こんにちは、ミナミです。
「widthやheightの使い方がわからない」
「widthやheightの読み方は?」
「widthやheightが効かない」
とwidthやheightについてわからない人に向けて記事を書いています。
独学でHTML/CSSを学んでいる人にとって、widthやheightはとても基本であり、重要なCSSです。
widthやheightを理解していないと、コーディングはうまくできません。
そこで、今回はwidthとheightについてわかりやすく解説します。
さらに、calcの使い方やwidthとheightが効かないときの対処法も紹介します。
- 独学で HTML/CSSを学習している人
- Progateで学習している人
- 模写コーディングをしている人
marginとpaddingについて詳しく知りたい人はこちらの記事で解説しています▼

widthとheightの読み方
まず、このwidthとheightの読み方はなに?と思うかもしれませんね。
width 「ウィズ」または「ウィドス」または「ワイズ」
height 「ハイト」
widthは人によって読み方が分かれますね。
自分の好きな読み方でいいと思います。
ちなみに「ウィズ」と読んでいます。
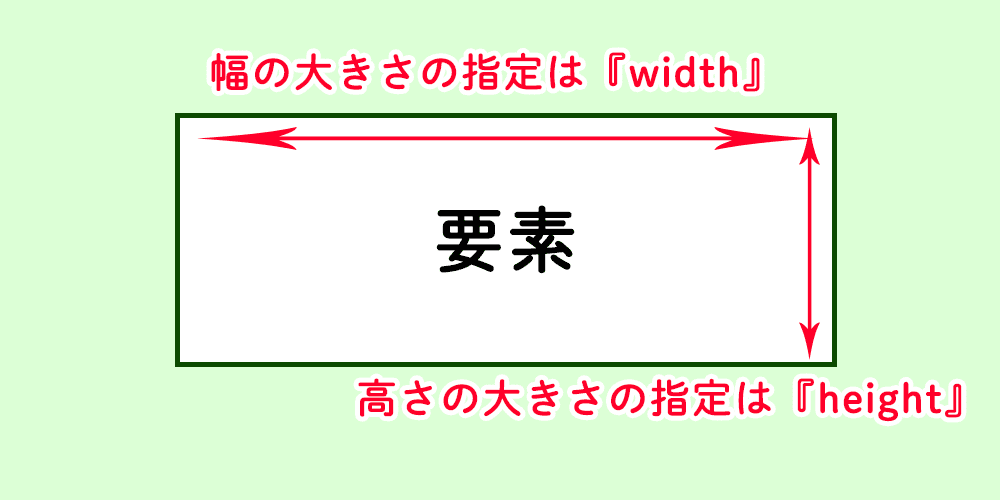
widthとheightの使い方
widthは幅、heightは高さの大きさを指定するプロパティ

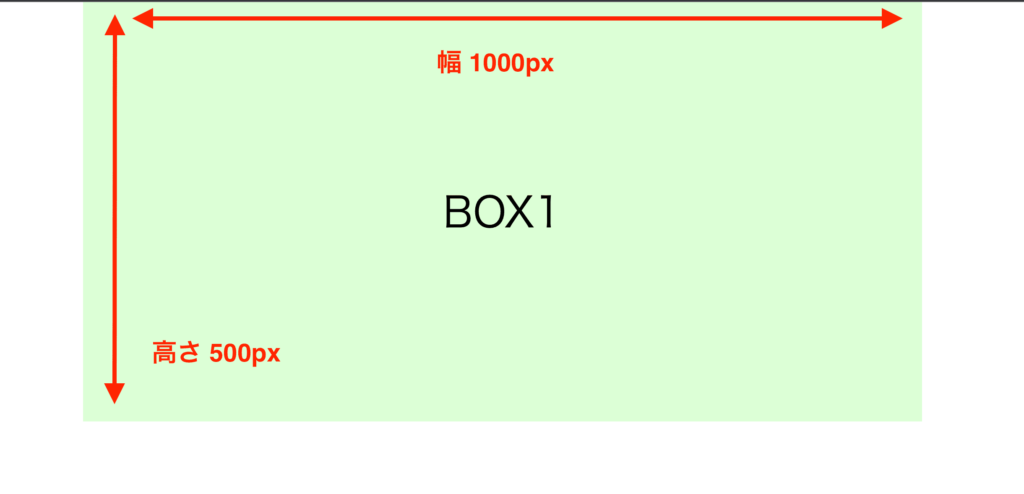
例えば下の「BOX1」の高さを500px、幅を1000pxにしたい場合だと

html
<div class=”box1″>
<p>BOX1</p>
</div>
CSS
.box1{
height:500px;
width: 1000px;
margin: 0 auto
text-align: center
line-height: 500px;
background-color: #dcffd6;
font-size:50px
}

となります。
widhtとheightはCSSの中で一番使うCSSといってもいいくらいよく使います。
使い方は簡単なので、ガンガン使っていきましょう。
widthとheightの単位は?
widthとheightで指定できる大きさの単位はいくつかあります。
- px
- %
- em
- rem
- vw
- vh
px
pxはWeb上でよく使われる絶対単位です。
他の要素から影響を受けないので、heightを100pxと指定したら必ず100pxで表示されます。
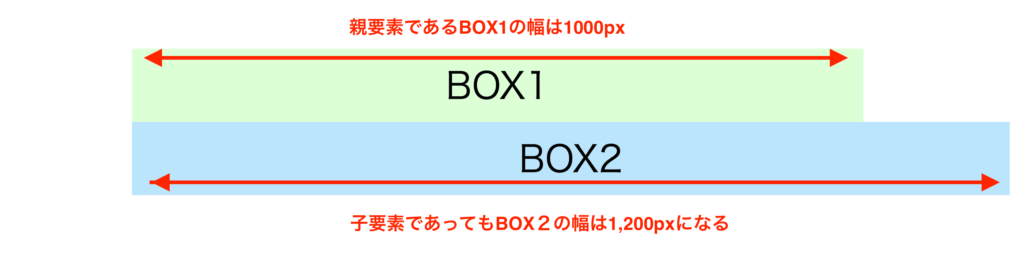
例えば、親要素の幅が1000pxの場合でも、子要素にwidth:1200pxを指定すると親要素より子要素の方が大きくなる

pxで指定すると、画面のサイズが変わっても、pxは変わらないので、画面のサイズごとにpxを変更する必要があるので注意が必要です。
%
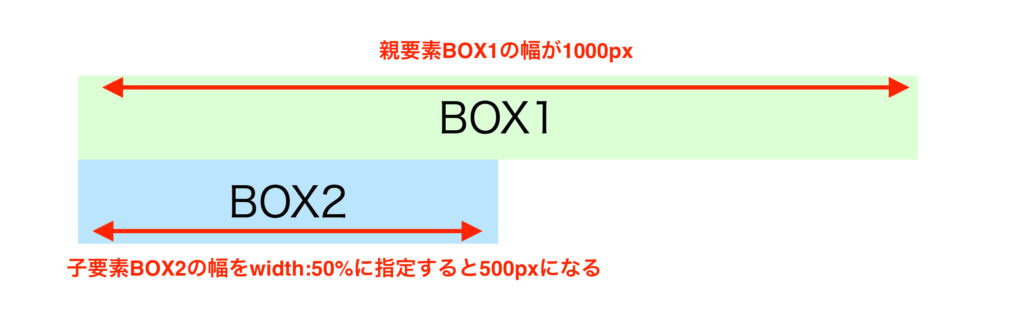
widthやheightで%の単位を使うと親要素を基準としたときの割合になります。
例えば、親要素が幅が1000pxの場合だと、子要素にwidth:50%を指定します。
すると、親要素の幅1000pxの50%なので、子要素の幅が500pxになる

em
emは親要素のサイズを基準とした単位です。
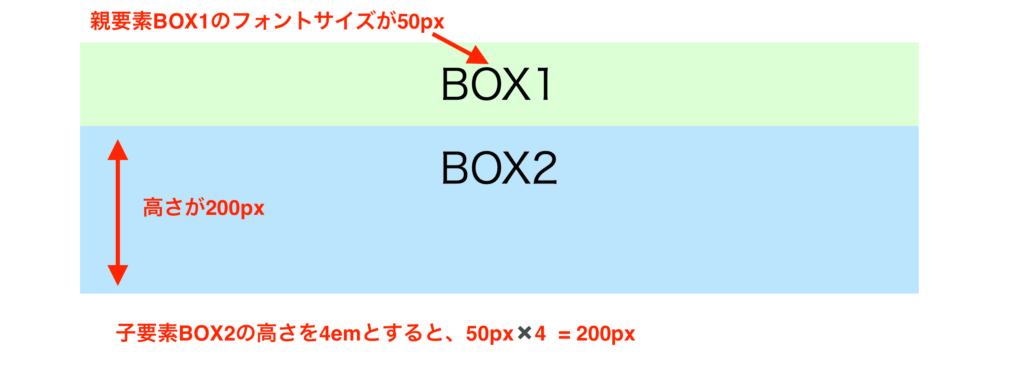
親要素のフォントサイズを基準としたサイズになるので、親要素のフォントサイズが50pxだった場合だと、
50px = 1em になります。
例えば、親要素BOX1のフォントサイズが50pxとすると、子要素の高さを height:4em 指定してみた場合だと、
子要素の高さが 50px✖️4 = 200pxとなります。
つまり、子要素BOX2の高さは200pxです。

emは少しわかりにくいですが、親要素のフォントサイズが基準となることを覚えましょう。
rem
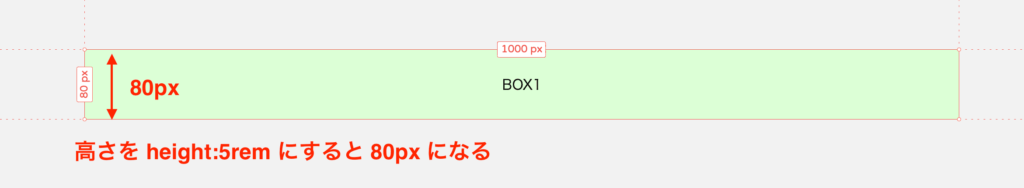
remはルート要素(htm要素)のフォントサイズに対応した単位です。
多くのブラウザの設定は、標準のフォントサイズが16pxなので、16px = 1rem となります。
高さをheight: 5rem とすると、16✖️5 = 80px 高さが80pxになります。

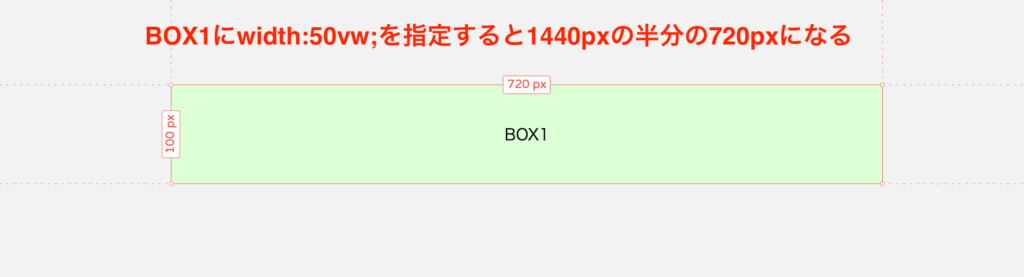
vw
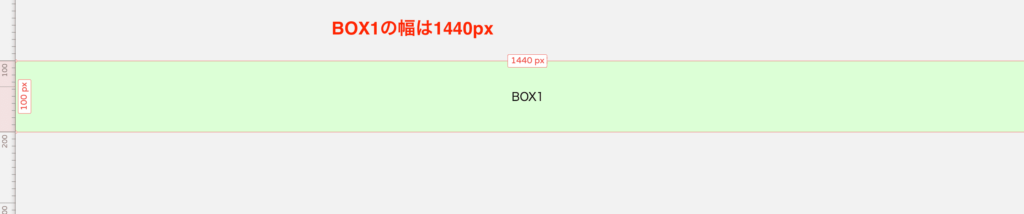
vwは「viewport width」の略です。
ビューポートの幅を基準とした割合の単位となります。
ビューポートの幅が1400pxの場合、50vwは1400pxの半分の700pxとなる


vwはブラウザの幅によって幅が変わるので、さまざまなデバイスに対応させるときに便利ですね。
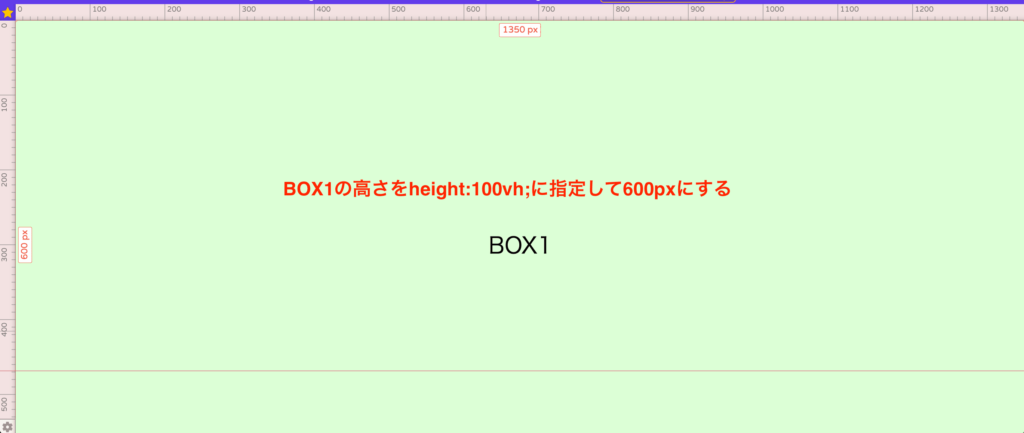
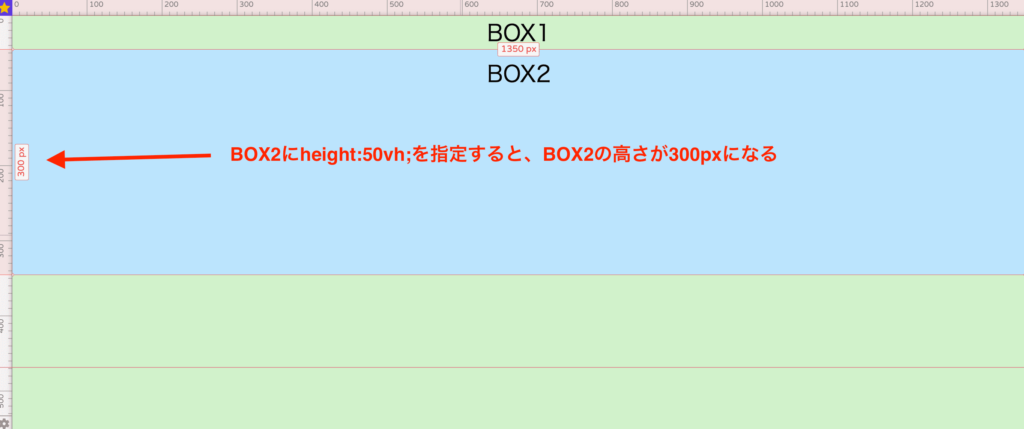
vh
vhは「viewport height」の略です。
ビューポートの高さを基準とした割合の単位です。
ビューポートの高さが600pxの場合、50vhは600pxの半分の300pxとなる


widthとheightの便利なcalcの使い方
widthやheightで幅や高さを指定するときに便利なのが calc()関数 です。
calc()関数は、CSSのプロパティ値の計算して指定することができる
widthやheightの値を計算で出すことができるので便利で、よく使います
使い方は calc()のカッコの間に計算式を書きます。
例えば、widthの値を 300✖️5 にしたいときは
width:calc( 300 * 5);
で幅が1500になる
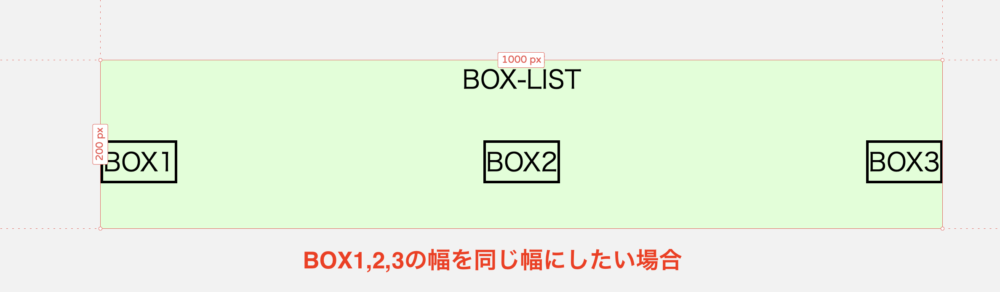
widthを使ってのcalcの使い方
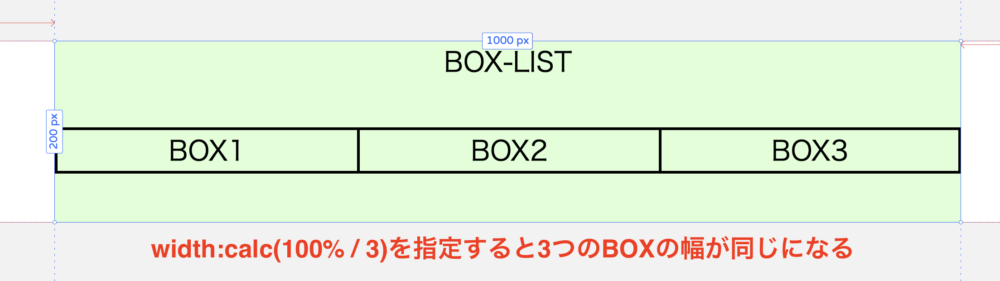
例えば、下のBOX1,2,3の幅を均等に横幅いっぱいにしたいときです。

box-list li {
width:calc( 100% / 3);
}
で、BOX1,2,3の幅を親要素のBOX-LISTから3等分にします。

すると、きれいにBOX1,2,3が均等の幅になりましたね。
heightを使ってのcalcの使い方
heightでよくあるのが、画像をブラウザの高さいっぱいの100vhから100pxだけ低くしたい場合です。
下の画像は高さがheight:100vh;のときです。

ここから、
height:calc(100vh – 100px);
すると、画像が100vhから100px引かれた状態の高さになります。

このようにcalc()関数はwidthやheightよく使います。
値が出ない数値のときにcalc()関数は活躍します。
他のCSSでもよく使うので使い方に慣れておきましょう。
widthとheightの効かないときの対処法
「widthやheightが効かない!」ときはよくあります。
そんなときに試して欲しい対処法を紹介します。
- スペル間違いはないか
- display:inlineになっていないか
- 親要素にwidthやheightが指定されていないか
スペル間違いはないか
widthやheightが効かないときはスペル間違いがないか確認してください。
僕もよくあるんですが、widthやheightのスペル間違いはよくあります。
width → widht
height → heigth
になっているなどのスペル間違いがあるので、widthやheightが効かないときは、スペルを確認しましょう。
display:inlineになっていないか
displayにinlineが指定されていると、widthやheightは指定できないので注意しましょう。
display:inlineを指定すると、インラインボックスになり、要素を行ボックスにして1行ずつ折り返して表示するので、widthやheightは指定できません。
親要素にwidthやheightが指定されていないか
親要素にwidthやheightが指定されていると、子要素にwidthやheightを指定しても効かない場合がある
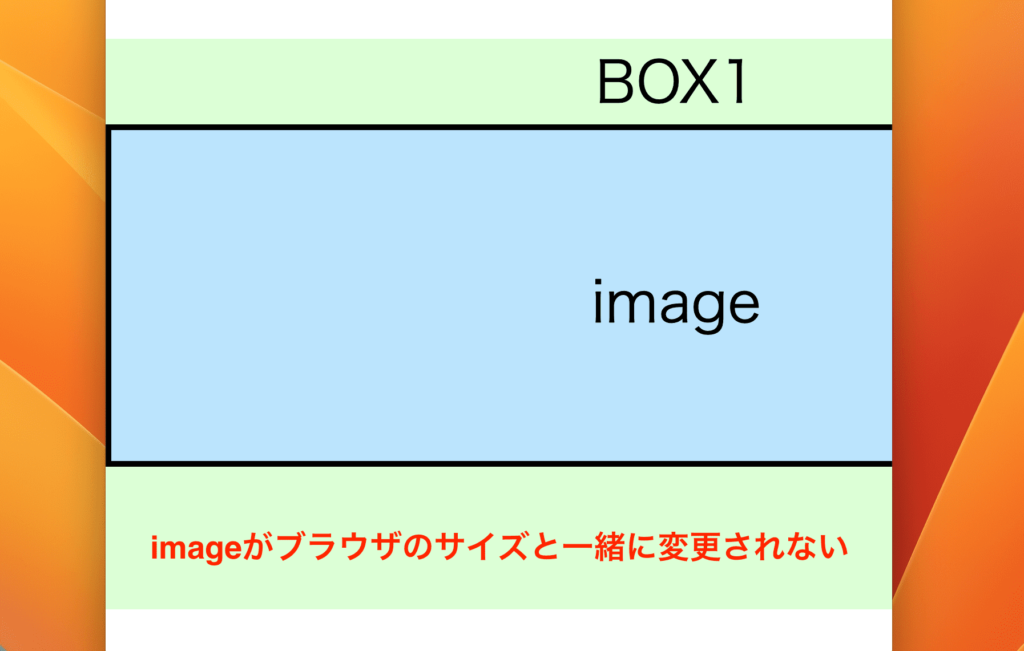
例えば、BOX1の中にあるimageをwidth:100%;に指定して、ブラウザのサイズが変わっても、横幅に合わせてimageのサイズも変わるようにした場合です。

実際にブラウザの幅を変更しても、imageの幅は変更されません。

width:100%が効いていません。
imageのwidth:100%;が効かない理由は、imageの親要素にwidthが指定されているから
imageの親要素、つまり、BOX1要素にwidth:1000px;が指定されているので、BOX1の子要素であるimageはwidth:100%が効かなかったのです。
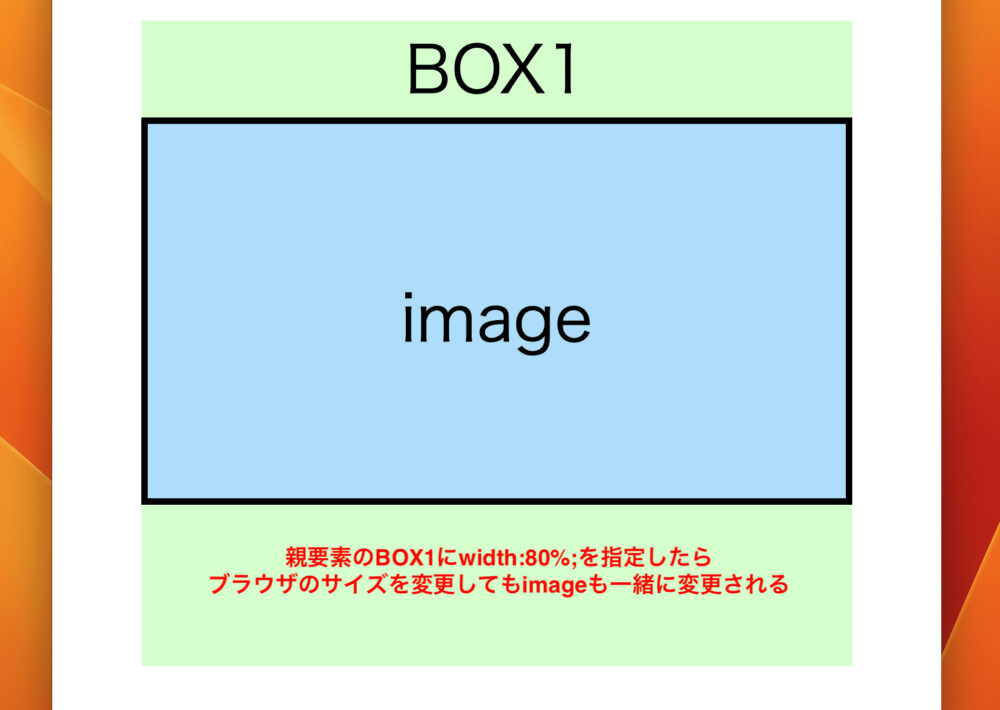
解決法は、親要素のwidthを1000pxから、%などに変更すればOKです。

このように、親要素にwidthやheightが指定されていると、子要素のwidthやheightが効かなくなるので注意しましょう。
widthとheightを解説 まとめ
今回は、widthとheightについて解説しました。
widthとheightはCSSの中で、とても重要なCSSです。
そのため、widthとheightの使い方はぜひ理解しておくようにしてください。
単位も、種類があるので、「この単位はどういう意味?」とならないように、この記事を何度も見返してください。




は無料だけでいい?-300x158.png)

は意味ない?2-1-300x158.png)
