こんにちは、ミナミです。
「Codejumpってどんなサービス?」
「Codejumpの評判が気になる」
「模写コーディング練習できるサイトを探している」
と悩んでいる人はいませんか?
模写コーディングが練習できるサイトで有名なのが「Codejump」です。
そんなCodejumpがいいサイトなのか評判が気になる人は多いと思います。
そこで、今回の記事は、Codejumpの評判について解説していきます。
他にも、Codejumpの特徴やおすすめな人、使い方についてもご紹介します。
僕自身がコーディング練習のためにを使っていたので、その経験もお話ししていきます。
- Codejumpの評判が気になる人
- これからコーディング練習を始める人
- Progate(プロゲート)でHTML/CSSの基礎を学習した人
- 無料でコーディング練習がしたい人
- 今、HTML/CSSを独学で学習している人
独学でHTML/CSSの学習に限界を迎えている人はいませんか?
独学が難しいと感じている人は大手プログラミングスクールの『テックアカデミー』もぜひ利用してください。
無料相談や無料プログラミング体験があるので、HTML/CSSを学習している人は一度利用してみてください。
\不安を解消できる無料相談もあるよ /
『Codejump【旧 Codestep】』とは

progate(プロゲート)や本などで、HTML/CSSの基礎を学んだ後の次のステップは、実際に自分でWebサイトのコーディングをしていくステップです。
- Webサイトの模写コーディング
- AdobeXDのデザインカンプからのコーディング
がCodejumpでは練習できます。
このように無料でコーディングの練習がしたい人のためのサイトがCodejumpです。
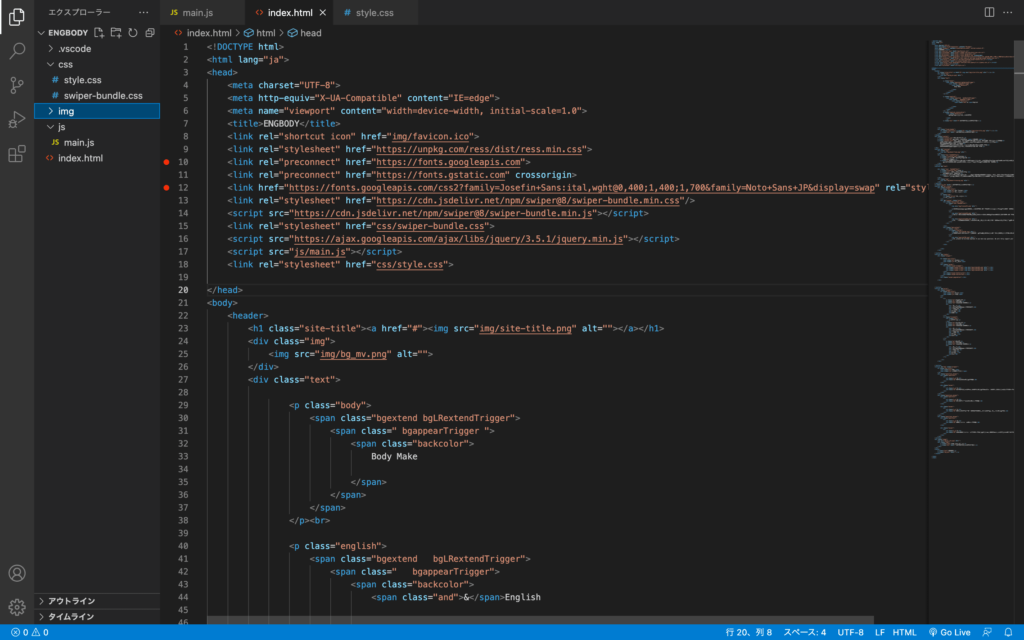
コーディングとは、Webサイトなどのデザインをもとに、下の画像のように、HTML/CSSなどの言語をエディタに書いていくこと▼

Codejumpはレベル別にコーディングするサイトが18サイトも用意されています。
- 入門編(6サイト)
- 初級編(5サイト)
- 中級編(5サイト)
- 上級編(2サイト)
自分のレベルに合ったサイトを選んで、コーディング練習がすることができます。
さらに、有料で実案件を仮想したコーディング学習ができるサービスも2022年に始まりました。
Codejumpの評判はとてもよかった

そして、気になるCodejumpの評判は一言でいうと、
Webサイト制作を学習する人のことを、よく考えられた素晴らしいサービス
Codejumpは素晴らしいサービスです。
その証拠にCodestepを、コーディング学習におすすめする声はたくさんあります。
progateでhtml.cssの基本を学んだら、
— ユキハル@プログラミングする人を全力応援💪 (@yukiharu2021) December 16, 2022
codestepで模写コーデイングをするのが、
おすすめです。
実践的な方法なので、
これができるようになれば、
かなりの実力がつきますよ。#プログラミング勉強中#プログラミング初心者
おはようございます☀️
— あつし@Web制作フリーランス (@aworks_okubo) November 2, 2022
コーディング学習でめちゃお世話になっていたCodestepというサイトで、今はこんなサービスを提供されているようです😳これはすごい…!無料のコンテンツもかなり充実していて、サイト模写するならホントおすすめです!#Codestep #デイトラ #WSSクラス #Web制作 https://t.co/rR10G2Qm5M
こんにちは✨コーディングでしたらprogateとかcodestepがおすすめです😊デザインスクール高いですよね…😂
— ゆる🍏紙モノ&Webデザイナー (@WebYuru) September 5, 2022
この声を見ると、Codejumpの評判はとてもいいですね。
さらに実際にCodejumpでコーディングの練習している人の声もたくさんあります。
デザインカンプからのコーディング修行中🥷
— おまつ@WEB制作学習中 (@matsu_matsu_24) December 31, 2022
☑︎ Codestep 7/10 終了🔥
やっぱりコードに無駄が多いな…😑
あと3つ!!
チラ見したけど、むずそうすぎ。 pic.twitter.com/q1edklIwpo
模写コーディングは時間がかかりますが、わからない箇所が浮き彫りになります。わからない所が分かるという、素晴らしい循環です。人それぞれやり方はあると思いますが、私にはこのやり方がgoodです👍#webデザイン初心者 #webデザイン勉強中 #codestephttps://t.co/4lHRxoGSnJ
— りんのすけ (@rinnosuke2022) December 27, 2022
これ以外にも、Codejumpで学習している人は数えきれないほどいました。
学習している人で発信している人がこれだけいるので、実際にCodejumpで学習している人はもっとたくさんいると考えられます。
それだけ、多くの人のWeb制作の学習に使われているCodejumpの評判はとてもいいと言えると思います。
ちなみに悪い評判も探してみました。
しかしながら、
Codejumpの悪い評判は一つも見当たらなかった
ということは、CodestepはWeb制作を学習している人のために作られたとても評判の良いサービスです。
Codejumpの5つの特徴

「実際にCodejumpのどんなところがいいの?」と気になると思います。
そこで、具体的な特徴について解説します。
- コーディング練習できるサイトの数が多い
- 無料でコーディング練習ができる
- コーディング初心者でも、わかりやすいようなレイアウト解説やソースコード(答えのコード)などのサポートがある
- HTML/CSS、jQueryだけでなく、Wordpressのサイト作成の解説もある
- より実務に近い形で、コーディング練習ができる有料プランがある
コーディング練習できるサイトの数が多い

Codejumpでは、全部で18サイトの模写コーディング、デザインカンプからのコーディングができます。
最初にも話しましたが、Codejumpの練習できるサイトの数の多さは他にはありません。
他のコーディングが練習できるサイトでも、多くて5つくらいです。
さらに、18サイトをレベル別に分けられています。
- 入門編(6サイト)
- 初級編(5サイト)
- 中級編(5サイト)
- 上級編(2サイト)
入門編からコーディング練習をしていき、上級編までいくと、基本的なWeb制作の技術が身につくようになる
無料でコーディング練習ができる

Codejumpはコーディング練習が基本的に無料です。
18サイトを無料でコーディング練習できます。
この無料でできるのも、大きな特徴の1つですね。
- 模写コーディング
- デザインカンプからのコーディング
この2種類のコーディング練習が無料できるのは、他では少ないです。
よくあるのが、
初級編のWebサイトのデザインカンプが無料でコーディング練習できるが、中級編、上級編のデザインカンプが有料になっているパターン
簡単なコーディングは無料で、難しいコーディングのデザインは有料になっているものが多いです。
僕がCodejumpで学習しているときは、「コーディング練習のために、サイトのデザインにお金を払うのがもったいないな」と感じていました。
これは無料だからこそ感じていたことです。
このように、Codejumpは基本的には入門編〜上級編まで、無料でコーディング学習することができる素晴らしいサイトです。
コーディング初心者でも、わかりやすいようなレイアウト解説やソースコード(答えのコード)などのサポートがある

CodejumpはWeb制作、コーディング学習している人にとても優しいサポートがあります。
- コーディング初心者でもわかるようなレイアウト解説
- 見やすいソースコード(答えのコード)
コーディング初心者でもわかるようなレイアウト解説
Codejumpには、コードが書きやすいように、コーディングするサイトのレイアウトが解説されています。
コーディング練習を始めたばかりの人は、いきなりコーディングしていくのは難しいです。
コーディングを始める前に大事なのが、コーディングするサイトのレイアウトをイメージすることです。
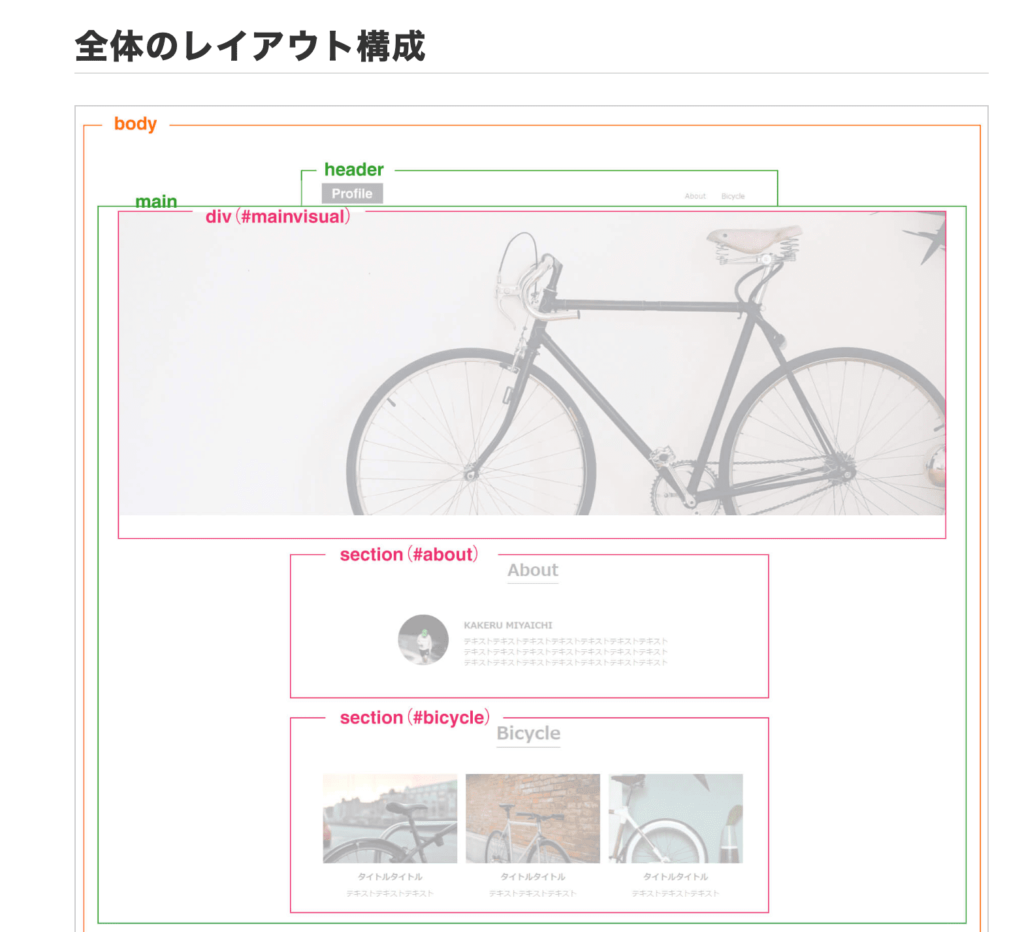
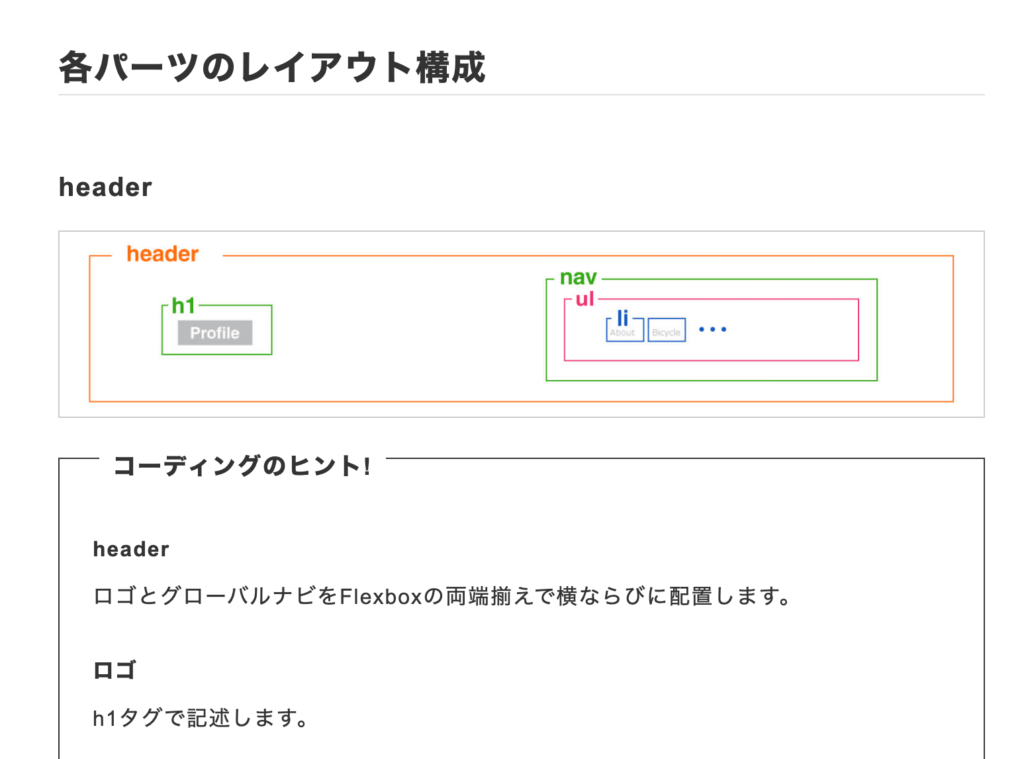
Codejumpでは、下のように、コーディングするサイトのレイアウトが解説されています▼


レイアウト解説があることにより、
- ヘッダー:「Profile」タイトル、ナビゲーション
- メイン:メインビジュアル、aboutセクション、Bicycleセクション
- フッター
とコーディングのイメージがしやすいです。
このようなレイアウト解説があるのは、Codejumpだけの特徴です。
見やすいソースコード(答えのコード)
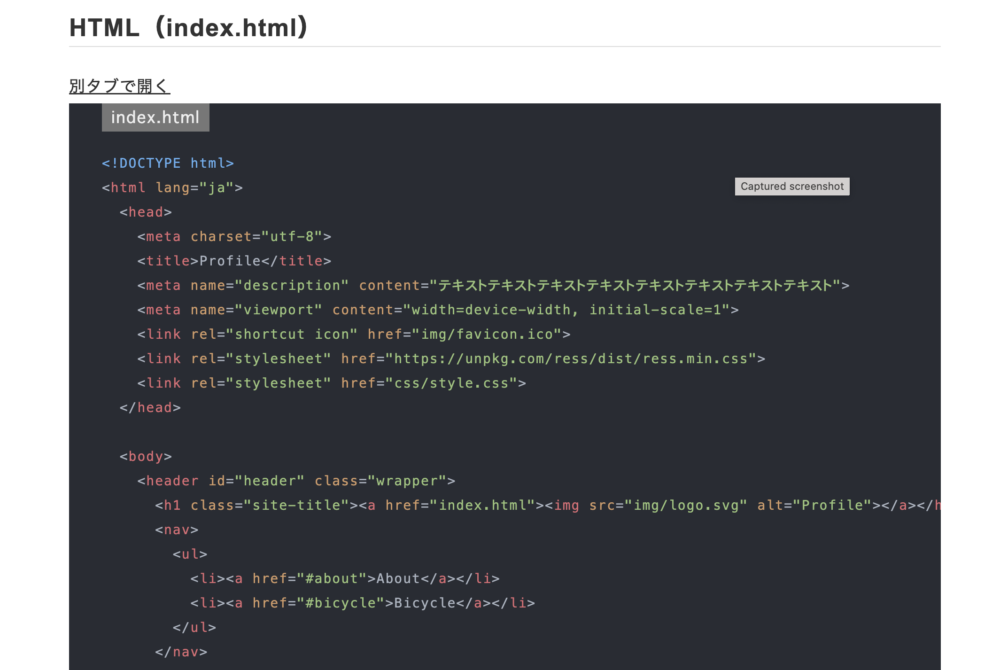
Codejumpでは、下のようにコーディングするサイトのソースコード(答えのコード)を見ることができます。

このソースコードを簡単に見ることができるのも、特徴です。
わざわざ、ソースコードをエディタを使って見なくていいので、とても簡単に答えを見れます。
他の、コーディング練習できるサイトは、ソースコードをエディタを使って、見る必要があります。
これは僕の経験から言うと、かなりめんどくさいです。
ソースコードをサイト内で見ることができるのは、コーディング初心者の人にとってかなり助かります。
HTML/CSS、jQueryだけでなく、Wordpressのサイト作成の解説もある

Codejumpでは、Wordpressを使ったサイト制作の学習もすることができます。
Webサイト制作で最初に学習する必要があるのが、
- HTML
- CSS
- jQuery(JavaScript)
です。
Webサイトをコーディングしていくには、Codejumpで上の言語を使って練習していきます。
HTML/CSS、jQuery(JavaScript)でサイトを作れるようになってきたら、次はWordpressを使ってサイト制作をしていきます。
WordPress(ワードプレス)はPHPというプログラミング言語で作られているCMS(コンテンツマネジメントシステム)の一種で、ブログやWebサイトを作る事ができます。
世界中で利用されているWordPressですが、日本でも人気が高く、利用されたCMSのうちWordPressが8割を占めるほどです。個人ではアフィリエイト等のブログに、企業ではWebサイトや記事メディアと広く使われています。
引用:さくらのホームページ教室
WordPressを使ってWebサイトを作ることはWeb制作で仕事をしていきたい人にとって、必須です。
Codejumpでは、HTML/CSS、jQuery(JavaScript)だけでなく、WordPressの学習もすることができます。
具体的にはコーディングしたサイトをWordPress化を学べます。
より実務に近い形で、コーディング練習ができる有料プランがある
Codejumpでは2022年に実務に近い形でのコーディングができるサービスが始まりました。
その名もCodejump Pro
企業からのコーディング案件受注を想定した、
実践的なコーディング学習サービスです。実案件をモデルにしたコーディング教材(※以下、仮想案件と呼びます)を、
毎月1件お送りいたします。単価、納期、納品方法など、全てリアルなものとなっております。
お送りする仮想案件の内容や難易度は実案件と同じく様々です。
中には自分のスキルが全く通用しない、
これが実案件だったらと思うとゾッとする案件に出くわすかもしれません。そんなリスクに事前に備えることで、
引用元:Codejump Pro
本番で最高のパフォーマンスを発揮していただければと思います。
このように、Codejump Proは有料ですが、実際の案件に近い方法で、コーディング練習することができます。
このプランができるようになったら、実際に仕事を取ることができるはずです。
コーディングが成長してきて、本番の案件に応募するのが不安な人には、Codestep Proはとてもおすすめ
Codejumpはコーディング初心者だけでなく、コーディングができる人でも成長できるサービスがつまっています。
Codejumpを利用して欲しいおすすめな人

ここからはCodejumpを利用して欲しいおすすめな人を紹介します。
当てはまり人はぜひ、Codejumpを利用して、Webサイト制作の学習を行なってください。
- Progate(プロゲート)で、HTML/CSSを基礎学習を終えた人
- Webサイト制作を仕事にしたい人
- 独学で、Webサイトを作れるようになりたい人
- 無料で、Webサイト制作を学びたい人
- コーディング技術を上げたい人
基本的には、無料で学習できるので、Webサイトを作る仕事がしたい人は全員におすすめできます。
Codejumpの具体的な使い方

Codejumpの使い方はコードを書くことに慣れるために、入門編のサイトから順番にコードを書くこと
といっても、Progate(プロゲート)や本でHTML/CSSの基礎が学習した人がいきなりCodejumpを使って、コーディング練習することは難しいです。
具体的な使い方を解説します。
- コーディングができる準備をする
- Codejumpの入門編「Profile」から模写コーディングを行う
- 入門編の他のサイトを順番に模写コーディングしていく
- 入門編「Profile」から再度、模写コーディングをしていく(2周目)
- 初級編・中級編・上級編のサイトを2周くらい繰り返して、模写コーディングしていく
- 模写コーディングに慣れたら、中級編のサイトを選んで、デザインカンプからのコーディングを行う
コーディングができる準備や模写コーディングのやり方についてはこちらの記事で詳しく解説しています▼
Codejumpで模写コーディング学習を始めた時の注意することは
コーディング初心者の人がCodejumpで初めから模写コーディングはできないことを理解する
ことです。
もし、模写コーディングができないと悩んでいたら、こちらの記事を読んでみてください▼
コーディングは慣れ
Codejumpのサイトを模写していけば、慣れてきて、できるようになります。
コーディングは自転車を初めて乗るとき同じです。
できるようになるまでが大変ですが、慣れると自然とできるようになります。
できるようになるために、Codejumpを入門編や初級編を何回も模写コーディングしていきます。
大事なのは、ソースコードを見ながらでもいいので、毎日手を動かして、コードを書くこと
僕も初めは、模写コーディングが全くできずに、挫折を繰り返していました。
しかし、毎日コードを書くことより、模写コーディングができるようになりました。
そして、今では、デザインカンプからのコーディングができるようになったのです。
デザインカンプからのコーディングができるようになると、実際の案件に応募できるレベルになります。
デザインカンプからのコーディングのやり方はこちらの記事で解説しています▼
Codejump中級編をデザインカンプからのコーディングができるようになれば、次のステップに進むことができます。
- 実際の自分ができそうな案件に応募する
- 自分でコーディングしたサイトをネットに公開する
- WordPressの学習を始める
コーディングができるようになると、いろいろな次のステップに進むことができます。
Codejumpを使って、コーディングができるようになるレベルまで、練習をしましょう。
自分でコーディングしたサイトをネットに公開する方法はこちらの記事で詳しく解説しています▼
Codejumpの評判 まとめ
今回はCodejumpの評判について記事にしました。
Codejumpはとても評判のいい、Webサイト制作の学習をする人に、とてもおすすめなサービス
Codejumpの特徴はこちら。
- コーディング練習できるサイトの数が多い
- 無料でコーディング練習ができる
- コーディング初心者でも、わかりやすいようなレイアウト解説やソースコード(答えのコード)などのサポートがある
- HTML/CSS、jQueryだけでなく、Wordpressのサイト作成の解説もある
- より実務に近い形で、コーディング練習ができる有料プランがある
Codejumpは無料で多くのサイトをコーディング練習できる素晴らしいサイトです。
そんなCodejumpを使って欲しいおすすめな人はこちら。
- Progate(プロゲート)で、HTML/CSSを基礎学習を終えた人
- Webサイト制作を仕事にしたい人
- 独学で、Webサイトを作れるようになりたい人
- 無料で、Webサイト制作を学びたい人
- コーディング技術を上げたい人
やっぱりコーディング練習をこれから始める人に、おすすめですね。
そして、使い方はこちら。
- コーディングができる準備をする
- Codejumpの入門編「Profile」から模写コーディングを行う
- 入門編の他のサイトを順番に模写コーディングしていく
- 入門編を最初から模写コーディングをしていく(2周目)
- 初級編・中級編・上級編のサイトを2周くらい繰り返して、模写コーディングしていく
- 模写コーディングに慣れたら、中級編のサイトを選んで、デザインカンプからのコーディングを行う
大事なのは、とにかく答えを見ながらでも、手を動かしてコードを書くことです。
そうすることにより、コーディングに慣れて、自然とコードを書けるようになります。
Codejumpの中級編のサイトをデザインカンプからのコーディングができるようになると次のステップに進めます。
Codejumpは僕もコーディング練習にいつも使っていたサイトです。
このおかげで、僕はとても成長することができたので、これからコーディングを始める人におすすめです。
ぜひ、Codejumpを使ってみてください。










は無料だけでいい?-300x158.png)
は意味ない?2-1-300x158.png)