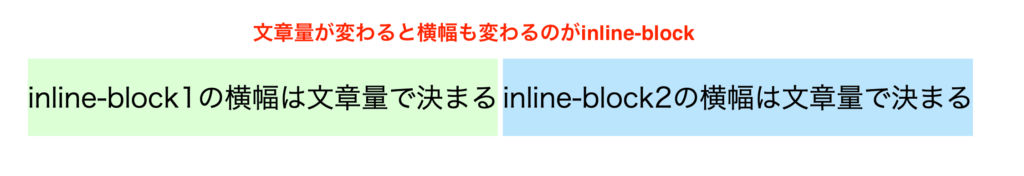
横幅が文章量などで気まる
inline-block要素の横幅は文章量などで決まります。
block要素は親要素の横幅が100%反映されるので、inline-blockとは違いますね。


width、height、margin、paddingの指定ができる
inline-blockは高さと幅、余白の指定ができます。
高さと幅、余白の指定ができるのは、block要素と同じですね。

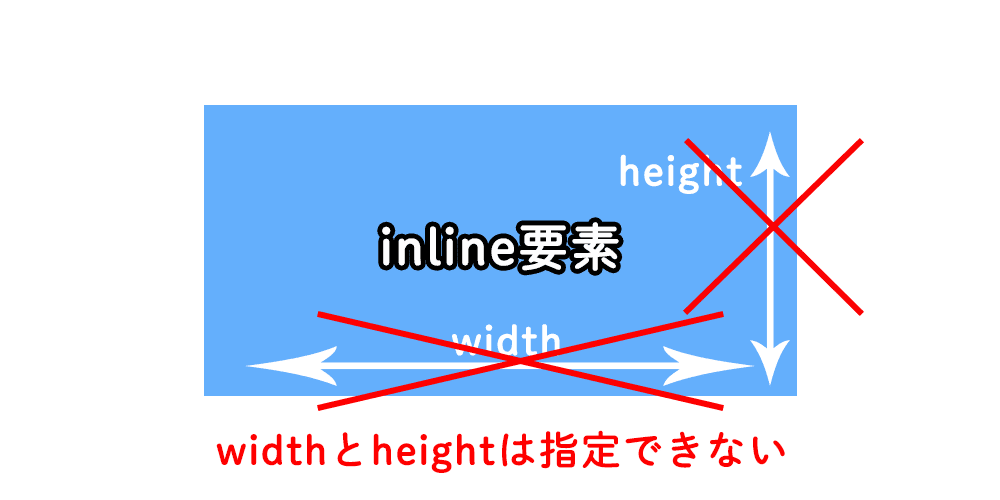
inlineの特徴
- inline要素は横に並び、改行されない
- widthとheightの指定ができない
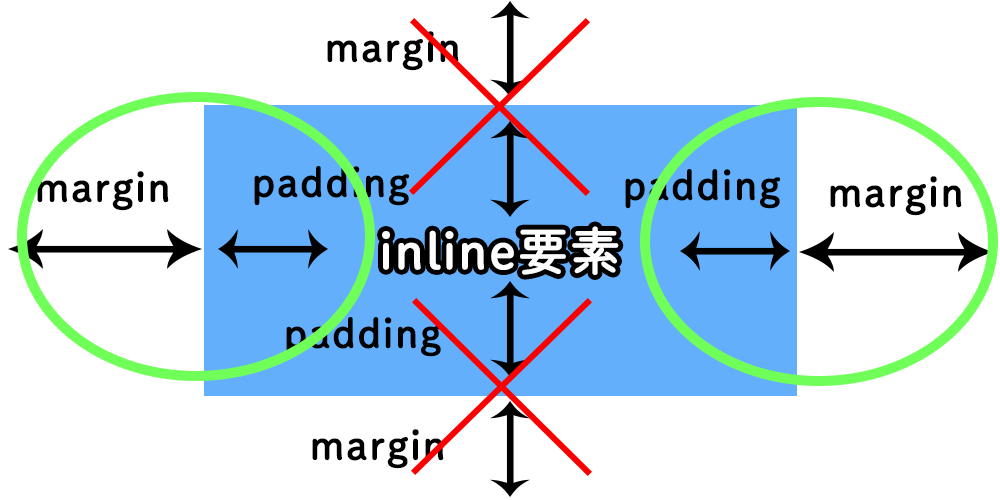
- paddingとmarginの上下の余白の指定ができない
inline要素は横に並び、改行されない
inlineは、block要素やinline-block要素の中で使われることが多いです。
<a>タグや<img>タグなどですね。
inline要素は横に並ぶ特徴があります。
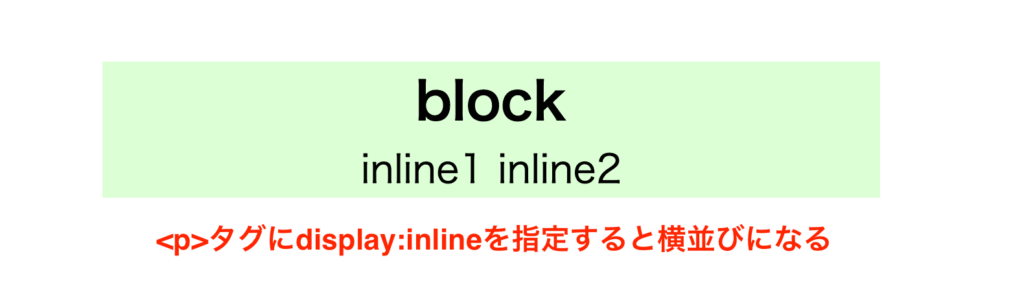
下のようにそれぞれ<p>タグで書いたinline1とinline2があります。
<pタグはblock要素なので、縦に並びます。

<p>タグにCSSでdisplay:inlineを指定します。

widthとheightの指定ができない
inline要素はblock要素やinline-block要素と違って、widhtやheightの指定ができません。

paddingとmarginの上下の余白の指定ができない
inline要素はpaddingとmarginの上下の余白の指定はできません。
横の余白の指定はできます。

displayプロパティの具体的な使い方
ここまでで、block要素、inline-block要素、inline要素の違いがわかったと思います。
しかし、具体的にCSSのdisplayプロパティをいつ、どのように使うのか気になった人はいるかもしれません。
displayプロパティの具体的な使い方を解説します。
<a>タグに背景やwidth、heightをしたい場合
<a>タグは、inline要素なので、背景やwidth、heightを指定することはできません。
なので、
<a>タグに背景やwidth、heightをしたい場合はdisplay:inline-blockにすることで背景やwidth、heightを指定することができる
下のように「HOME」、「NEWS」、「CONTACT」の3つリンクがあったとします。
See the Pen display 具体例 by minamide kosei (@__kosei) on CodePen.
この3つのリンクで、「CONTACT」のリンクだけ背景を変えたい場合に、display:inline-blockを使います。
See the Pen display具体例1-2 by minamide kosei (@__kosei) on CodePen.
「CONTACT」の<a>タグにdisplay:inline-blcokを指定して、背景やwidth、heightを変更しました。
このように<a>タグに背景やwidth、heightをしたい場合はdisplayプロパティを使うので、試してみてください。
タイトルを縦に並べたい場合
セクションのタイトルを縦に並べるときに、display:blockを使います。
display:blockのブロックは縦に並ぶ特徴を使って、タイトルを縦に並べられます。
具体的には、下のように横に並んだ英語の「NEWS」とカタカナの「ニュース」を縦に並べたい場合です。
See the Pen Untitled by minamide kosei (@__kosei) on CodePen.
英語の「NEWS」にdisplay :blockを使うことで、縦に並びます。
See the Pen Untitled by minamide kosei (@__kosei) on CodePen.
display:blockを指定することにより、marginの指定もできるようになるので、余白が調整できます。
display:block、inline-block、inlineの違いや使い方を解説 まとめ
今回は、displayプロパティについて解説しました。
そして、block要素、inline-block要素、inline要素の違いも解説しましたね。
HTML//CSSの勉強を始めたばかりの人は、「blockってなに?」「inlineはどういう意味?」となると思います。
blockやinlineの違いなどはとても大切なので、この記事を何回も読んで、しっかり理解しましょう。
blockを理解できれば、成長スピードが格段に上がります。
この記事がHTML/CSSの勉強している人の参考になれば嬉しいです!!





は無料だけでいい?-300x158.png)

は意味ない?2-1-300x158.png)
