こんにちは、ミナミです。
「模写コーディングをしているけどうまくできない」
「模写コーディングは難しい」
上のように模写コーディングで悩んでいる人はいませんか?
はっきり言って、模写コーディングは難しいです。
僕もずっと模写コーディングで学習してきました。
模写コーディングを始めたばかりのときは「模写コーディング難しい、できない」と悩んでいました。
しかし、今では簡単なサイトならコーディングできるようになりました。
今回の記事では模写コーディングができない・難しいと感じる理由について解説します。
そして、模写コーディングのコツをご紹介します。
- 模写コーディングをできない・難しいと感じている人
- これから模写コーディングを始める人
- プロゲートなどで、HTML・CSSの学習を終えた人
模写コーディングはできないのは当たり前です
正直、HTML・CSSの基礎を学習した人でも模写コーディングはとても難しいです。
HTML・CSSの基礎をプロゲート学んでも、模写コーディングはすぐにはできません。
できないのは当たり前なんです。
「エディターの使い方がわからない」
「HTMLとCSSのファイルの作り方がわからない」
「headタグとかbodyタグってなに?」 などなど
わからないことがたくさんあります。
模写コーディングでは一からWebサイトを作ります。
プロゲートなどでは、Webサイトを作る過程を詳しく解説されながら学べます。
しかし、模写コーディングは自分で一からWebサイトを作っていくので、解説などはありません。
わからないところは自分で調べる必要があります。
なので、模写コーディングは始めたばかりはできないのは当たり前なんです。
僕もプロゲートで基礎を学んだ後、Codestepで模写コーディングを始めましたが、難しすぎて何回も諦めていました。
模写コーディングは続けることが大事です。
最初は難しくて、できないと思いますが、とにかく続けることを意識しましょう。
模写コーディングができない・難しいと感じる理由5選

模写コーディングはできない・難しいのは当たり前ですが、それでも、模写コーディングができない・難しい理由はあります。
- 正しい模写コーディングの方法を知らない
- HTML・CSSの基礎が理解していない
- わからないところを人に聞けない
- 最初からWebサイトを完璧に模写しようとする
- 自分のレベルに合った模写するサイトを選んでない
正しい模写コーディングの方法を知らない

模写コーディングには正しいやり方があります。
正しい模写コーディング方法を知らないと何回やっても理解できないです。
「模写コーディングしようと思うけど、やり方がわからない」となると、それは難しく感じますね。
模写コーディングを正しい方法でするとコーディングの理解がしやすく、できるようになるスピードが上がります。
もし、模写コーディングの正しい方法について知らない人は正しい方法で模写コーディングをするようにしましょう。
HTML・CSSの基礎が理解していない
HTML・CSSの基礎的なことを理解していないと模写コーディングはできません。
まず、HTML・CSSの知識が全くない人は模写コーディングはできないです。
そして、プロゲートの無料できるところだけやっても、模写コーディングは難しいです。
プロゲートだと、道場レッスンのHTML・CSS中級編をある程度理解できないと模写コーディングは難しいです。
あまり、HTML・CSSの基礎がわかっていない人がいたらもう一度プロゲートなどでHTML・CSSについて学習してみてもいいかもしれませんね。
わからないところを人に聞けない
模写コーディングをしているとわからないところが、ほんとにたくさんあります。
わからないところが人に聞けないと、気持ち的にもつらいです。
その気持ちが模写コーディングが難しい・できないと感じることにつながっていきます。
僕も模写コーディングなどの勉強はずっと一人でやってきました。
わからないところが多すぎて、「もう、こんなのできるわけないやん」って。
ずっと心が折れてました。
「誰か質問できる人がいたらいいなー」っていつも思っていました。
もし、模写コーディングでわからないところが聞けないために、模写コーディングができないと悩んでいる人がいたら、Twitterなどで、エンジニアの仲間を探して質問してみてもいいかもしれません。
最初からWebサイトを完璧に模写しようとする
Webサイトを完璧に模写しようとするのはなかなか大変です。
例えば、
- 余白の部分が違う
- 文字の大きさが違う
- 背景や文字の色が違う
などなど、できないことがたくさんあります。
このように、模写コーディングを最初から完璧に模写しようとすると難しい・できないと感じてしまうかもしれません。
完璧に模写しようとするのは、ある程度模写コーディングに慣れてからのほうがいいです。
最初は完璧に模写しようとしないで、なんとなくWebサイトが形になればOKです!
なんとなくできても、十分にすごいです。
少しづつ模写するサイトと同じようにしていけば大丈夫です。
自分のレベルに合った模写するサイトを選んでない
模写コーディングをしている人は模写しているサイトが自分に合っていますか?
あまりHTML・CSSのこと理解していないのに、レベルが高い模写サイトに挑戦していませんか?
模写コーディングを難しい・できないと感じている人は模写しているサイトが自分のレベルに合っていない可能性があります。
模写コーディングするサイトがレベルが高いと、理解できず、難しいと感じます。
そのことにより、コーディングスキルの成長が遅れてしまいます。
コーディングは少しづつ理解してくものです。
僕も、模写コーディングしているときに、欲張ってレベルの高いサイトの模写に挑戦したら、全くできずに凹んだことがあります。
模写コーディングするときは自分のレベルに合ったサイトを選ぶことはとても大事なので、気をつけた方がいいです。
模写コーディングのコツ

模写コーディングするときのコツについて紹介します。
コツは4つあります。
- 最初は簡単なサイトから模写コーディングする
- わからなかったら答えを見る
- コードを写経する
- とにかく毎日コードを書く
僕が模写コーディングをずっとしていたときに感じたコツはこちらです。
このコツが一番自分が成長できるなと感じました。
最初は簡単なサイトから模写コーディングする
先ほどの、模写コーディングが難しい・できないと感じる理由でも話しましたが、
模写コーディングを始める最初のサイトは簡単なサイトを選びましょう。
簡単なサイトを模写することにより、どんなふうにサイトができるか理解することができます。
サイトの作りがわかると、模写コーディングも楽しくなります。
簡単なサイトを模写できると自分の模写コーディングに対するモチベーションも上がる
そこから徐々にサイトのレベルを上げていきましょう。
どんなサイトが初めに模写するのがオススメ?
初心者にオススメの簡単なサイトはこちらです▼
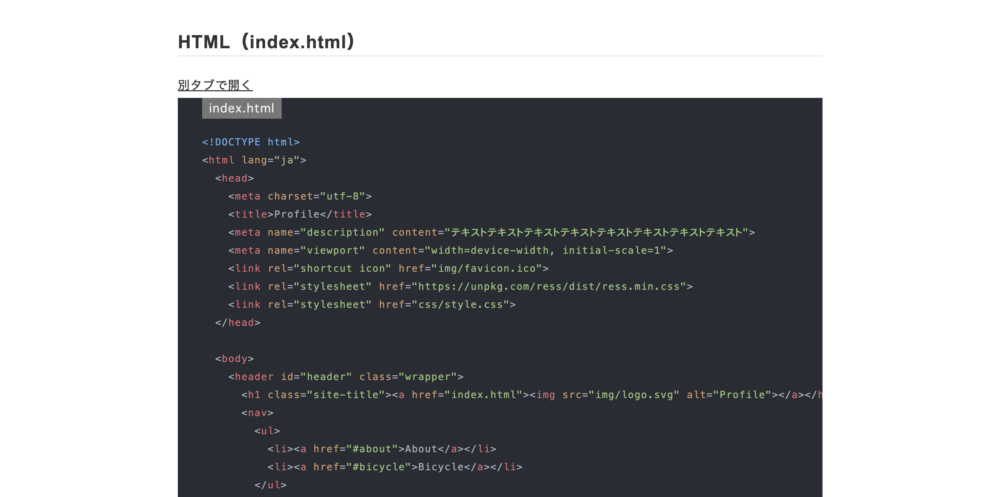
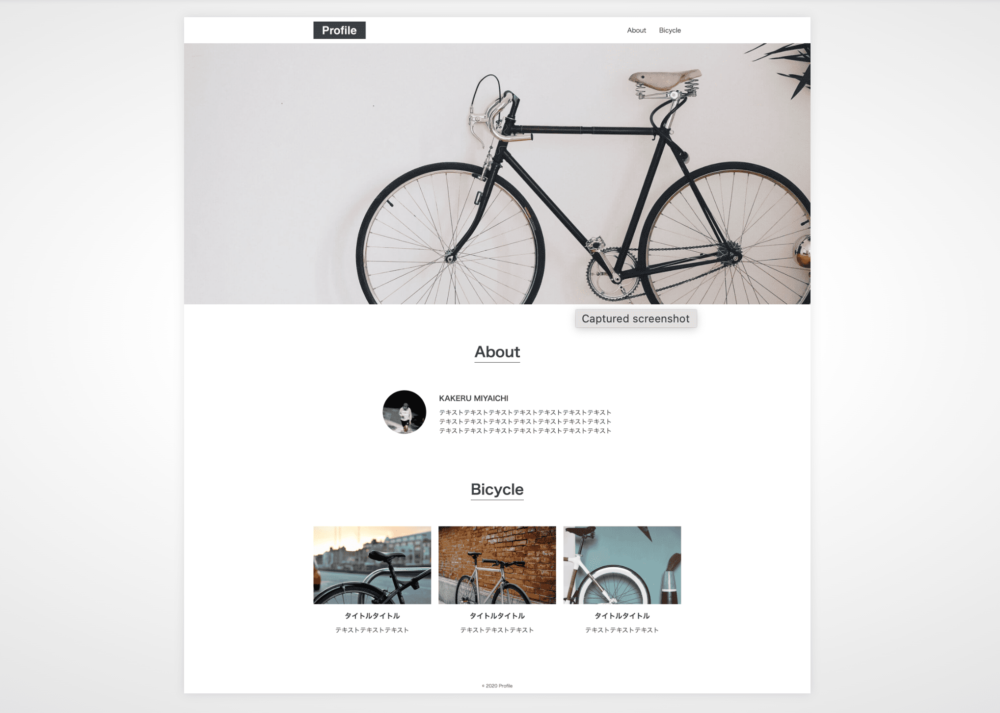
Codestepという無料で模写コーディングできるサイトの初級編の上のサイトが模写コーディングを初める人にとてもオススメです。
とてもシンプルなサイトになっていて、使うHTML・CSSタグも難しくありません。
この下のタグがわかれば、上の簡単なWebサイトは作ることができます。
HTMLタグ
- h タグ
- sectionタグ
- divタグ
- ul(li)タグ
- pタグ
- aタグ
CSSタグ
- displayタグ
- marginタグ
- paddingタグ
- text-alignタグ
- borderタグ
- justify-contentタグ
- widthタグ
- heightタグ
- object-fitタグ
CSSのobject-fitとjustify-contentはちょっと難しいかもしれません。
それでは、調べればなんとなくはできるので大丈夫です。
わからなかったら答えを見る
模写コーディングができるようになるコツはわからなかったら答えを見ることです。
上で紹介した、模写コーディングが無料で学習できるサイトのCodestepなどには答えのコードを見ることができます。
もし、模写コーディングでわからない部分があったら、答えを見ましょう。

答えを見ることで、「こんなふうにコーディングするんだ」と参考にして、コーディングしましょう。
模写コーディグはテストではないので、覚えていなくても問題ないです。
答えがあったら、どんなふうになっているか確認して、自分でも理解しましょう。
「コーディングは覚えるより、慣れろ」です。
コードを写経する
最初からサイトを見ながら、模写コーディングすることはできないです。
最初は「なにこれ、どういうこと?」と意味がわからないと思います。
なので、最初は答えを見ながら、写経すればOKです。
そのままコードを写していきましょう。
コードを写すときは、自分が今書いているコードはどんな意味があるのか確認しながらコードを写す
ただし、ただコードを写していては意味がないのです。
例えば、
「paddingを指定したら、サイトに余白ができた!」
と自分で書いたコードがどのようにサイトに反映されたのかを確認しましょう。
確認を繰り返すことで、少しづつコードが理解できるようになって、成長することができます。
僕も最初はずっとコードを写して、確認しての作業を繰り返していたので、簡単なサイトでも3時間以上時間がかかっていました。
とにかく毎日コードを書く
模写コーディングをするときは、毎日コードを書くことが大切です。
コードを書くことは慣れることが必要です。
時間を空けてしまうと、忘れてしまいがちです。
なので、模写コーディングをできるようになるコツは毎日10分でもいいので、コードを書くことです。
毎日コードを書けば、成長することができるのでぜひ試してください。
超初心者にオススメしたい模写コーディングはCodestep
「模写コーディングの超初心者にオススメのサイトが知りたい」という人はいませんか?
そんな人にオススメのサイトが先ほどからちょくちょく出てきてますが、『Codestep』というサイトです。
『Codestep』は初級から上級までの模写コーディングサイトを17サイトあるので、このサイトだけで模写コーディングがとても身につきます。
「正直、このサイトだけしてれば大丈夫」というくらいの素晴らしいサイトです。
答えのコードも見やすくなっていますし、模写コーディングのレイアウト構成も見ることができます。
僕も模写コーディングを始めて3ヶ月くらいはこの『Codestep』で模写コーディングをしていました。
他のWeb制作学習にもとても評判のいいサイトなので、使ってみてください。
こちらの記事では無料で模写コーディングができるサイトを紹介しています。(Codestepも入ってます)
気になる人は見てください▼
【HTML・CSS初心者】模写コーディングが無料で学習できるオススメサイト3選
模写コーディングができない・難しいと感じる理由 まとめ
今回は模写コーディングができない・難しいと感じる理由について紹介しました。
- 正しい模写コーディングの方法を知らない
- HTML・CSSの基礎が理解していない
- わからないところを人に聞けない
- 最初からWebサイトを完璧に模写しようとする
- 自分のレベルに合った模写するサイトを選んでない
まず大前提が、模写コーディングはとても難しいです。
しかし、できないという理由で諦めないでほしいです。
コードを書くことは慣れることが大事です。
もし、模写コーディングで難しい・できないと感じている人はこちらの模写コーディングするときのコツを意識してください。
- 最初は簡単なサイトから模写コーディングする
- わからなかったら答えを見る
- コードを写経する
- とにかく毎日コードを書く
上のコツを継続することができれば、模写コーディングは成長できます。
僕も最初はできませんでしが、できるようになりました。
模写コーディング頑張りましょう。







は無料だけでいい?-300x158.png)

は意味ない?2-1-300x158.png)