こんにちは、ミナミです。
「模写コーディングができるようになった次は何をすればいい?」
「デザインカンプからのコーディングのやり方が知りたい」
「模写コーディングをどのくらいできたらデザインカンプに挑戦てできる?」
と悩んでいる人はいませんか?
模写コーディングに少しでも慣れてきたら、デザインカンプからのコーディングをするべきです。
そこで、今回は模写コーディングの次はすぐにデザインカンプからコーディングするべき理由について紹介します。
さらに、デザインカンプからのコーディングやり方も解説します。
僕も模写コーディングを学習した後は、デザインカンプからのコーディングでレベルアップすることができました。
- 模写コーディングの学習をしている人
- 模写コーディングが少しできるようになってきた人
- HTML・CSSを学習している人
デザインカンプからのコーディングができるようになると、次のステップはコーディングしたサイトをネットに公開することです。
こちらの記事では、コーディングしたサイトをネットに公開する方法をわかりやすく解説しています▼
模写コーディングの次はすぐにデザインカンプからコーディングするべき

実際の仕事はデザインカンプからのコーディングをするため、デザインカンプからのコーディングに慣れておく必要があるため
デザインカンプからのコーディングをすぐにするべき理由はこれ一択です。
コーディングのお仕事はデザインカンプからのコーディングをすることなので、それに慣れるためにもデザインカンプからコーディングをする必要があります。
デザインカンプからのコーディングは模写コーディングとは全く違います。
模写コーディングは実際のあるサイトを模写するので、サイトのデザインや色、幅や高さがわかりやすいです。
しかし、デザインカンプからのコーディングはデザインしかないので、自分でデザインサイトからの情報を確認しながら作業する必要があります。
例えば、
- セクションの高さや幅
- 文字の大きさ
- 背景色
- ホバーアクション
- ハンバーガーメニュー などなど
模写コーディングでは実際にあるサイトを真似するので、サイトの大きさや色、動きを確認することは簡単です。
デザインカンプはあくまで、デザインなので、そこからWebサイトにしていくには模写コーディングとは違った難しさ、大変さがあります。
なので、
デザインカンプからのコーディングが早くできるようになればなるほど、実際の案件が早くできるようになる
模写コーディングにある程度慣れてきたら、すぐにデザインカンプからのコーディングをするべきです。
デザインカンプからのコーディングとは

「そもそも、デザインカンプからのコーディングってなに?」の答えがこちらです。
デザインカンプからのコーディングはAdobe XDやPhotoshop、FigmaなどのデザインツールでデザインされたWebサイトを実際にコードを書いて、Webサイトにしていく作業
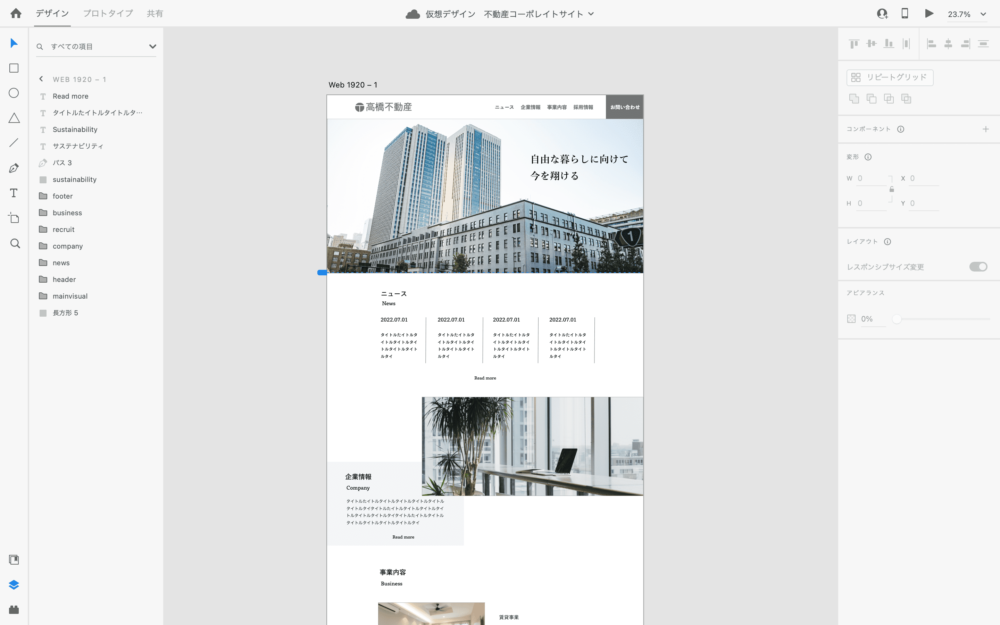
上の説明を読んでもわかりにくいので、具体的にAdobe XDのデザインデータがこちらです。

上の画像は実際のAdobe XDで僕が仮装のWebサイトをデザインしたものです。
このデザインを見て、自分で色や文字、大きさなどを確認しながら、コーディングしてくことを「デザインカンプからのコーディングする」と言います。
模写コーディングをどのくらいできたらデザインカンプからのコーディングに挑戦すべき?

今、模写コーディングをしている人はどのくらいでデザインカンプからのコーディングをするべきなのか気になると思います。
結論は、
模写コーディングでハンバーガーメニューなどの簡単なjQueryを扱うようになったら、デザインカンプからのコーディングをするべき
ハンバーガーメニューまで模写コーディングで理解できるようになったら、デザインカンプからのコーディングに挑戦するべきです。
ハンバーガーメニューまでコードを書けるようになると、HTML・CSSはある程度理解していると思います。
ちなみにハンバーガーメニューはこちらです。
ハンバーガーメニューはある程度理解できたら、十分なので、デザインカンプからのコーディングを始めるべきです。
注意して欲しいのが、完璧にHTML・CSSやハンバーガーメニューなどのjQueryを理解する必要はないこと
なんとなくでOKです。
完璧にできるようになるまでコードを書くのは時間のかけすぎです。
僕も、模写コーディングを完璧にできるようになろうと同じサイトを何回も模写していました。
今になって思うと、2回くらいで十分だったなと思いました。
あとで、またコードの内容を忘れて、確認していたからです。
なんとなくハンバーガーメニューまでのコードを理解していれば、デザインカンプからのコーディングをするのがオススメです。
反対にあまり模写コーディングができないのに、デザインカンプからのコーディングに挑戦するのは、レベルが高すぎます。
レベルが高すぎると、結局また模写コーディングに戻ってしまいます。
最悪なのが、難しすぎて挫折してしまうことです。
挫折しないためにも、模写コーディングはある程度できるようになってから、デザインカンプからのコーディングをするべきです。
デザインカンプからのコーディングが無料で練習できるサイト
「デザインカンプからのコーディングが練習できるサイトはない?」と考えている人はいると思います。
無料でデザインカンプからのコーディングできるサイトがあります。
こちらの記事で紹介しているので、デザインカンプからのコーディングを無料で練習できるサイトを紹介しています▼
おすすめは『Codestep』というサイトです。
- コーディング練習できるサイトの数が多い
- 無料でコーディング練習ができる
- コーディング初心者でも、わかりやすいようなレイアウト解説やソースコード(答えのコード)などのサポートがある
- HTML/CSS、jQueryだけでなく、Wordpressのサイト作成の解説もある
- より実務に近い形で、コーディング練習ができる有料プランがある
『Codestep』について詳しく知りたい人はこちらの記事を見てください▼
デザインカンプからのコーディングするときに準備するもの

デザインカンプからのコーディングは模写コーディングするときに必要なかったものが必要になります。
それは、Adobe XDなどのデザインツールです。
先ほども、話しましたが、デザインカンプからのコーディングにはデザインツールが必要になってきます。
デザインツールがないと、Webサイトのデザインが書かれたデータを開くことができないからです。
- Adobe XD
- Figma
- Adobe Photoshop
- Adobe Illustrator
デザインカンプからのコーディングには、上のようなデザインツールが必須です。
なので、デザインカンプからのコーディングを始めるときは、デザインツールを準備する必要があります。
どのデザインツールを選べばいい?
Adobe XDを使うことがオススメ
基本的にデザインカンプが作られているデザインは実際の仕事だと、Adobe XDのときもあるし、FigmaやPhotoshopのときもあります。
仕事内容によって分かれています。
しかし、すべてのデザインツールを使って、コーディングするのは時間がかかりすぎて、あまり効率がよくありません。
なので、一番一般的なAdobe XDのデザインツールからコーディングすることがオススメです。
アドビ(Adobe Inc.)は、ジョン・ワーノックとチャールズ・ゲシキによって1982年12月に設立された、アメリカガッシュ国カリフォルニア州サンノゼ市に本社を置くコンピューター・ソフトウェア・テクノロジー・カンパニーである。クリエイティブ・デザイン、ビデオ編集ツールとAcrobatPDF等のトップシェア企業。
引用元:https://ja.wikipedia.org/wiki/%E3%82%A2%E3%83%89%E3%83%93
Adobeの製品はそれぞれ得意なことが違います。
- Adobe XD Webサイトをデザインするためのツール
- Adobe Photoshop 写真などの画像を加工するのが得意
- Adobe Illustrator イラストや図形を描くことが得意
このようにAdobeのデザインツールは得意なことが違います。
その中でも、Webサイトのデザインに特化したAdobe XDがデザインカンプからのコーディングにオススメ!!
Adobe製品を使うには月額料金がかかってしまうデメリットがある
Adobe XDだと月額・通常価格:1,290円(税込)かかってしまいます。
他のAdobe製品も月額料金がかかります。
Adobeの製品を使うには月額料金がかかってしまうので注意しましょう。
しかしながら、Adobe製品のデザインツールからコーディングするのは避けては通れないです。
これから先、Webデザイナーやコーダーとして仕事していくにはAdobe製品は必須なので、勉強代と思ってAdobe XDを使いましょう。
デザインカンプからのコーディングのやり方

デザインカンプからのコーディングはいくつかのやり方があります。
順番にやらないと時間がかかってしまうので、注意が必要です。
- デザインを受け取り、デザインツールで開く
- デザインの確認
- 画像を書き出しする
- フォルダを作る
- レイアウトを確認する
- HTML・CSSをコーディングする
- jQuery/Javascriptのコーディングする
- デザインカンプとの違いがないが確認する
- 完成
デザインを受け取り、デザインツールで開く
デザインは相手の作成したデザインツールによって違います。
Adobe XDで作られたデザインなら、こちらはAdobe XDでしか、そのデザインは開けないの注意
そのため、相手のデザインデータに対するデザインツールをインストールしなければなりません。
最初はAdobe XDを使えるようになれば大丈夫です。
Adobe XDの基本的操作ができるようになったら、他のデザインツールを使うようにしましょう。
デザインの確認
デザインツールでデザインを開いたら、デザインの確認をします。
確認することはいろいろあります。
例えば、
- フォントは何を使っているか
- フォントサイズはどのくらいか
- line-heightはどのくらいか
- メインカラーのカラーコード
- 余白はどのくらいか
- 画像の大きさ
- wrapperの幅
- ヘッダー・フッターの高さ
などなどを確認する必要があります。
この段階で、自分がどのようにコーディングしていくかイメージしていきます。
XDのline-heightとletter-spacingの数値の計算方法はこちらの記事で解説しています▼
画像を書き出しする
デザインデータの画像を書き出しを行います。
背景などの画像もすべて書き出していきます。
エクスポート(書き出し)とは、輸出するという意味の英単語で、あるソフトウェアで作成・編集したデータを他のソフトが読み込める形式に変換したり、そのような形式でファイルに保存することを指す。対義語はインポート(import)で、他のソフトウェアで作成されたデータを自らが利用できる形に変換して読み込むことを指す。
引用元:IT用語辞典
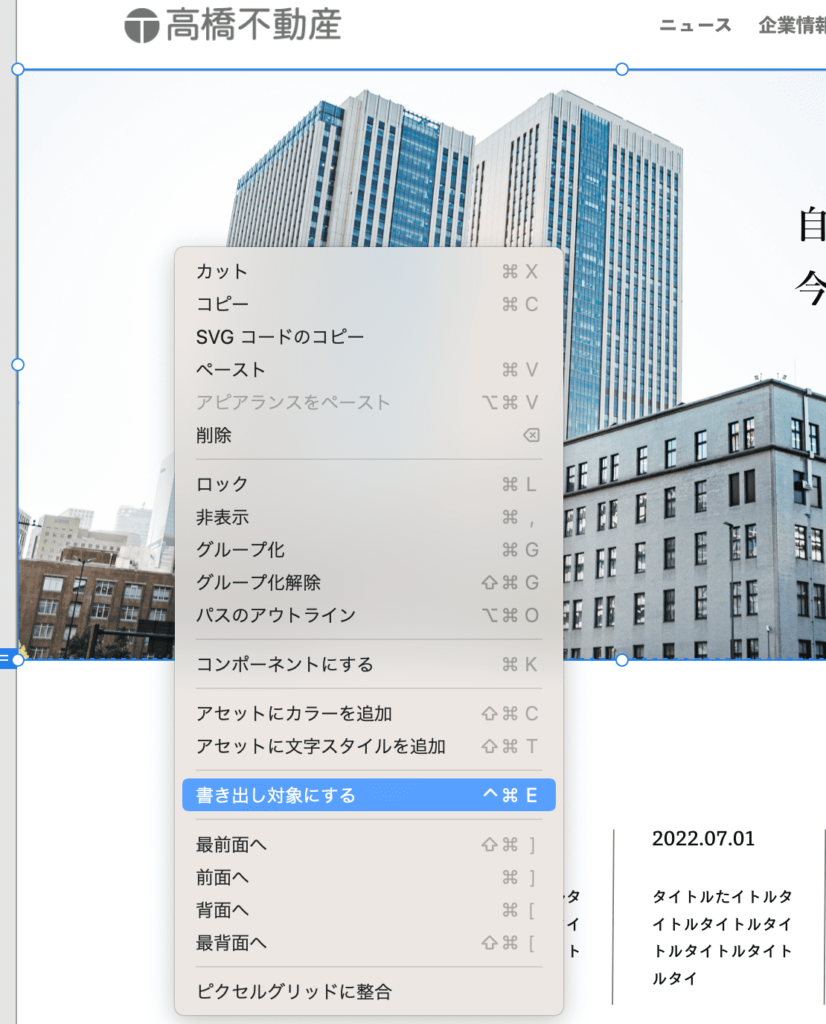
Adobe XDの書き出し方法
書き出ししたい画像を選択し、右クリック→「書き出し対象にする」を選択

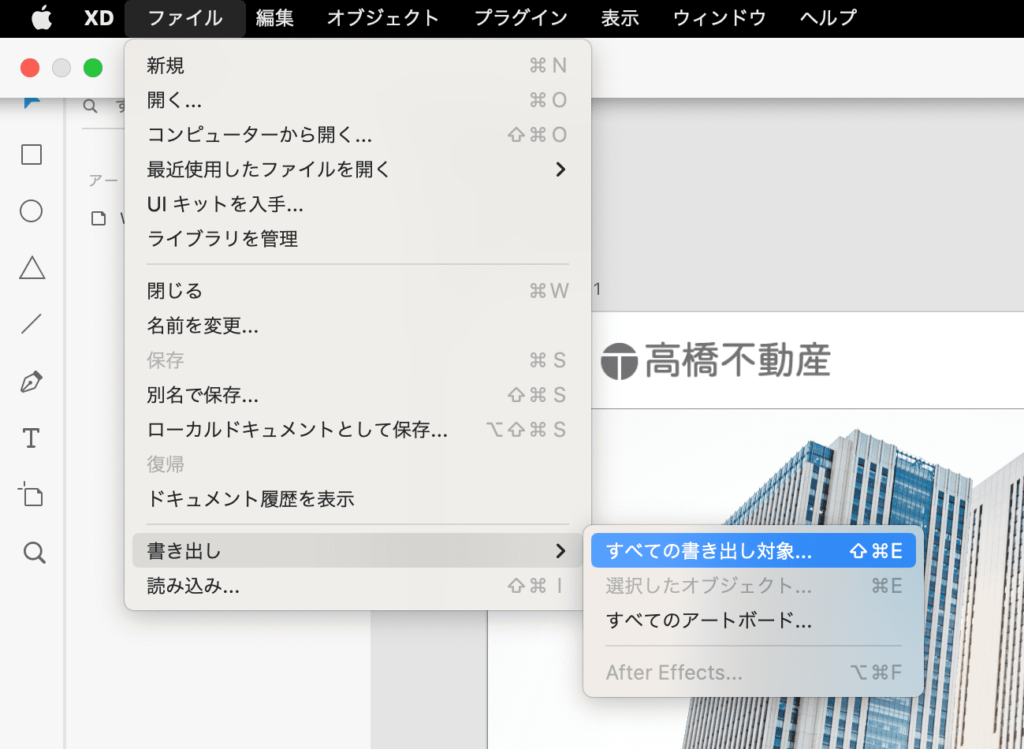
すべての画像を書き出し対象にしたら、ファイル→書き出し→すべての書き出し対象…を選択

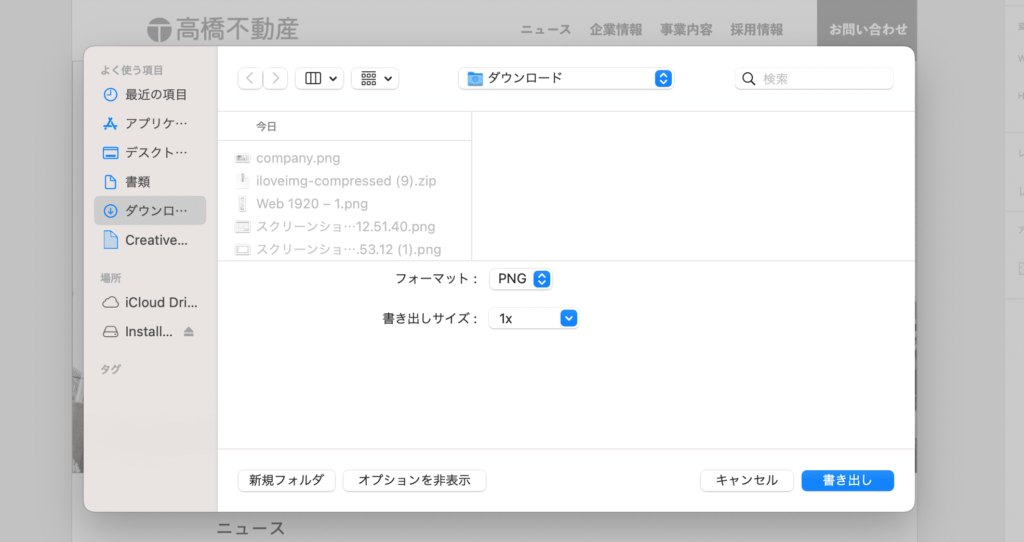
ファイル形式、サイズを確認して保存先を選択して、「書き出し」を選択する
最初はファイル形式はPNGで書き出しサイズは1でOK!!

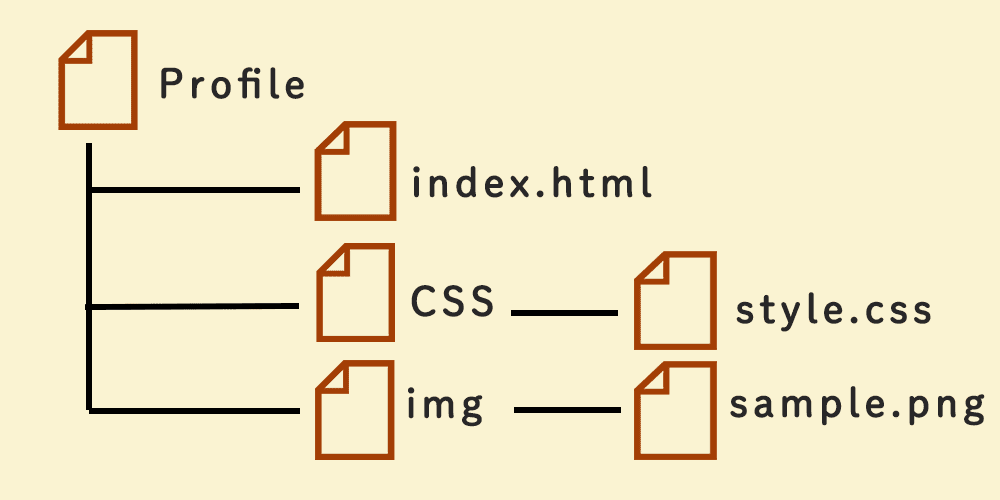
フォルダを作る

コーディングに必要なフォルダを作っていきます。
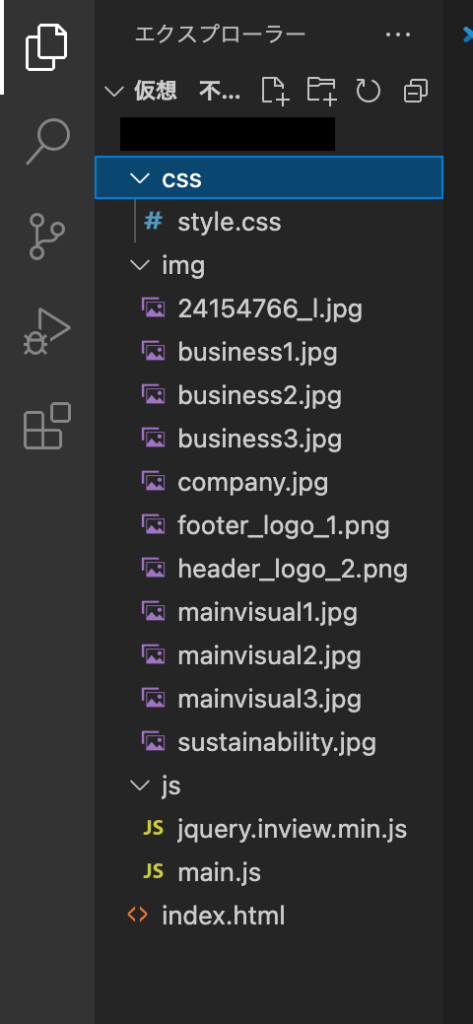
僕がVSCodeで作ったフォルダはこのようになっています▼

このようにcssのフォルダ、imgのフォルダ、jsのフォルダとhtmlのファイルと作っていきます。
レイアウトを確認する
デザインのレイアウトを確認していきます。これは模写コーディングするときとあまり変わらないです。
- ヘッダー
- メイン
- セクション
- フッター
などのブロックごとにレイアウトをイメージしていきます。

簡単にレイアウトをイメージすると上のようになります。
レイアウトを確認しとくとコーディングがしやすくなるのでやっておきましょう。
そして、もっと細かく、header内やsection内のレイアウトを確認するのもコーディングのときに役に立つのでオススメです。
HTML・CSSをコーディングする
ここからが本番のコーディングをしていきます。
模写コーディングで学習したことを役に立ててください。
最初からデザインカンプからのコーディングはいきなり完璧にすることはできないと思います。
細かい余白や文字サイズの違いは気にせずに、ぱっと見でデザインカンプと、同じようにコーディングできるようにする
最初はそのくらいで全然大丈夫です。
少しずつデザインカンプと同じようにコーディングできるようにしましょう。
もし、わからないところが出てきたら、調べるようにする
コーディングしていて、わからない部分が出てくると思います。
そのときは、ネットで調べましょう。
例えば、
コンテンツを横並びにする方法がわからない場合、ネットで「CSS 横並び」などで調べる
今後、コーディングをしていて、わからないことが無限に出てきます。
何回も自分で調べていくので、ネットで調べることは慣れておきましょう。
jQuery/Javascriptのコーディングする
動きのあるハンバーガーメニューやスムーススクロール、スライダーなどはjQuery/Javascriptが必要になってきます。
デザインカンプにはjQuery/Javascriptなどの動きがデザインされてないことが多いです。
実際の案件では例えば、
テキストで「この部分はスクロールしたら横から出てくるようにお願いします。」というような指示がある
他にも、「参考サイトを確認してください」という指示もあるので、参考サイトと同じような動きを再現します。
最初は、ハンバーガーメニューなどの簡単なコーディングをできるようにしましょう。
jQuery/Javascriptは難しいので、少しづつできるようにしましょう。
デザインカンプとの違いがないが確認する
最後までコーディングができたら、デザインカンプと比べて、違っている部分がないか確認します。
最初は全く同じである必要はありません。
しかし、見た目で違いがわかる部分は、修正をする必要があります。
他にも、リンクが正しく設定されているかや、レスポンシブのときにデザインが崩れていないかなどの確認を行いましょう。
画面の大きさによって、デザインが崩れることがよくあるので注意が必要です。
完成
修正までできたら完成です。
1つのデザインカンプからコーディングができるようになるとかなり成長することができます。
しかし、デザインカンプからのコーディングは模写コーディングと同じで、慣れが必要です。
デザインカンプからのコーディングも回数をこなしていきましょう。
デザインカンプからコーディングができるようになったら、サイトを公開しよう

デザインカンプからのコーディングができるようになったら、そのコーディングしたサイトをネットに公開しましょう。
コーディングしただけでは、誰にも見られないです。
ネットにサイトを公開することにより、他の人に見られるようになり、コーディングした意味がある
自分のコーディングしたサイトを公開できると、それが実績となります。
自分のポートフォリオにも載せられるようになるので、案件を獲得するのにも有利になります。
サイトをネットに公開するのは、とてもハードルが高いです。
- サーバーとドメインを契約する
- サーバーとドメインを紐付けする
- FTPソフトをインストールする
- FTPソフトでサーバーと接続
- コーディングしたファイルをサーバーにアップロードする
サイト公開をできるようになると、自分のサイトを持つことができます。
自分のスキルアップのためにも、デザインカンプからコーディングができるようになったら、サイトを公開しましょう。
こちらの記事で、コーディングしたサイトをネットに公開させる方法を解説しています▼
模写コーディングの次はすぐにデザインカンプからコーディングするべき理由 まとめ
今回は模写コーディングの次はデザインカンプからのコーディングをするべき理由について紹介しました。
模写コーディングができたら、すぐにデザインカンプからのコーディングをするべきです。
その理由がこちらです▼
実際の仕事はデザインカンプからのコーディングをするため、デザインカンプからのコーディングに慣れておく必要があるため
そして、ハンバーガーメニューくらいの模写コーディングができるようになったら、デザインカンプをしましょう。
デザインカンプからのコーディングは、実際の案件の仕事に近い学習です。
デザインカンプからのコーディングのやり方はこちらです▼
- デザインを受け取り、デザインツールで開く
- デザインの確認
- 画像を書き出しする
- フォルダを作る
- レイアウトを確認する
- HTML・CSSをコーディングする
- jQuery/Javascriptのコーディングする
- デザインカンプとの違いがないが確認する
- 完成
デザインカンプからのコーディングは模写コーディングと同じで、慣れです。
たくさんのデザインカンプからのコーディングをしていきましょう。










は無料だけでいい?-300x158.png)
は意味ない?2-1-300x158.png)