こんにちは、ミナミです。
「模写コーディングをもっと効率的にしたい」
「模写コーディングに時間がかかってしまう」
「模写コーディングに必要な拡張機能ツールを知りたい」
と悩んでいる人はいませんか?
サイトを模写コーディングをするときに、時間がかかりすぎてしまう人は多いと思います。
もっと効率的に模写コーディングがしたい人は、chromeの拡張機能を使えば、解決できる
ということで、今回は、模写コーディングに必須な拡張機能ツール5つ紹介します。
どのツールも模写コーディングに必須です。
初めて今回紹介するツールを使う人は、便利すぎて驚くはずです。
- 模写コーディングをしている人
- 模写コーディングを難しいと感じている人
- これから模写コーディングを始めようと考えている人
模写コーディングなどのHTML/CSSを独学で学んでいる人のために自分のサイトを作って、ネットに公開するまでのステップをわかりやすく解説した記事があります。
気になる人はチェックしてください▼
模写コーディングに必須な拡張機能ツール5選
- サイトの幅や余白を確認できる 『Designer Tools』
- サイトにある色を調べられる 『ColorZilla』
- サイトにある文字のフォントがわかる 『What Font』
- サイトの画像を一気にダウンロードできる『Imaga Donloader』
- サイトの背景画像が表示される 『背景画像を表示』
サイトの幅や余白の数値が確認できる 『Designer Tools』

「サイトの幅の広さや、余白のサイズを簡単に調べたい」と思っている人は、『Designer Tools』を使ってみてください。
chromeの拡張機能ツールでである『Designer Tools』はサイトの幅や余白などの数値を簡単に表示することができる
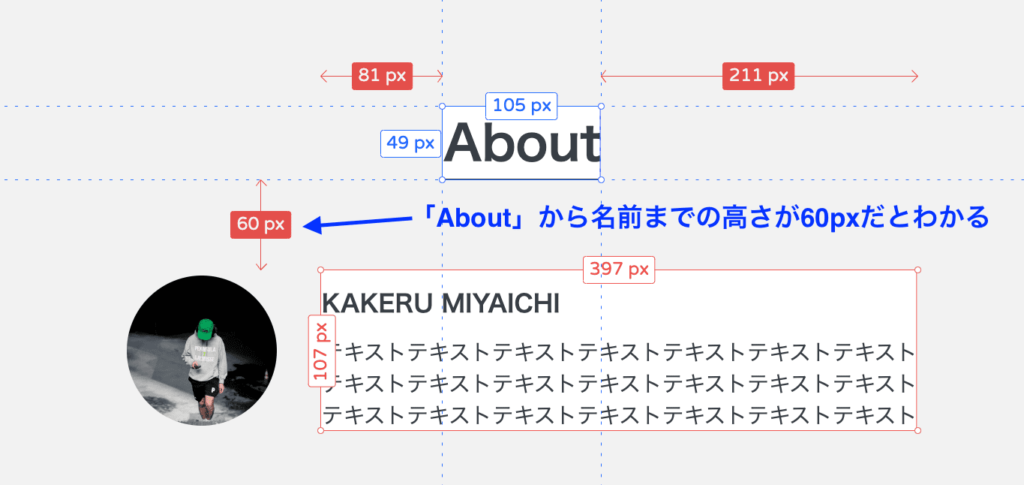
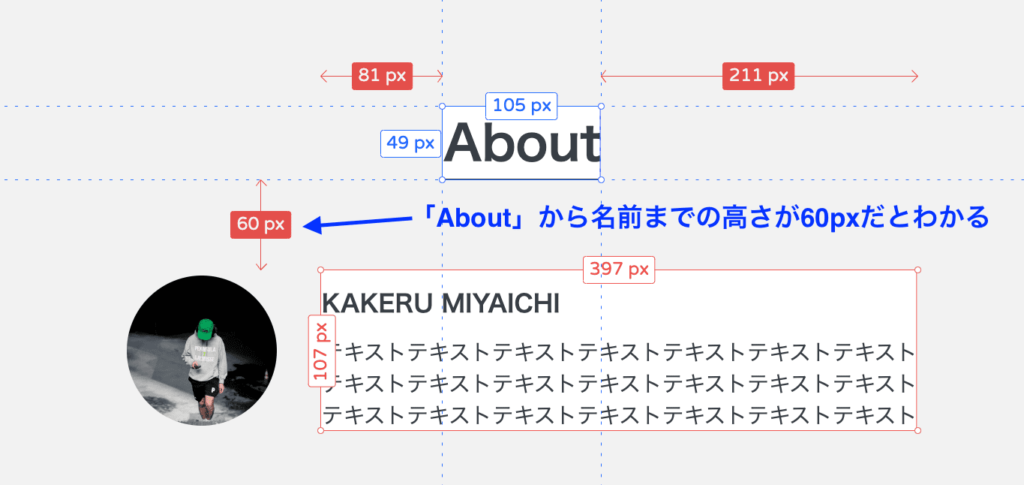
実際に『Designer Tools』を使うとサイトに余白の数値が表示されます▼

余白や高さの数値が『Designer Tools』を使うと一瞬でわかるので、模写コーディングにとても便利です。
「ヘッダーの高さはどのくらいだろう」
「このセクションの余白はどのくらい?」
と悩む必要がありません。
僕も、模写コーディングしていたときは、拡張機能ツールの中で『Designer Tools』を一番よく使っていました。
「『Designer Tools』がないと、コーディングできないな」と感じるくらいでしたね。
『Designer Tools』の具体的な使い方
①『Designer Tools』をchromeウェブストアから自分のchromeへ追加する
②自分の幅などの数値が知りたいサイトを表示する
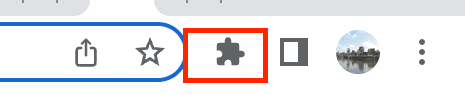
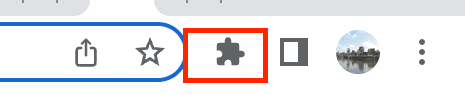
③自分のchromeブラウザの右上にあるパズルピースのアイコンを選択する

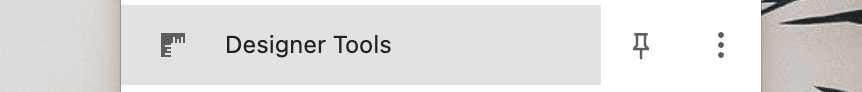
④『Designer Tools』と書かれているところを選択します

⑤サイトの上と左に目盛りが表示され、『Designer Tools』が使えるようになる

⑥自分のサイズが知りたい場所をクリックすれば、数値がわかる

このように『Designer Tools』はとても簡単に使えます。
模写コーディングには『Designer Tools』は必須のツールなので、使ってみてください。
サイトにある色を調べられる 『ColorZilla』

「このサイトにあるカラーコードを知りたい!」という人に使って欲しいのが、『ColorZilla』という拡張機能です。
拡張機能『ColorZilla』はサイトにある色をクリックするとカラーコードをコピーすることができる
正確なカラーコードを調べる時は、ソースコードを見るしか確認できなかったです。
『ColorZilla』を使うと、簡単にカラーコードを調べることができるので、模写コーディングするときに効率的になるツールです。

カラーコードを調べるときに、ソースコードを確認するのは時間がかかってしまいますよね。
この『ColorZilla』は一瞬でカラーコードを調べられるので、効率的に模写コーディングできます。
『ColorZilla』具体的な使い方
①『ColorZilla』をchromeウェブストアから自分のchromeへ追加する
②カラーコードが知りたいサイトを表示する
③自分のchromeブラウザの右上にあるパズルピースのアイコンを選択する

④『ColorZilla』と表示されているところを選択

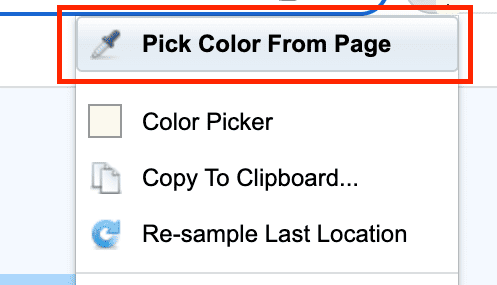
⑤「Pick Color From Page」を選択する

⑥カラーコードを知りたい場所にカーソルを持っていくと、カラーコードが表示される

⑦カラーコードをコピーして、エディタに貼り付ける

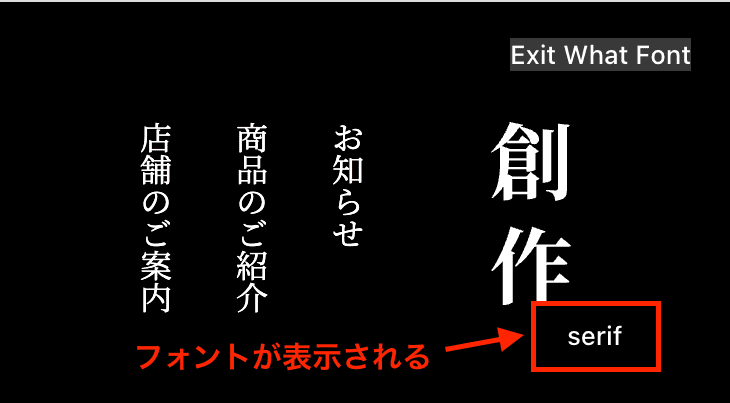
サイトにある文字のフォントがわかる 『What Font』

「この文字のフォントを簡単に調べられないかな」と感じている人には、拡張機能の『What Font』がおすすめ。
拡張機能『What Font』はサイトに表示されているフォントを一瞬で調べられる

『What Font』を使えば、サイトの文字のフォントがすぐにわかるので、模写コーディングがスムーズにできます。
サイトで使われているフォントは、サイトによって違うので、その時々でフォントを調べる必要があります。
しかし、フォントを調べる作業はめんどくさいですよね。
拡張機能『What Font』は簡単にフォントを調べられるので、使ってみてください。
『What Font』具体的な使い方
①『What Font』をchromeウェブストアから自分のchromeへ追加する
②フォントを知りたいサイトを表示する
③自分のchromeブラウザの右上にあるパズルピースのアイコンを選択する

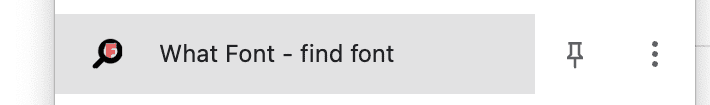
④『What Font』と表示されているところを選択

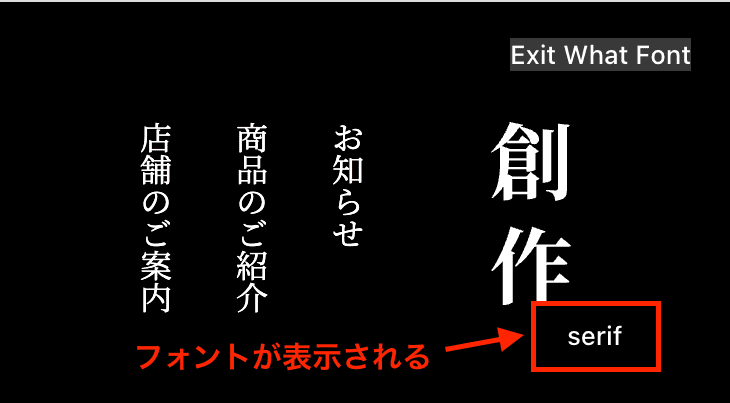
⑤カーソルをフォントを知りたい部分に持っていくと、フォントが表示される

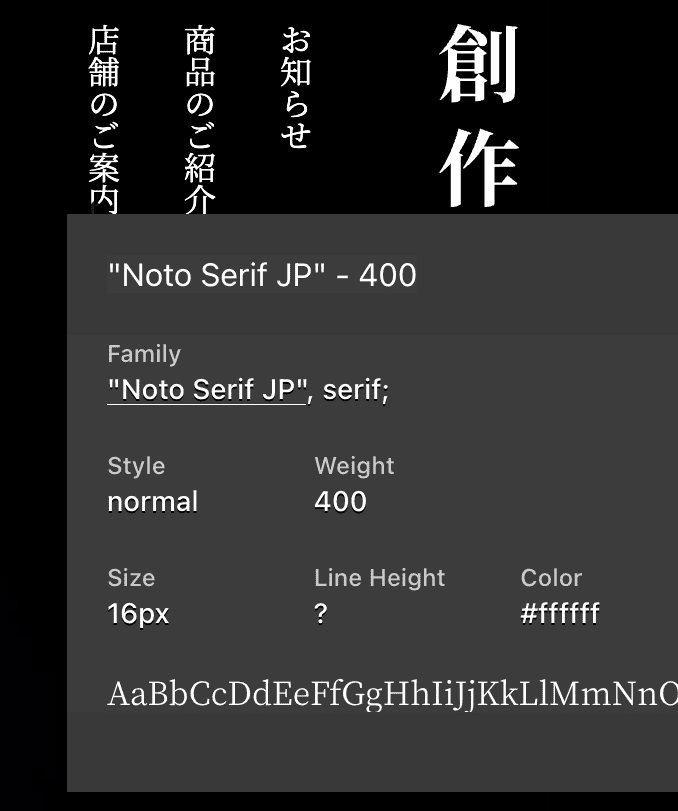
⑦文字をクリックすると、さらに詳しいフォント情報が表示される

サイトの画像を一気にダウンロードできる『Imaga Donloader』

模写コーディングを始めるときに、サイトの画像をそのまま利用したいときに、使える拡張機能が『Imaga Donloader』です。
『Imaga Donloader』は利用したいサイトの画像を一括でダウンロードすることができる

模写コーディングするときは、サイトの画像も同じ画像を使う方が効率的です。
しかし、一つ一つサイトの画像をダウンロードするのは、大変ですよね。
そんなときは、効率的に画像をダウンロードできるツールの『Imaga Donloader』を使えば、簡単にできます。
模写コーディングは始めるまでに、画像のダウンロードするなどの準備に時間がかかります。
『Imaga Donloader』は画像を一括でダウンロードできるので、効率的に模写コーディングをを始めらます。
『Imaga Donloader』具体的な使い方
①『Imaga Donloader』をchromeウェブストアから自分のchromeへ追加する
②画像をダウンロードしたいサイトを表示する
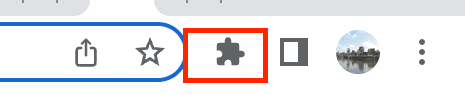
③自分のchromeブラウザの右上にあるパズルピースのアイコンを選択する

④『Imaga Donloader』と表示されているところを選択

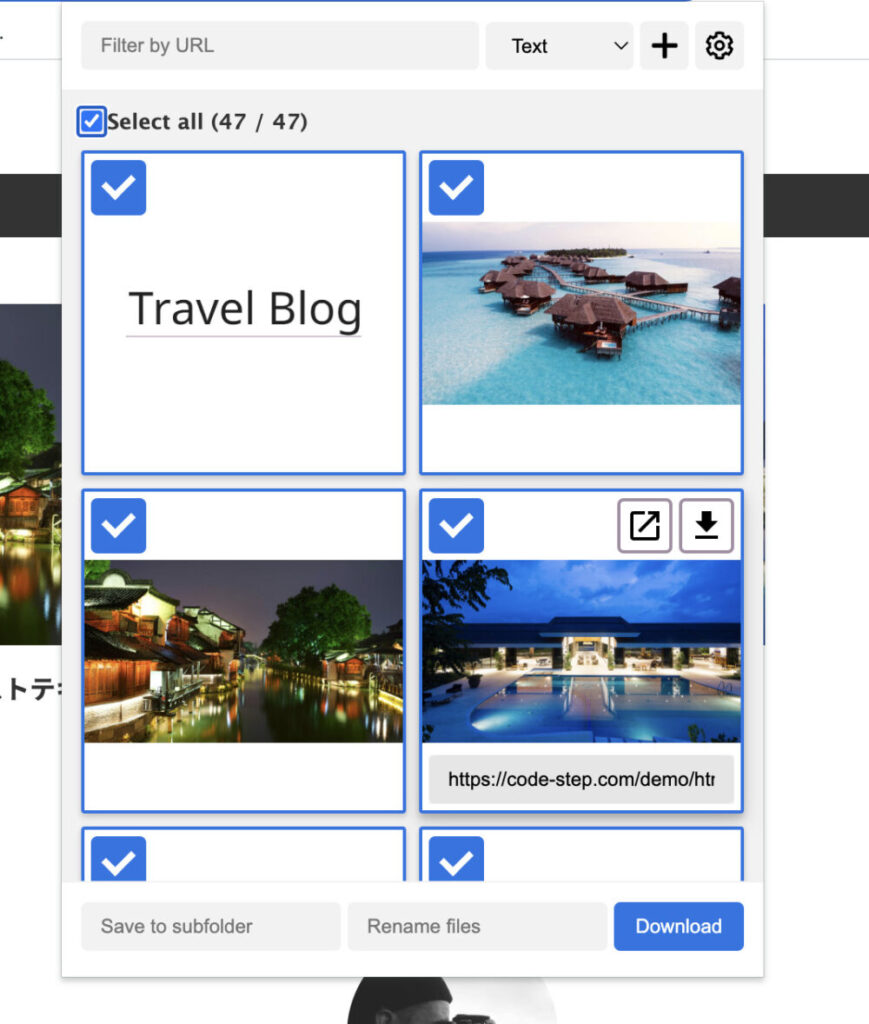
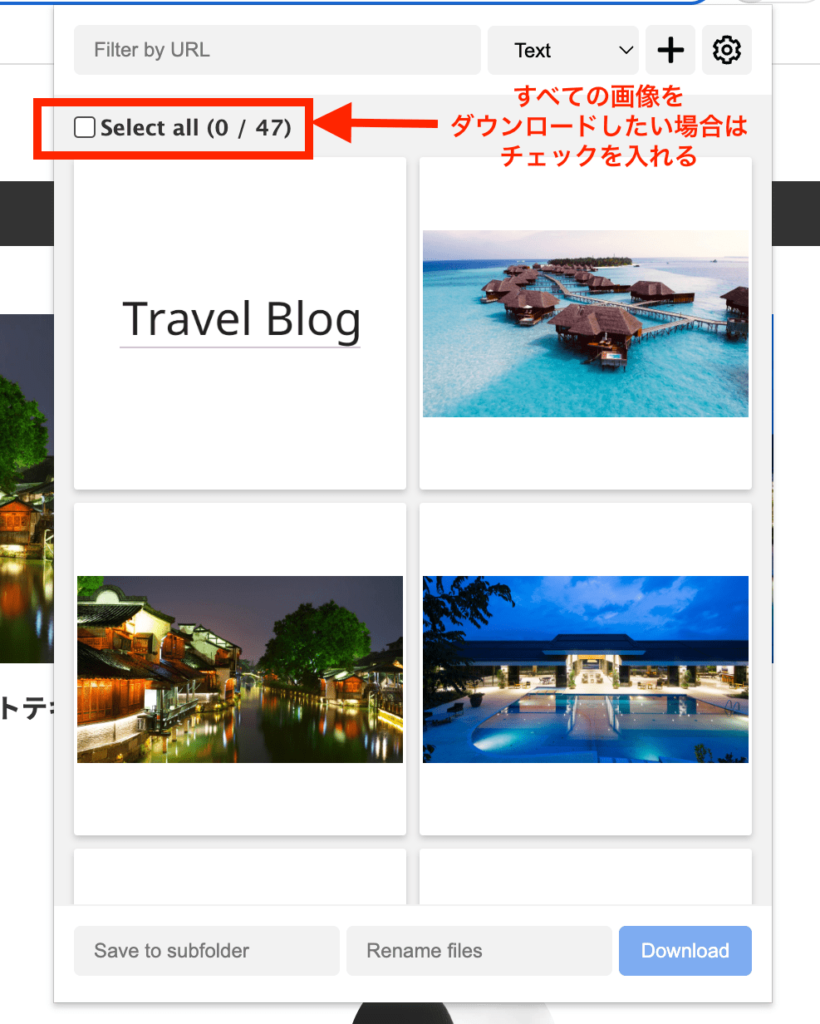
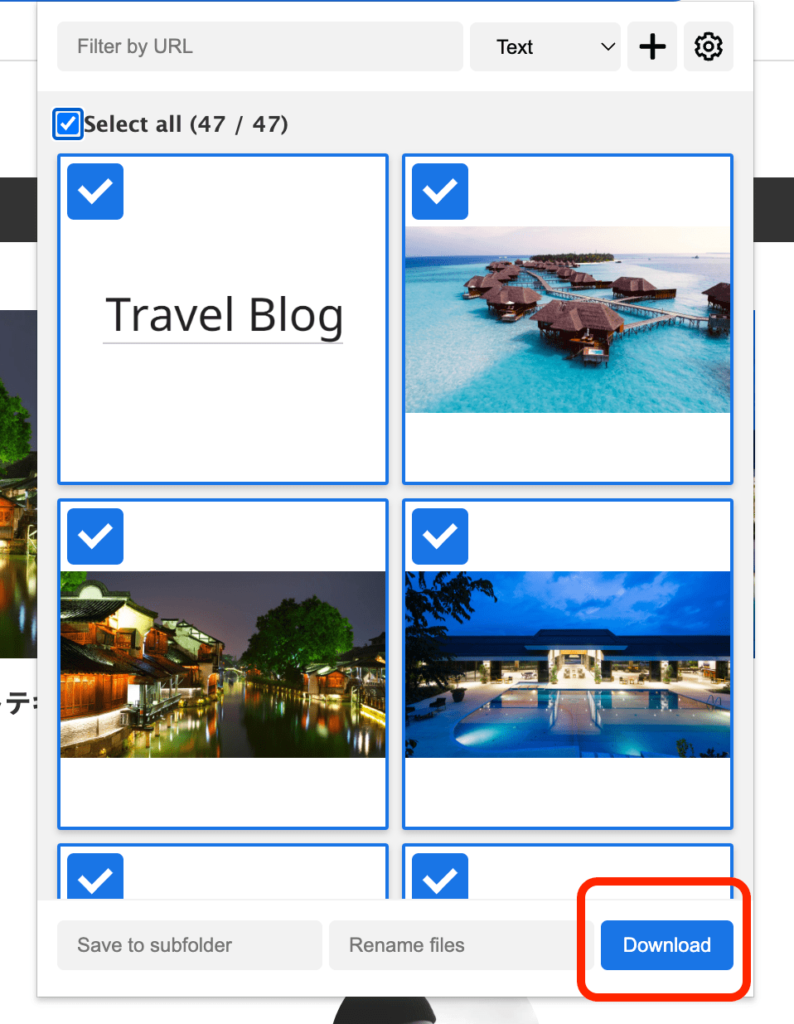
⑤ダウンロードしたい画像をチェックを入れて、ダウンロードする


サイトの背景画像が表示される 『背景画像を表示』

先ほどの『Imaga Donloader』では、背景に指定された画像はダウンロードできません。
しかし、
拡張機能『背景画像を表示』を使えば、サイトの背景画像でも簡単にダウンロードできる

模写コーディングするときに、サイトの背景画像を表示させる方法は、
- 右クリック
- 検証
- CSSの中から、画像ファイルを探す
- 表示させて、保存する
でした。
しかし、この方法はかなり時間がかかってしまい、効率がとても悪いです。
効率的に背景画像をダウンロードできるのが、『背景画像を表示』です。
『背景画像を表示』は簡単に素早く、背景画像をダウンロードできるので、模写コーディングに必須ですね。
僕も背景画像があるサイトを模写コーディングする時は、絶対に使っていました。
『背景画像を表示』の具体的な使い方
①『背景画像を表示』をchromeウェブストアから自分のchromeへ追加する
②背景画像をダウンロードしたいサイトを表示させる
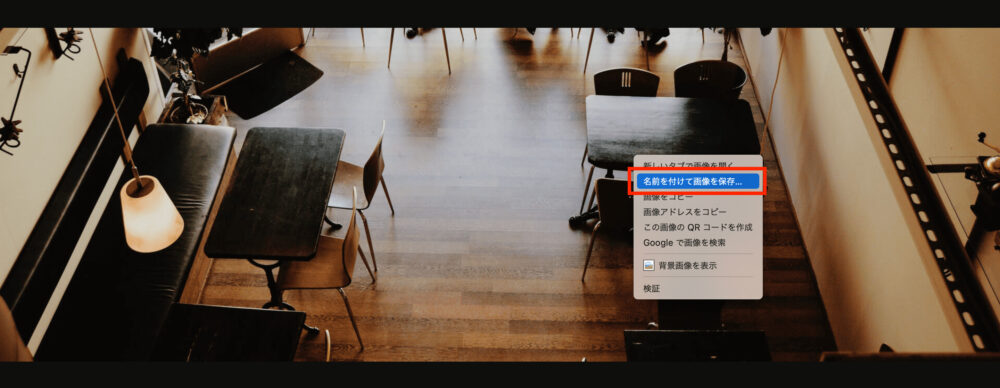
③サイトにあるダウンロードしたい背景の上で、右クリックする
④「背景画像を表示」を選択する

⑤背景画像だけが表示された新しいタブが開くので、「右クリック→名前をつけて画像を保存」で背景画像をダウンロードできる

模写コーディングをするときの大事なコツ

模写コーディングをしているとできなかったり、難しかったりして、模写コーディングをするモチベーションが下がってしまうときがあると思います。
そんな時のために、模写コーディングをするときのコツを紹介します。
- 最初は簡単なサイトから模写コーディングする
- わからなかったら答えを見る
- 最初はコードを写経してもOK
- とにかく毎日コードを書く
この4つのコツが模写コーディングをするときは、とても大事です。
模写コーディングのコツを知りたい人はこちらの記事で詳しく紹介しています。
模写コーディングに必須な拡張機能ツール5つを紹介 まとめ
いかがだったでしょうか?
今回は模写コーディングに必須な拡張機能ツールを5つ紹介しました。
- サイトの幅や余白を確認できる 『Designer Tools』
- サイトにある色を調べられる 『ColorZilla』
- サイトにある文字のフォントがわかる 『What Font』
- サイトの画像を一気にダウンロードできる『Imaga Donloader』
- サイトの背景画像が表示される 『背景画像を表示』
この5つの拡張機能ツールがあれば、模写コーディングは格段に効率的になります。
全部無料で使えるので、模写コーディングしている人は、使ってみてください。
便利すぎて驚くはずです。
模写コーディングは慣れるうちは大変ですが、この拡張機能ツールを使って学習していきましょう。







は無料だけでいい?-300x158.png)

は意味ない?2-1-300x158.png)
