こんにちは、ミナミです。
HTML・CSSの基礎学習を終えた人が次に行うのが、模写コーディングです。
模写コーディングは既存のサイトと同じサイトを作る練習方法です。
模写コーディングはHTML・CSSでのサイト作りに慣れるためにはとても大事です。
しかし、これから模写コーディングを始める人はこんな悩みを持っていませんか?
『模写コーディングができるおすすめサイトを知りたい』
『プロゲートでHTML・CSSを終わったら何をすればいい?』
『無料できる模写コーディング練習サイトはない?』
『レベル別に練習できる模写コーディングを探してる』
模写コーディングは慣れるまではとても難しいです。
いきなり、既存のサイトを模写コーディングするのは大変です。時間もかかってしまいます。
しかし、レベル別に模写コーディングが無料でできるサイトがあれば、着実にコーディングのレベルアップができます!
そこで今回は模写コーディングが無料でできるおすすめサイト3選を紹介します。
今回紹介する模写コーディングサイトは実際に僕自身がHTML・CSSに使っている模写コーディングサイトです。
とてもいいサイトなので、ぜひ利用してください。
- HTML・CSSの基礎学習を終えている人
- プロゲートで学習が終わって、次に何をしたらいいかわからない人
- 模写コーディングを学習したい人
模写コーディングが無料で練習できるオススメサイト3選
それでは、早速模写コーディングが無料で練習できるオススメサイトを紹介します。
どのサイトも僕が実際に模写コーディングの練習しているサイトです。
| サイト名 | 模写できるサイト数 | オススメな |
| Codestep 作って学ぶコーディング学習サイト | 入門編・5サイト 初級編・5サイト 中級編・5サイト 上級編・2サイト | HTML・CSSの基礎学習を終えた人 とにかくいろんなレベルを模写したい人 |
| 無料コーディング練習所 | 入門編・1サイト 初級編・1サイト 中級編・3サイト 上級編・1サイト | 模写コーディングに慣れてきた人 本格的なサイトを模写したい人 |
| PENGIN BLOG | 初級編・1サイト 中級編・1サイト 上級編・1サイト | 模写コーディングに慣れてきた人 ポートフォリオにサイト作成実績を残したい人 |
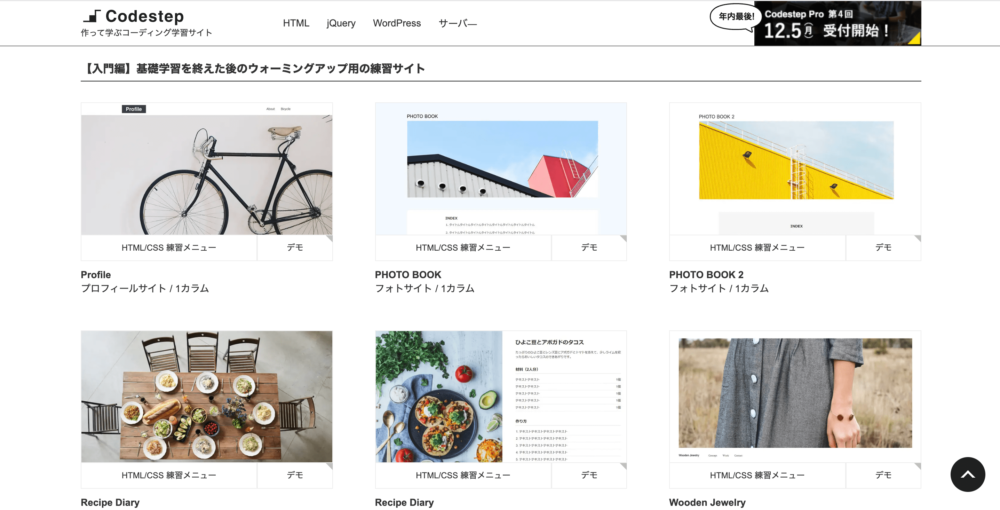
Codestep 作って学ぶコーディング学習サイト

最初に紹介するのはCodestepです。
こちらのCodestepは無料で模写コーディングが練習できるおすすめのサイトです。
正直、HTML・CSSを基礎学習した人は全員、このCodestepをすればいいのでは、と思うほどこのCodestepはいいサイトです。
今、実際に僕はCodestepでコーディイング練習していますが、とても勉強になります。
Codestepの特徴はこちらです。
- 模写コーディングできるサイトが豊富
- 入門、初級、中級、上級とレベルに合わせて模写コーディングができる
- 模写だけでなく、デザインカンプからのコーディングができる
- HTML・CSSだけでなく、その先のWordPressまで学習できる
- 有料で実務的な仮想案件を受けることができる
- デモサイトやソースコードが見やすく、わかりやすいサイト設計になっている
CodestepはHTML・CSSの学習を終えた人にはおすすめです。
特にいろんなサイトを模写コーディングしたい人にはうってつけです。
入門、初級、中級、上級のサイトすべて合わせると17サイトあります。
17サイト分の模写コーディングできるサイトは他にはありません。
他にも、Codestepはサイトがとても見やすく、わかりやすいようにできています。
パソコンに慣れていない人だと、ソースコードなどの確認が大変かもしれません。
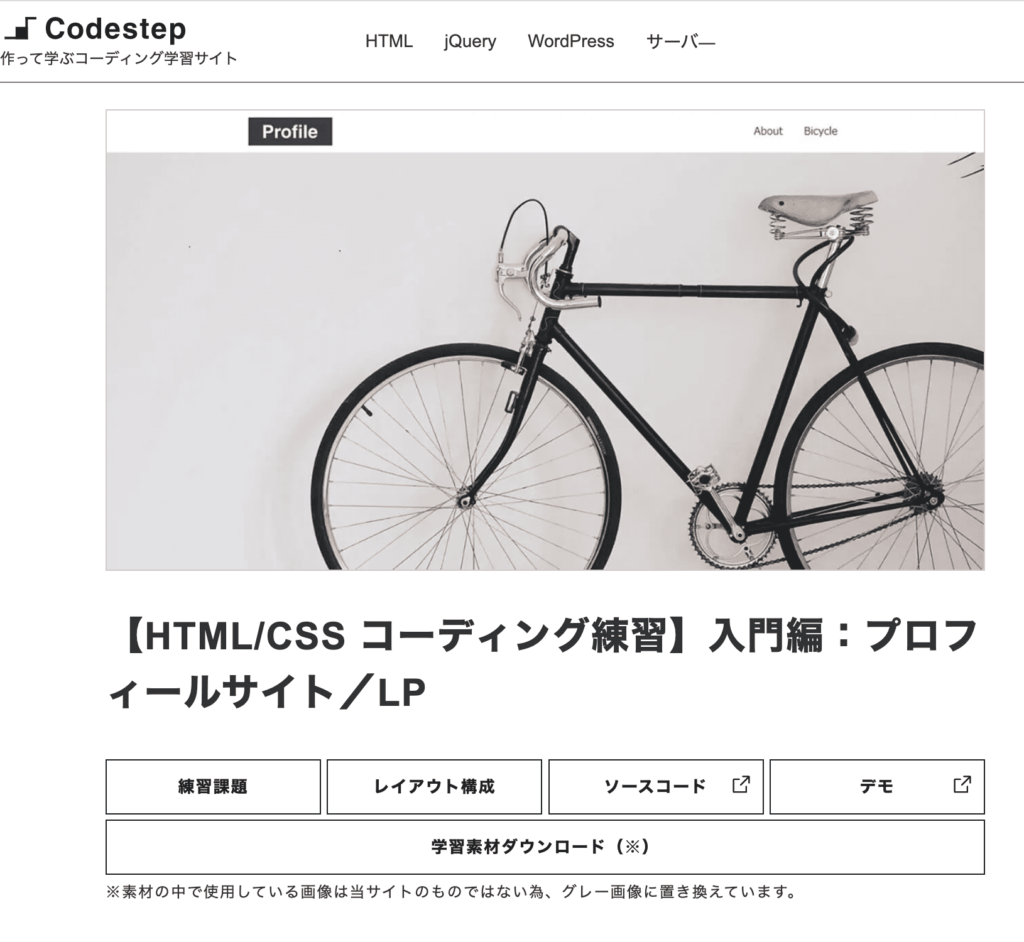
Codestepだと、簡単にソースコードやレイアウト構成を確認することができます▼


これはHTML・CSSの基礎学習を終えた人でもとても使いやすいです。
さらに、CodestepはHTML・CSSのその先の、jQueryやWordPressを学習することができます。
このCodestepだけで模写コーディングからデザインカンプからのコーディング、WordPressまで学習できる
無料コーディング練習所

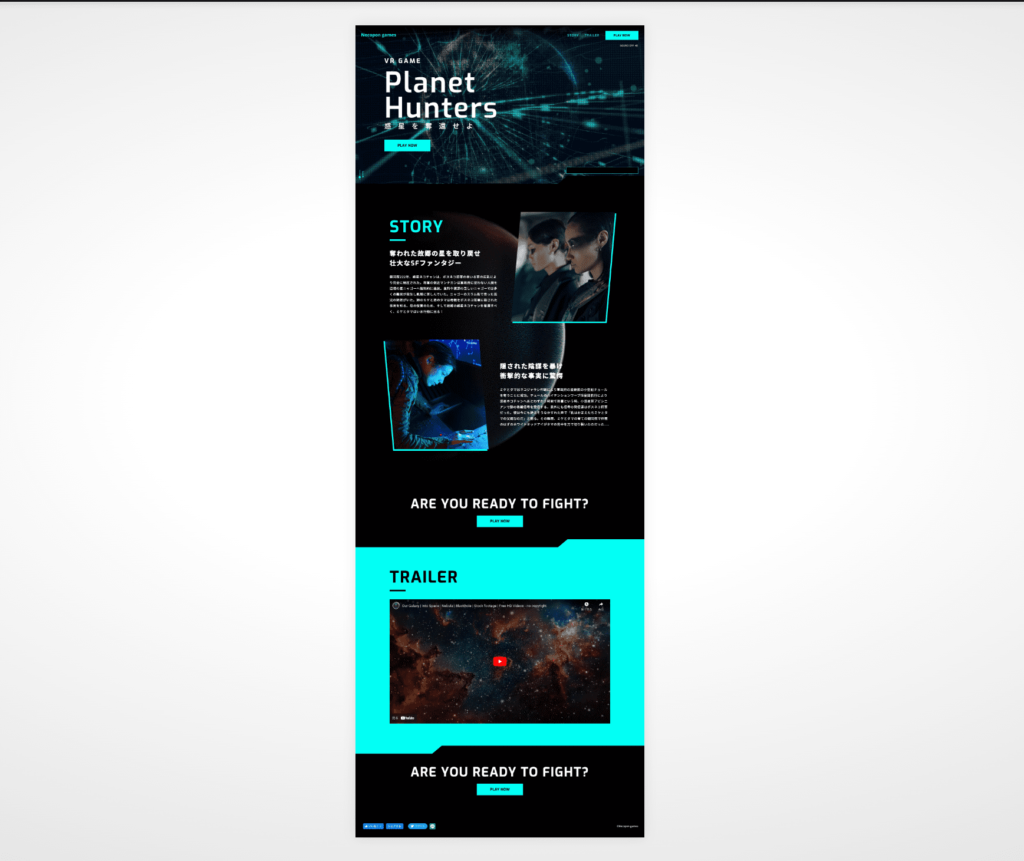
こちらのサイトはねこぽんさんという管理者が作成した無料コーディング練習所です。
このねこぽんさんのサイトは未経験からデザイナーになることをテーマにしたサイトです。
その中に、無料コーディング練習所があります。
こちらのねこぽんさんの無料コーディング練習所の特徴はこちらです。
- デザインが実践的で、より実務に近いコーディングができる
- 入門、初級、中級、上級とレベルに合わせて模写コーディングができる
- 模写だけでなく、デザインカンプからのコーディングができる
- 模写コーディングだけでなく、Webデザイナーになるために必要な知識を学べる
- 自分のポートフォリオにコーディングしたサイトを掲載できる
このねこぽんさんのデザインがユニークでおもしろいです。そして、実際にありそうなデザインサイトになっています。
なので、より実践的なコーディングができるサイトになっています。
サイトに実装されている機能も豊富なので、その機能の実装もとても勉強になるサイトだと思います。
例えば、
- ページ内スクロールの実装
- ページトップへ戻るの実装
- ローディングの実装
- videoタグによる背景動画の設置
- SNSシェアボタンの設置
などなどです。


ここまでいくと、HTML・CSSだけでなく、JavaScriptやjQueryの言語を使う必要があります。
少しレベルが高くなるので、こちらの無料コーディング練習所は先ほどのCodestepなどで模写コーディングに慣れた人がするのがおすすめですね。
僕も模写コーディングをしていますが、なかなか難しいので、時間がかかってしまいます。
難易度は高めかもしれないですね。
ここに僕が無料コーディング練習所からコーディングしたサイトがあるので、興味のある人はこちらのサイトを見てください。
このねこぽんさんの無料コーディング練習所はサイト数はあまりありませんが、とても実践的な機能を学ぶことができるので、より成長したい人にオススメです。
PENGIN BLOG

こちらのPENGIN BLOGはコーディングやWebデザインに関する記事が書いてあるメディアです。
その中に、完全無料のコーディング課題をすることができます。
PENGIN BLOGのコーディング課題の特徴はこちらです。
- 模写コーディングは初級、中級、上級と自分のレベルに応じて、学習できる
- 模写コーディングするサイトが優しめのサイト
- コーディングの解説サイトや解説動画がある
- 自分のポートフォリオに掲載可能
PENGIN BLOGのコーディング課題のいいところはとてもわかりやすい、優しいサイトなところです。
PENGIN BLOGのコーディング課題はプロゲートの学習が終わった人や、一からサイトを作りたい人向けに作られているので、わかりやすい内容になっています。
初級、中級、上級とどれも、サイトとしてはコーディングしやすいサイトになっています。
その中でも、コーディングする上で頻繁に使う実装などはしっかりと学習できます。
例えば、
- レスポンシブコーディング
- ハンバーガーメニューの実装方法
- jQueryを用いたアニメーション
です。
さらに模写コーディングやデザインカンプからのコーディングがしやすいように、解説用のサイトや解説動画があります。
最初、模写コーディングはわからないところがたくさんあるので、解説動画があるととても助かりますね。
僕も、こちらのPENGIN BLOGのコーディング課題をしましたが、デザインもよく、コーディングもしやすいサイトなので、成長することができたと思います。
また、PENGIN BLOGのコーディング課題は自分のポートフォリオに掲載可能なので、僕も自分のポートフォリオに乗せてました。
自分のポートフォリオに載せられるサイトは多い方がいいので、とても良かったですね。
いちお、僕がPENGIN BLOGのコーディング課題の上級編をコーディングしたものがこちらのサイトになります。
模写コーディングの学習するときのポイント
今回紹介した無料模写コーディングができるサイトで勉強する人は多いと思います。
ここからは模写コーディングの学習をするときのポイントを解説していきます。
僕自身この気をつけることを知らずに模写コーディングをしていて、学習スピードが遅くなってしまったので、これを見ている人は気をつけてください。
- 最初は写経でOK
- わからない部分は調べる
- わからなくてもとりあえず、コードを書く
- 暗記しようとしない
模写コーディングは最初はとても難しいと感じるはずです。できないと思ってしまうのは無理ありません。
こちらの記事で模写コーディングが難しい・できないと感じる理由と模写コーディングのコツについて解説しています▼
最初は写経でOK
HTML・CSSの基礎学習を終わった人はまだコードを書くことに慣れていません。
おそらくいきなり、模写コーディングしようと思っても、できないと思います。
初めはそんなもんです。僕も全くコード書けませんでした。
なので、最初はコードを写経しましょう。
写経というのは、書いてあるコードを真似することです。
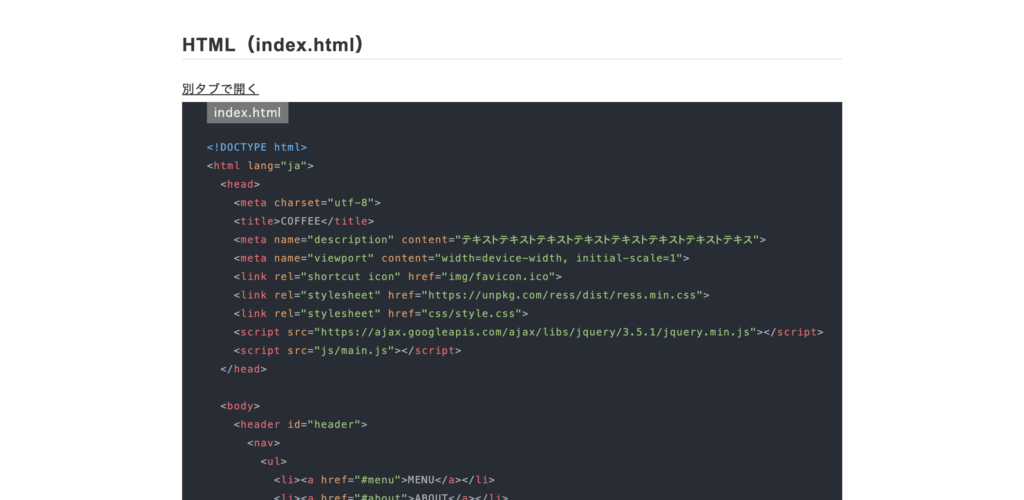
上で紹介したCodestepなどのサイトは模写コーディングするサイトのコードを見ることができます▼


このコードと実際のサイトを見ながら、自分でコードを書いていきましょう。
そのままコード写していけばOKです!
そして、自分でコードを書いて、サイトに反映されていくのを確認しましょう。
「H1タグにタイトル入れたら反映された」
「Pタグに文章入れたら、文字が出てきた。」
「CSSでcolorを赤くしたら文字の色が赤くなった」
など自分が書いたコードがサイトにどのように反映されたかを確認しましょう。
コードを書いて確認していくと、どのようにサイトができてくるかわかります。
少しづつサイトができてくると楽しくなってくるので、ぜひ試しください。
わからない部分は調べる
初めはコードを写経していくと、
「これはどういう意味なんだろう」と思うことがあります。ていうかそれしかありません。
コードを書いている時にわからない部分がででてきたら、ネットを使って調べましょう。
調べることはとても重要です。
ネットにはいろんな情報があるので、わからないところの答えはだいたいはネットにあります。
なので、わからない部分があっても調べれば、答えは出てきます。
最初はネットで調べても理解することは難しいかもしれません。
なんとなくでもわかればOKです。もちろん、わからなくても大丈夫です。
どんな人でも、最初から理解することはできないです。
コードを書き続けるとわかってきます。
なので、
- コードを書く
- わからない部分が出てくる
- ネットで調べる
- 理解する or わからない
これを繰り返しましょう。
コーディングを仕事にしている人でも、わからない部分が出てくるたびにネットで調べながら、進めていきます。
今のうちに、わからない部分を調べるクセをつけていくといいかもしれません。
わからなくてもとりあえず、コードを書く

コードを書いていて、わからない部分を調べても、よくわからないことはたくさんあります。
そんばときにコードを書く手を止めないようにしましょう。
手を止めないことはすごく重要です。
コードを書くことは、ある程度の慣れが必要です。
最初全くわからなくても、コードを書き続けるとわかってくるようになります。
僕も最初、 Codestepで模写コーディングを始めた時は、まったく意味がわかりませんでしたね。
「こんなのできるようになるの無理やろー!」
と本気で思っていました。
しかし、Codestepでいろんなサイトを模写や写経をしていくと、時間はかかりましたが、ある程度理解できるようになってきました。
コードを理解できるようになったのは、コードを書き続けたからだと思います。
わからなくてもコードを書き続けることはとても大事です。
最初は大変ですが、手を止めずにコードをガンガン書いていきましょー!
暗記しようとしない
模写コーディングをしているとHTML・CSSのタグがたくさん出てきます。
HTMLでも、
- h1タグ
- pタグ
- divタグ
- headerタグ
- footerタグ
などなど、たくさんあります。
その1つずつを暗記しようとしないでください。
タグの数や使い方は多種多様です。
すべてのタグを覚えている人、使える人はほとんどいないと思います。
なので、模写コーディング中に出てくるタグは覚えなくてOKです。
最初は覚えようとしてしまうかもしれませんが、コーディングは覚えることより、慣れることが大切です。
そして、わからなかったら答えを見る、それか調べる。
これで大丈夫です。コーディングはテストではないので、覚える必要はありません。
僕も最初はタグを覚えようと必死になっていましたが、今思うと無駄だったなと思います。
慣れてくれば、すぐにつかるようになるので、暗記することはやめましょう。
模写コーディングが無料で学習できるオススメサイト3選 まとめ
今回は3つの模写コーディングが無料で学習できるサイトを紹介しました。
どのサイトも僕が実際に使ったサイトで、とてもオススメできます。
HTML・CSSの基礎が終わったら、まずはCodestepかPENGIN BLOGのコーディング練習をする。
模写コーディングに慣れてきたら、無料コーディング練習所で本格的にコーディングする学習方法がいいのではと思います。
模写コーディングができるようになるのは時間がかかります。
僕は2〜3ヶ月模写コーディングをして、やっと慣れてきたと思います。
模写コーディングができるようになると自分で簡単なサイトは作れるようになるので、がんばりましょう。







は無料だけでいい?-300x158.png)

は意味ない?2-1-300x158.png)