こんにちは、ミナミです。
「marginとpaddingの違いがわからない」
「marginとpaddingどっち使い分ければいいかわからない」
「marginとpaddingの使い方はどうすればいい?」
と悩んでいる人はいませんか?
HTML/CSSを独学で勉強していると、初心者のころはmarginとpaddingは似ていて、違いがわからないですよね。
僕も、最初は、marginとpaddingの違いに苦しめられました。
ということで、今回はmarginとpaddingの違いや使い方、効かないときの対処法をわかりやすく解説します。
この記事を見れば、marginとpaddingの違いに悩まされることはなくなりますよ。
- HTML/CSSを独学で勉強している人
- 模写コーディングの学習を始めた人
- ProgateのHTML/CSSの学習をしている人
HTML/CSSを独学で勉強している人は、目指すべきはコーディングしたサイトの公開です。
HTML/CSSを独学で勉強して、コーディングしたサイトを公開までのステップを解説した記事があります。
今、HTML/CSSを独学で勉強している人が参考になる記事です。
marginとpaddingの違い
HTML/CSSを勉強している初心者のことは、marginとpaddingの違いがわからないですよね。
marginとpaddingの違いは、
margin:要素の外側の余白を指定するプロパティ
padding:要素の内側の余白を指定するプロパティ
です。
marginとpaddingの違いは、外側の余白か内側の余白かの違いです。
と言われてもわかりにくいですよね。
なので、図でわかりやすく解説します。
下の図のように「BOX1」というBOXを用意しました。

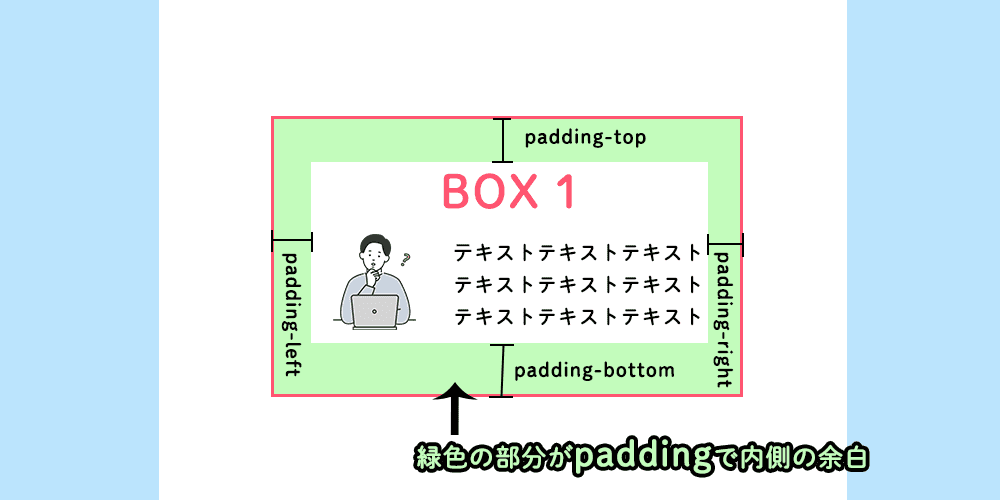
「BOX1」のpaddingの内側の余白は下の緑の部分になります。

BOX1の内側の余白を変えたいと思ったら、paddingを指定すると変更できる
例えば、BOX1の内側の余白を50pxにしたい場合、CSSは
.box1 {
padding: 50px;
}
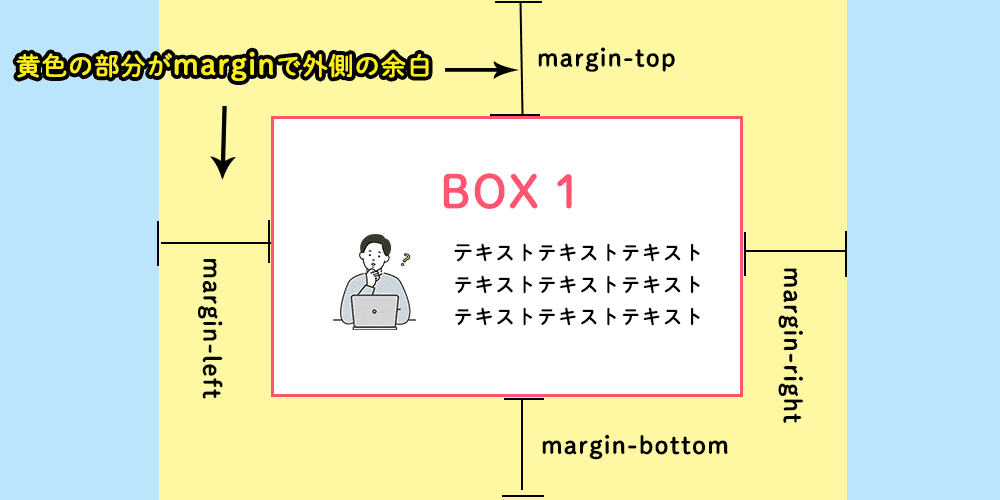
次に「BOX1」のmarginの外側の余白の部分は下の黄色の部分になります。

BOX1の外側の余白を変えたい場合は、marginを指定すると変更できる
例えば、BOX1の外側の余白を100pxにしたい場合だと、
box1{
margin:100px;
}
marginとpaddingの使い分けは?
コーディングをしているときに、「marginとpaddingどっち使えばいいだろう」と使い分けに悩むときがあるかもしれません。
marginとpaddingの使い分けは、
- 隣り合うHTMLの兄弟要素同士で余白を開けたいときはmarginと使う
- 親要素と子要素間で余白を開けたいときはpaddingを使う
です。
marginの使い分け
marginと使うときは、隣り合うHTMLの兄弟要素同士で余白を変更したいときです。
わかりやすく図で説明しますね。

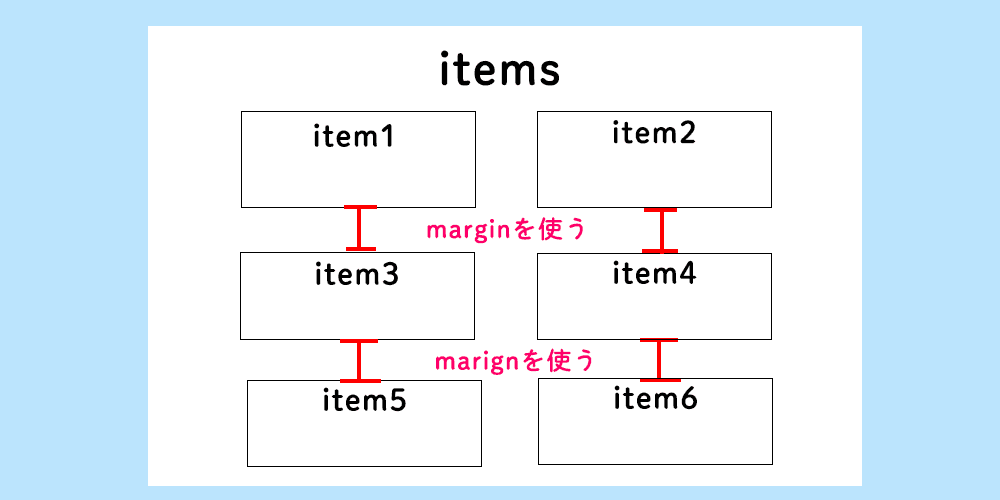
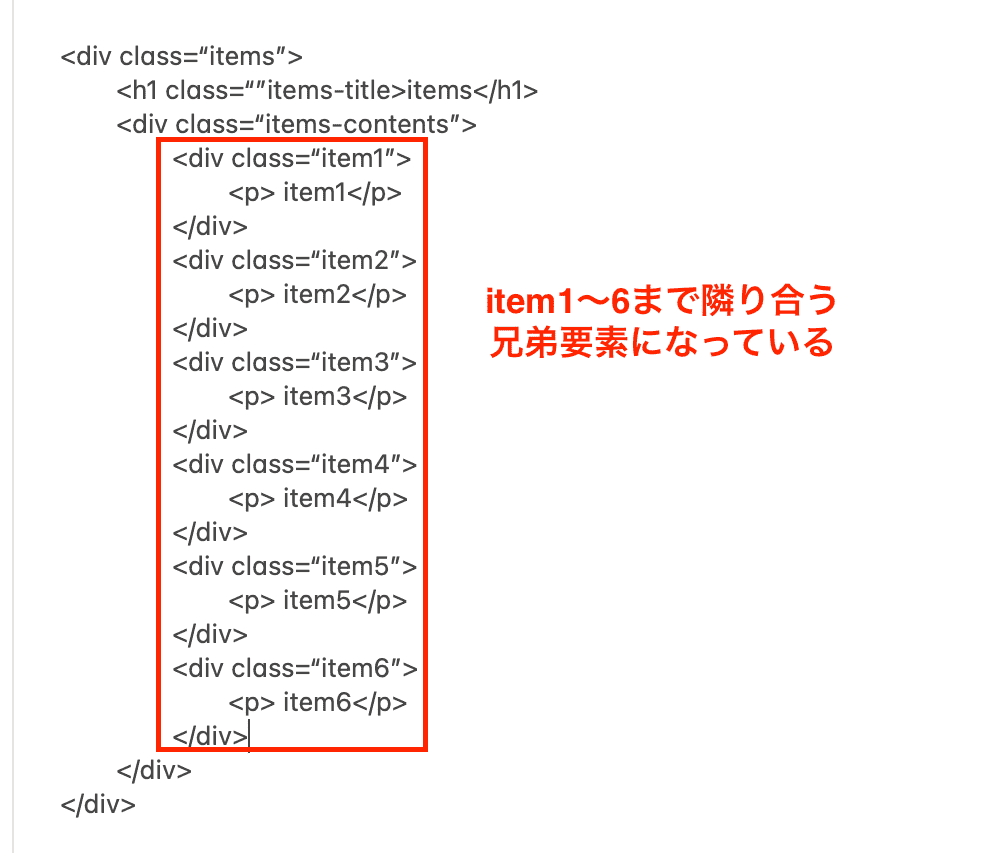
上の図では、item1、2、3、4、5、6は隣り合うHTML兄弟要素になります。
隣り合う兄弟要素の間の余白を変更したいときはmarginを使う
HTMLで見ると

となります。
HTMLの兄弟要素同士の余白ではmarginを使うので、覚えておきましょう。
paddingの使い分け
paddingは親要素と子要素間で余白を開けたいときに使います。
具体的にわかりやすく図で解説しますね。

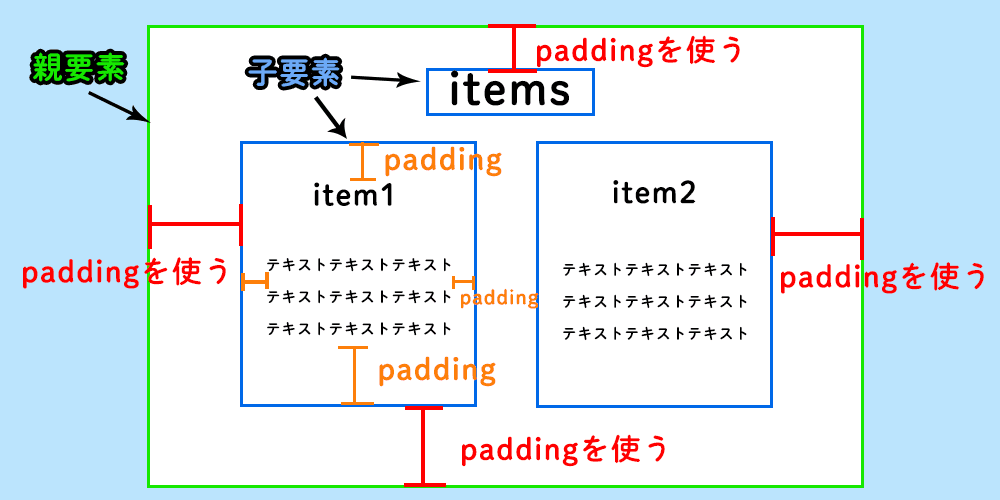
itemsというコンテンツがあります。
itemsのコンテンツが親要素であり、子要素に「items」のタイトルやitem1、item2があります。
itemsのコンテンツの親要素と子要素のタイトルとitem1、item2の間に余白を変更したいときに、paddingを使う
そして、item1の中で、余白を変更したいときも同じです。
item1が親要素であり、その中のタイトルやテキストが子要素なので、paddingで余白を変更する
このように、marginとpaddingの使い分けは、HTMLの要素が兄弟なのか、親子なのかを確認してmarginとpaddingを使い分けましょう。
marignやpaddingを使い分けるコツ
marignやpaddingを使い分けるコツは
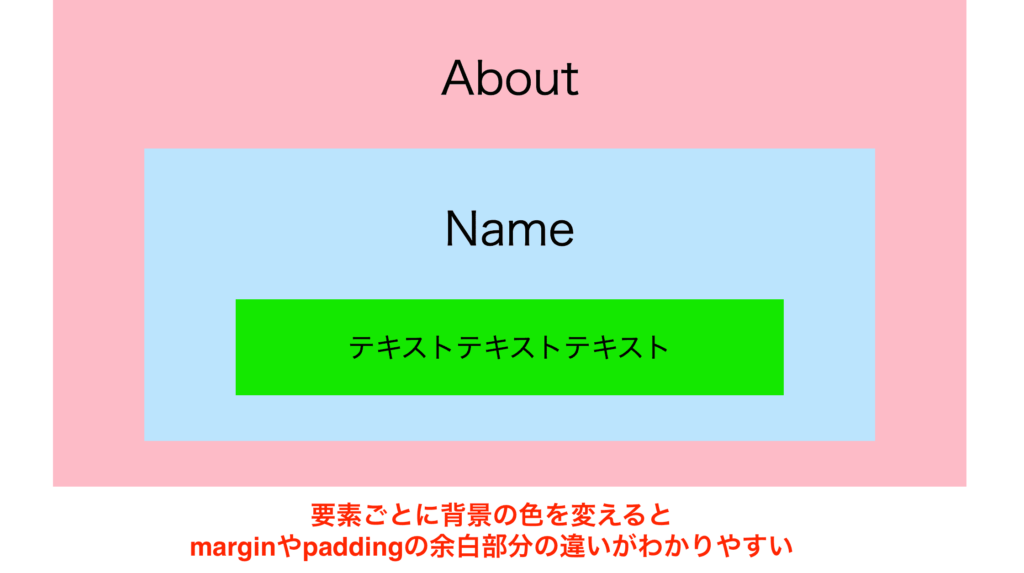
要素にbackgruond-colorでわかりやすく色をつける
初心者のうちは、marginとpaddingの使い分けは難しいと思います。
しかし、要素の背景に色をつけることで、どこがpaddingでどこからがmarginなのかはっきりするようになり、わかりやすいです。

初心者のうちは、marginとpaddingがわかりやすいように、上のように背景に色をつけるのがおすすめです。
色が違うので、余白がどうなったのかすぐにわかります。
marginとpaddingの区別がついたらCSSを消せばいいので、とても簡単です。
marginとpaddingの使い分けに困ったら、要素にbackgruond-colorでわかりやすく色をつけるコツしてみてください。
marginやpaddingの書き方
marginやpaddingでは、余白を変更する部分を指定することができます。
marginで下に100pxの余白にあけたい場合
margin-bottom: 100px;
paddingで上に100pxの余白をあけたい場合
padding-top:100px;
このように「margin(padding)-指定場所」で変更する余白部分を指定できます。
上:margin(padding)-top
右:margin(padding)-right
下:margin(padding)-bottom
左:marign(padding)-left
他にも、topやrightなどと書かずに、余白を変更する場所を指定する方法があります。
margin(padding):(上)(右)(下)(左);
例えば、内側の右と下の余白を50pxに変更した場合
padding:0 50px 50px 0;
となります。
指定しない部分は0にして、指定する場所に数字を入力します。
上の場合は4箇所の数字を入力する必要がありますが、上下と左右が同じ余白なら、2箇所だけでいい場合もあります。
margin:50px 100px;
50pxが上下の余白の部分、100pxが左右の余白の部分になります。
margin:0 autoの場合
margin:0 auto;
この場合は、上下の余白が0になり、横の余白がautoになって中央に配置されることになります。
marginが効かないときの対処法(相殺されるので注意)
模写コーディングをしていて、「marginがうまく効かない!どうしよう」となった人はいるかもしれません。
marginは重なり合うと相殺されて、大きい方のmarginしか適用されないので注意
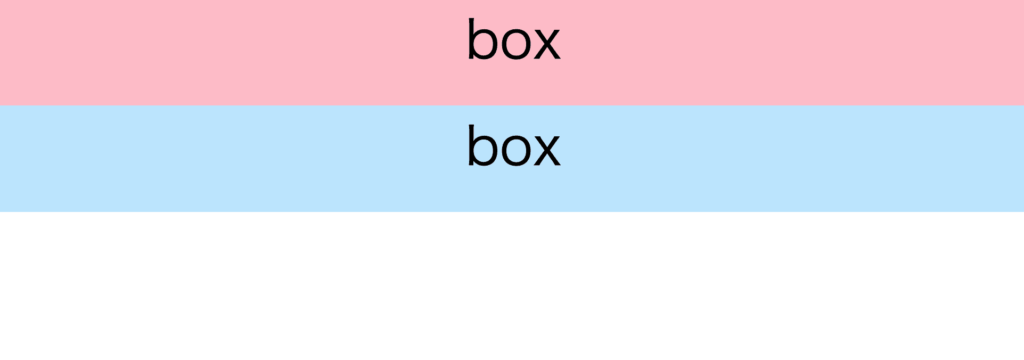
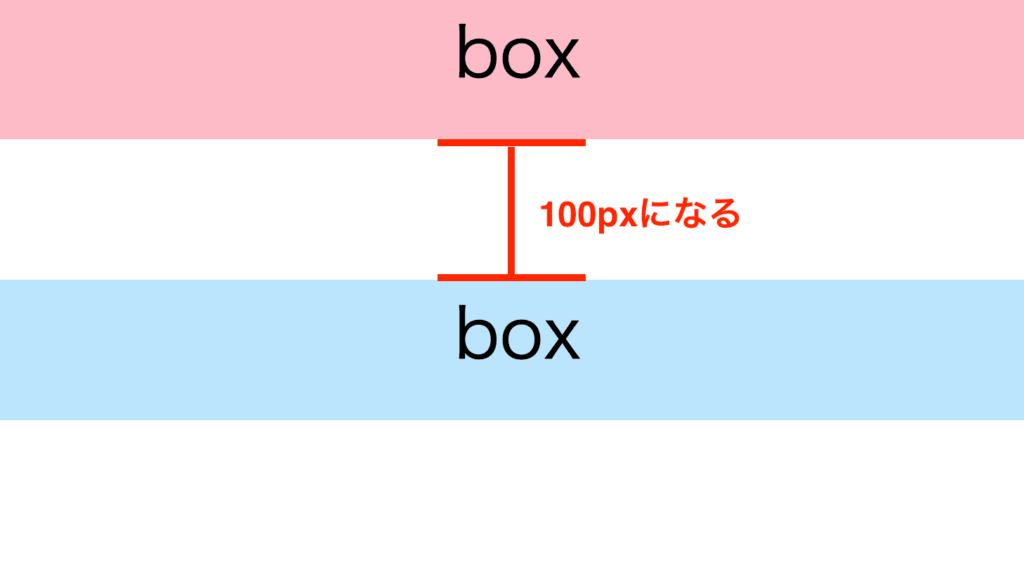
下に青いBOXと赤いBOXがあります。

赤いBOXの下にmarginで100px余白をあけてみます

余白が100pxになりましたね。
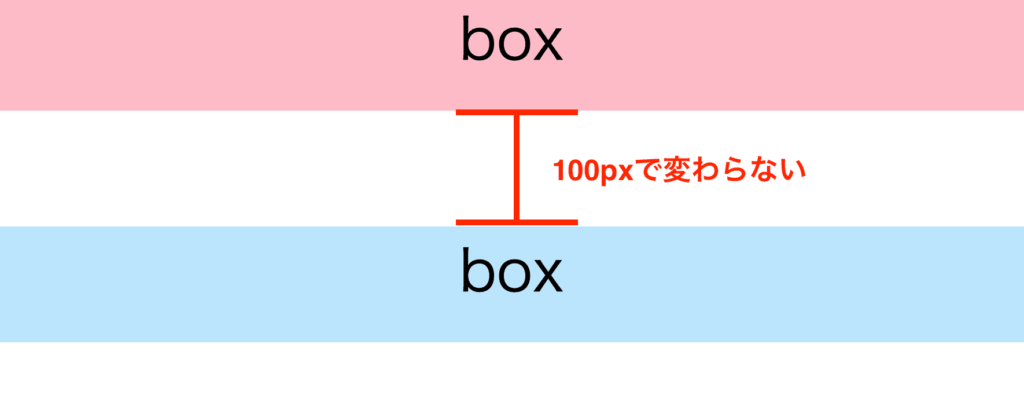
それでは今度はそのまま、青色のBOXの上に50px余白をあけてみます。
上から100pxと下から50pxなので、余白は合わせて150pxになるかと思えば…。

余白のサイズは100pxのままで変わりません。
これがmarginが重なり合うと相殺されることです。
同じ余白の部分に、上と下からmarginを指定すると、大き方のmarginが適用される
注意しましょう。
ちなみに、
padding同士や、paddingとmarginでは、同じ部分の余白を指定しても相殺されない
です。
参考にしてください。
marginとpaddingの違いや使い分け まとめ
今回はコーディングを始めたときに苦戦する、marginとpaddingの違いや使い分けをわかりやすく解説しました。
marginとpaddingの違いは
margin:要素の外側の余白を指定するプロパティ
padding:要素の内側の余白を指定するプロパティ
でした。
でも、実際にmarginとpaddingを使っていると、どう使い分ければいいかわからないですよね。
そんなときは
- 隣り合うHTMLの兄弟要素同士で余白を開けたいときはmarginと使う
- 親要素と子要素間で余白を開けたいときはpaddingを使う
と意識してコーディングをしてみてください。
コーディングができるようになると次のステップはコーディングしたサイトの公開です。
サイトの公開方法を知っているのと知らないのでは仕事でできる幅が全く違います。
こちらの記事でサイトの公開方法を解説しているのでみてください▼







は無料だけでいい?-300x158.png)

は意味ない?2-1-300x158.png)
