こんにちは、ミナミです。
「知識0からWebサイトを自分で作れるようになりたい」
「独学で自分で作ったWebサイトをネットに公開させたい」
「独学でHTML /CSSを学んで、Web制作の仕事がしたい」
「Webサイトを作って、副業でお金を稼ぎたい」
と考えている人は多いと思います。
僕も同じような思いを持っていました。
そして、独学で自分でプログラミングを必死に勉強して、Webサイトを作れるようになりました。
自分で作ったWebサイトをネットに公開できるようになると、自分でお金を稼げるようになります。
しかし、どうやって知識0から自分で作ったWebサイトを公開できるようになるかはわからない人もいるはずです。
独学で自分て作ったWebサイトを公開できるまでの道のりはとても大変です。
僕もいろいろ試行錯誤しながら、勉強してWebサイト公開まで辿り着きました。
そこで、今回はHTML/CSSを独学で学んで、Webサイトを作り、ネットに公開させる方法7ステップを紹介します。
自分で作ったWebサイトを公開できるようになるメリット3選

「そもそも、なんで自分で作ったWebサイトを公開する必要があるの? 」
と思った人もいるかもしれません。
自分で作ったWebサイトを公開できるようになるとたくさんのメリットがあります。
そのメリットはこちらです▼
- 自分のポートフォリオや実績を作ることができる
- フリーランスや副業で稼げるようになる
- 自分のブログを持つことができる
自分のポートフォリオや実績を作ることができる

Webサイトを公開できるようになると、自分のポートフォリオや実績を作れて、他の人に見てもらうことができる
もし、Webサイトを作る仕事がしたい場合は、自分のポートフォリオや実績を持つことが必須になります。
自分のポートフォリオや実績を作ると、仕事を依頼する人がポートフォリオなどを見て、「この人に仕事を任せようかな」となります。
そのため、
自分のポートフォリオなどのサイトを作ってをネットに公開できると、ネット上で簡単に多くの人にポートフォリオを見てもらい、仕事に繋がりやすい
さらに、自分で作った仮想のサイトをいくつも公開できると、実績が多くの人の目に止まります。
その結果、Webサイトを作って欲しい人が、仕事を頼みやすくなります。
フリーランスや副業で稼げるようになる

自分で作ったサイトをネットに公開できることはサーバーやドメイン、FTPの知識が身に付き、稼げるようになります。
自分でWeb制作やコーディングの仕事をする場合は、依頼されて作ったWebサイトをクライアントのサーバーにアップしなければならない場合があります。
サーバーにアップすることにより、作ったWebサイトをネットで見られるようになります。
これは、自分でWebサイトをネットに公開させるのと同じ方法になります。
つまり、
自分でネットにWebサイトを公開できるようになると、「この人はサーバーに、作ったサイトをアップできる人だ」とクライアントに思われ、仕事を頼まれやすくなる
Webサイトをネットに公開させる方法を知っているか、知らないかはフリーランスや副業する人にとって大きな差があります。
自分のブログを持つことができる

自分でサイトを公開できるようになると、サーバーなどの知識が身に付き、自分でブログを持つことができます。
ブログを持つことはたくさんのメリットがあります。
- 自分が持っている経験や知識を発信して、お金を稼ぐことができる
- WordPressの知識を身につくことができる
- WebデザインやWebマーケティング、Webライティングの知識が身につく
ブログをすることはWeb制作で後々、必要になってくる知識を身つかせることができます。
僕が今、書いているのもWordPressで作ったブログです。
Webサイトを公開できると、自分のブログを持つことができて、お金を稼げるかもしれないです。
稼げなくても、Web関係の知識がとても身に付くので、Webサイトの公開はできるようになったほうがいいですね。
Webサイトを作るために必要な学ぶべき言語

「何を学べばWebサイトって作れるようになるの?」と疑問に思うかもしれません。
Webサイトを作るために必要な言語はこの3つです。
- HTML
HTMLとは、Webページを記述するためのマークアップ言語。文書の論理構造や表示の仕方などを記述することができる。W3Cによって標準化が行われており、大半のWebブラウザは標準でHTML文書の解釈・表示が行える。
引用元:IT用語辞典
HTMLはWebページの文章や写真、リンクなどの基礎となる部分の作成するために言語です。
と言っても分かりにくと思うので、実際にHTMLのコードを書いてみるとこのようになります▼
See the Pen html by minamide kosei (@__kosei) on CodePen.
上の「HTMLとは?」がHTMLでは、h1となり、これはタイトルようなものです。
このようにHTMLはWebページにタイトルや見出しをつけたり、文章やリンクを入れたりすることができる言語です。
しかし、このままだとWebページにただ文字やリンクを入れただけです。
色をつけるなどの装飾を行うのが次のCSSの役割になります。
- CSS
CSSとは、Webページの要素の配置や見栄えなどを記述するための言語。HTML文書に追加して見た目をコントロールすることができ、文書の外部から読み込んで適用することもHTMLデータ中に埋め込んで記述することもできる。テキストファイルの記述した場合の標準のファイル拡張子は「.css」。
引用元:IT用語辞典
CSSはHTMLで作成した文章などに色をつけたりできます。
また文章の場所を移動させたりなどの、配置を変更することもできます。
他にも、CSSにはいろんなことができるので、おもしろい言語だと思います。
具体的にCSSの役割はこのようになっています▼
See the Pen Untitled by minamide kosei (@__kosei) on CodePen.
先ほどのHTMLだけで作ったWebページよりも色を変えたり、文字を中央に配置したりなどを行いました。
これがCSSの役割になります。
HTMLとCSSの言語が書けるようになると簡単なWebサイトは作ることができます。
- jQuery(javascript)
jQueryとは、Webブラウザ上で動作するJavaScriptライブラリの一つ。ブラウザの種類に依らず簡潔な記述で豊富な機能を活用することができる。オープンソースとして公開・配布されている。
シンプルなコードでWebページの要素に演出効果やアニメーションなどを追加したり、スタイルやイベント起動の設定や変更などを行うことができる。Ajaxによる外部との通信も容易に実装できるほか、様々な機能を実現する豊富な対応プラグインが公開されている。
引用元:IT用語辞典
jQuery(javascript)はWebサイトにスクロールに合わせて、コンテンツを表示させたりなどの、動きを加えることができる言語です。
と言われてもピンとこないと思います。
下の動画を見てもらうとわかりやすいです▼
このWebサイトは僕が実際に作成した簡単なWebサイトです。
独学でWebサイトを作り、ネットに公開できるまでの7ステップ

それでは、本題の独学でWebサイトを作り、ネットに公開できるまでの7ステップはこちらです▼
- Progate(プロゲート)でHTML/CSSの基礎を学習(約1週間)
- HTML/CSSをテキストで学習(約3日)
- 模写コーディング(HTML/CSS)(約3週間)
- Progate(プロゲート)でjQuery(JavaScript)の基礎を学習(約1週間)
- 模写コーディング(jQuery/JavaScript)(約3週間)
- デザインカンプからのコーディング(約3週間)
- Webサイトを公開(2日)
時間が取れる人だと3ヶ月あれば、知識が0の状態からWebサイトを作って、ネットに公開することができます。
と言ったものの、人それぞれ学習できる時間が違います。
なので、
3ヶ月でできなくて当たり前なので、気にせずに自分のペースで継続して学習しましょう。
ステップ1 Progate(プロゲート)でHTML/CSSの基礎を学習

最初のステップはProgate(プロゲート)でHTML/CSSの基礎を学んでいきます。
HTML/CSSを学べば、簡単なWebサイトを作れるので、最初はProgate(プロゲート)のHTML/CSSの基礎を学びましょう。
jQuery(javascript)はまだ最初の段階では学習する必要はありません。
HTML/CSSを理解して、コードが書けるようになってからでOKです!!
Progate(プロゲート)はオンラインでいつでもどこでも気軽にプログラミング学習ができるサービスです。
わかりやすいスライドで学習して、実践的な形でプログラミングを学ぶことができます。
有料プラン月々1,078円でいろいろな言語を学ぶことができる
ユーザー数は全世界で300万人近くいる
Progate(プロゲート)はプログラミング知識が0の人が、学び始めの第一歩としてとてもおすすめです。
月々1,078円でかかりますが、1,078円を払う価値はあるサービスです。
1ヶ月だけ入って、学習をしっかりして解約することもできます。
Progate(プロゲート)を無料で学習できる部分もあります。
そのことについて詳しく知りたい人はこちらの記事へ▼
Progate(プロゲート)がおすすめな理由

- コードを書く環境を準備する必要がない
- 実際にコードを書きながらプログラミング言語を学べる
- スライドでの説明がシンプルでわかりやすい
- かわいいキャラクターを使って解説してくれて飽きない
- いろんな言語学ぶことができる
僕も最初はProgate(プロゲート)でHTML/CSSを学びました。
プログラミング知識がまったくなかった僕でも、Progate(プロゲート)はHTMLやCSSがどんな言語なの理解できました。
実際に解説を見ながら、手を動かてWebサイトを少しずつ作っていくので、楽しかったですね。
しかし、
Progate(プロゲート)だけしていても、あまりスキルアップはできないので、注意が必要
Progate(プロゲート)はあくまでも、「プログラミング言語を使ってこんなことができますよ」という体験ができるサービスです。
例えば、
- HTMLだと、ここにh1タグを入れたら、タイトルになる
- CSSだと、ここにfont-weight:bold;を入れたら、文字が太くなる
というふうにHTML/CSSの体験ができるのが、Progate(プロゲート)です。
なので、Progate(プロゲート)で学んだからと言って、すぐに学んだプログラミング言語が使えるようになるかと言われれば違います。
次のステップに進んで、0からプログラミングを使って、Webサイトを作る必要があります。
反対に、
何もプログラミングを知らない人が、どんなふうにプログラミングを使うのか体験したい人には、Progate(プロゲート)はとてもオススメ
詳しくはこちらの記事で解説しています▼
Progate(プロゲート)はどこまですればいい?
Progate(プロゲート)で学ぶべきコースはHTML/CSSコースです
HTML/CSSコースは
- 学習レッスン HTML/CSS初級編 目安時間3h50m
- 学習レッスン HTML/CSS中級編 目安時間4h30m
- 道場レッスン HTML/CSS初級編 目安時間2h30m
- 道場レッスン HTML/CSS中級編 目安時間3h20m
- 学習レッスン HTML/CSS上級編 目安時間2h
- 道場レッスン HTML/CSS上級編 目安時間1h40m
- 学習レッスン HTML/CSS Flexbox編 目安時間1h
となっています。
このHTML/CSSコースをとりあえず、1周しましょう。
1周しても、あまりHTML/CSSを理解できないかもしれません。
僕も1周しただけでは、あまり理解できませんでした。
答えを見ながら、コードを書いていましたね。
1周しただけでは、あまり理解できなかった人は、もう1周HTML/CSSを学習する
または、わからないところだけ学習してもいいかもです。
しかし、
わからないからと言って、Progate(プロゲート)をHTML/CSSコースを何周もするのは絶対ダメ!!
このことは注意してください。
何周もProgate(プロゲート)をしても意味がないからです。
先ほども言いましたが、Progate(プロゲート)はプログラミングを体験するサービスです。
実践的なことはあまり身につかないので、わからなくても、次のステップに進んだ方が早く成長できます。
次のステップに進んで、自分でコードを書いていく方が早く成長できるので、Progate(プロゲート)は何周もしなくてOKです。
ステップ2 HTML/CSSをテキストで学習

HTML/CSSの学習はProgate(プロゲート)だけでなく、HTML/CSSのテキストで学習しましょう。
Progate(プロゲート)だけだと、どうしてもわからない部分が出てきます。
わからない部分を補うために、HTML/CSSのテキストは必要になってきます。
テキストで学習するときは、先ほどのProgate(プロゲート)をやりながらでも、OKです。
テキストがあることで、わからない部分がすぐに調べられるます。
「このHTMLってどうやって書けばいいのかわからない」ていうときでも、テキストを見て解決することがあります。
これは僕の実体験です。
手元に置いておくだけで、簡単にテキストを見ることができるので、1冊は持っておくことをオススメします。
Progate(プロゲート)とテキストでHTML/CSSの基礎を学習して、次のステップに進みましょう。
ステップ3 模写コーディング(HTML/CSS)

次のステップは模写コーディングです。
模写コーディングはWebサイトを作るための実践的な学習方法です。
まず、コーディングとは、Webサイトを作るためにコードを書いていく作業のことをコーディング。
そして、模写コーディングは今ネットにあるWebサイトを真似て同じサイトを作っていくことを模写コーディングと言う
Progate(プロゲート)とテキストでHTML/CSSを学んでも、実際にコードを書くのは難しいです。
コードを書くことに慣れるために、模写コーディングが必要になってきます。
- HTML/CSSの理解が深くなる
- コードを書くことに慣れることができる
- コードを書いてWebサイトを作ることが楽しくなる
- 実際の仕事に近いやり方
- コードの書き方がきれいになる
模写コーディングはこのようにたくさんのメリットがあります。
模写コーディングができるようになると、自分で簡単なWebサイトを作れるので、コーディングが楽しくなりますよ!
模写コーディングのポイントはこちらです▼
何回もいろいろなサイトを、模写コーディングして、HTML/CSSを書くことに慣れることが大切
模写コーディングするまでの手順

- コードを書くエディタを用意する
- 模写するサイトを決める
- ファイルを作成
- コーディングしていく
模写コーディングを始めるまでの手順や模写コーディングのやり方はこちらの詳しく、わかりやすく記事で解説しています。
これから模写コーディングを始める人は見てください。
1 | コードを書くエディタを用意する
コード書くための専用のエディタを用意しましょう。
エディタとはこのようなコードを書くためのソフトです。
なんとなく見たことがあるかもしれません。
僕はこのエディタにコードを書くことに憧れがありましたね。
エディタは無料で使える「Visual Studio Code」を使えばOKです。
多くの人がこの「Visual Studio Code」を使っているので、わからないことがあってもネットで調べることができます。
僕も「Visual Studio Code」を使っています。
2 | 模写するサイトを決める
模写するサイトは最初からネットにあるサイトを模写するのは難しいです。
なので
模写コーディングを学べるサイトにある、サイトを模写していくのがオススメ
模写コーディングを無料で練習できるサイトは、こちらの記事で紹介しています▼
その中でも、模写コーディングを学べるサイトでおすすめなのがCodestepです。
Codestepは模写コーディングやデザインカンプからのコーディング学習をするために作られたサイトです。
模写するサイトも
- 入門
- 初級
- 中級
- 上級
と分かれていて、自分のレベルに合ったサイトを模写することができます。
模写するサイトが18サイトあり、様々なパターンのサイトを模写することができます。
これが無料で学習できるので、codestepはとても評判がいいです。
Codestepの評判についてはこちらの記事で詳しく解説しています▼
僕もcodestepのおかげでコーディングができるようになりました。
3 | ファイルを作成

コーディングする前に、何のデータかわかるようにフォルダに1つファイルを用意します。(上の画像だとsampleの部分)
そのファイルの中に、
- index.html (HTMLを書く場所)
- style.css (CSSを書く場所)
- img (画像を置く場所)
を用意します。
この3つがあれば、HTML/CSSの模写コーディングができようになります。
4 | コーディングしていく
実際にコーディングしていきます。
- HTMLのheadタグ
- HTMLのヘッダー
- HTMLのメイン
- HTMLのフッダー
- CSS
という順番でコードを書いていきます。
CSSは「ヘッダー書いたあとすぐにCSSを書く」というように部分ごとに書いていってもいいです。
先にHTMLを全て書いてからCSSを書く、セクションごとにHTMLとCSSを書く、などやりやすい方をしましょう。
模写コーディングは難しい・できないと感じるのは当たり前

模写コーディングをしていると難しい・できないという壁に突き当たります。
これは誰もが通るものです。
「自分は向いていないのではないか」
「全然できそうにない」
と思うかもしれません。
しかし、多くの人が同じように思って、それを乗り越えてきています。
大事なのは、難しい・できないと感じても模写コーディングを続けること
模写コーディングは慣れです。
僕も初めはまったく模写コーディングできませんでしたが、今ではできるようになりました。
それは諦めずに続けてきたからだと思います。
模写コーディングの難しい・できないという壁を乗り越えられると、コーディングスキルが身につき、自分でWebサイトを作られるようになります。
それでは、なぜ模写コーディング難しい・できないと感じでしまうのか、その理由はこちらです▼
- 正しい模写コーディングの方法を知らない
- HTML・CSSの基礎が理解していない
- わからないところを人に聞けない
- 最初からWebサイトを完璧に模写しようとする
- 自分のレベルに合った模写するサイトを選んでない
模写コーディングが難しい・できないと感じている人は上の理由があてはまるかもしれません。
そんな人に、模写コーディングのコツがあります。
- 最初は簡単なサイトから模写コーディングする
- わからなかったら答えを見る
- コードを写経する
- とにかく毎日コードを書く
模写コーディングをするときは上のことを気にして、コードを書くようにしましょう。
詳しくはこちらの記事で解説しています▼
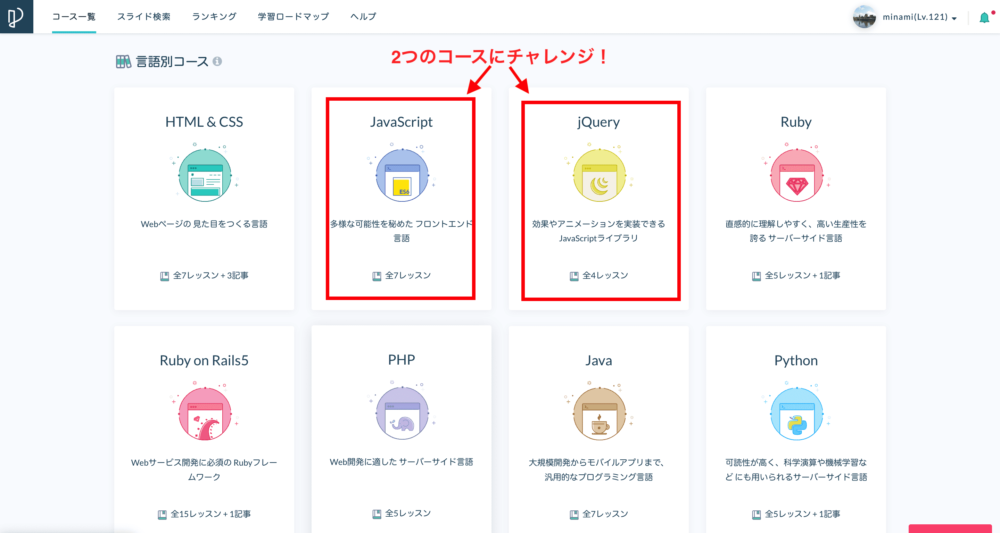
ステップ4 Progate(プロゲート)でjQuery(javascript)の基礎を学習

模写コーディングでHTML/CSSが理解できるようになったら、次はProgate(プロゲート)でjQuery(javascript)を学びましょう。
「なぜ、最初にProgate(プロゲート)をしたときに、jQuery(javascript)を学習しなかったのか?」
と疑問に持った人はいるかもしれません。
それは、
jQuery(javascript)はHTML/CSSに比べて単純に難しいから
jQuery(javascript)は最初にも話したようにWebサイトに動きを加えることができる言語です。
ある程度、HTML/CSSの基礎ができていないと、jQuery(javascript)は理解できないです。
そのため、HTML/CSSに慣れてから、Progate(プロゲート)でjQuery(javascript)を学びます。
- 学習レッスン JavaScript I 目安時間2h
- 学習レッスン JavaScriptⅡ 目安時間2h
- 学習レッスン JavaScriptⅢ 目安時間2h
- 学習レッスン JavaScriptⅣ 目安時間3h
- 学習レッスン JavaScriptⅤ 目安時間2h
- 学習レッスン JavaScriptⅥ 目安時間1h
- 学習レッスン JavaScriptⅦ 目安時間1h
- 学習レッスン jQuery初級編 目安時間2h25m
- 学習レッスン jQuery中級編 目安時間2h15m
- 道場レッスン jQuery中級編 目安時間1h30m
- 学習レッスン jQuery上級編 目安時間4h30m
上の2つのコースをProgate(プロゲート)でやりましょう。
ここでも大事なのが、何周もProgate(プロゲート)をしないことです。
jQuery(javascript)は難しいですが、Progate(プロゲート)でやるなら、2周くらいにしましょう。
Progate(プロゲート)でやるよりも、実際に自分でコードを書いていく方が自分の力になります。
ステップ5 模写コーディング(jQuery/javascript)

Progate(プロゲート)でjQuery(javascript)を学んだら、再び模写コーディングをしていきます。
jQuery(javascript)を使っているWebサイトを模写していきます。
jQuery(javascript)を使っているWebサイトは具体的にいうと、
- ハンバガーメニュー
- スクロールすると、コンテンツが動き出す
- タブメニュー
- スライダー
- ページ内クリックしたときに流れるような動き
などなどです。
jQuery(javascript)を使っているWebサイトは先ほど紹介した、codestepの模写コーディング練習サイトでもあります。
codestepの中級編から、jQuery(javascript)を使っているサイトがある
jQuery(javascript)を使っているサイトを何度も模写コーディングして、ハンバガーメニューやスライダーのコードの書き方に慣れましょう。
ステップ6 デザインカンプからのコーディング

模写コーディングができるようになってきたら、デザインカンプからのコーディングを行います。
デザインカンプからのコーディングはAdobe XDやPhotoshop、FigmaなどのデザインツールでデザインされたWebサイトを実際にコードを書いて、Webサイトにしていく作業
デザインカンプからのコーディングは模写コーディングよりもレベルが上がります。
しかし、
デザインカンプからのコーディングができるようになると、Webサイトが作れるようになり、仕事が受けられます。
デザインカンプからのコーディングは模写コーディングよりも、実務に近いやり方です。
ぜひ頑張りましょう。
デザインカンプからコーディングには、デザインソフトが必要
オススメはAdobe XDです。
デザインデータの多くはAdobe XDで作られていることが多いです。
そのため、Adobe XDを使って、デザインカンプからのコーディングに慣れましょう。
デザインデータからのコーディングのやり方はこちらです▼
- デザインを受け取り、デザインツールで開く
- デザインの確認
- 画像を書き出しする
- フォルダを作る
- レイアウトを確認する
- HTML・CSSをコーディングする
- jQuery/Javascriptのコーディングする
- デザインカンプとの違いがないが確認する
- 完成
詳しくはこちらの記事で解説しているので、見てください▼
ステップ7 Webサイトを公開

最後のスッテプ、Webサイトの公開です。
デザインカンプからコーディングしたWebサイトをネットに公開させましょう。
最初にも話しましたが、Webサイトを公開させるメリットはたくさんあります。
- 自分のポートフォリオや実績を作ることができる
- フリーランスや副業で稼げるようになる
- 自分のブログを持つことができる
自分でオリジナルで作ったWebサイトでもいいですし、既存のデザインデータからコーディングしたサイトでもいいです。
自分のポートフォリオを作った人もいると思います。
一から自分でせっかく作ったWebサイトを公開させないのはもったいないです。
自分の実績として、ネットに公開させましょう。
Webサイトの公開方法はこちら▼
- 独自ドメインを取得する
- レンタルサーバーを借りる
- レンタルサーバーとドメインの紐付け
- FTPソフトをインストール
- コーディングファイルをサーバーにアップする
知らない単語が出てきて、難しそうですよね?
安心してください。
とてもわかりやすく、誰でも簡単にコーディングしたWebサイトを公開させる方法を解説した記事があるので、そちらも見てください▼
自分でWebサイトを公開させた後はそのサイトを使って、営業をして仕事をとってきたり、自分で作ったサイトで何か発信してもいいです。
次のステップである、PHPやWordPressについてさらに勉強することもできます。
自分で作ったサイトを公開できるくらいのレベルがあれば、何でもできますね。
独学でWebサイトを作り、ネットに公開できるまでの最短5ステップ まとめ
今回は知識0の状態から、独学でプログラミングを学び、作ったサイトをネットに公開できるまでの7ステップ解説しました。
改めて、7つのステップがこちら▼
- Progate(プロゲート)でHTML/CSSの基礎を学習
- HTML/CSSをテキストで学習
- 模写コーディング(HTML/CSS)
- Progate(プロゲート)でjQuery(javascript)の基礎を学習
- 模写コーディング(jQuery/javascript)
- デザインカンプからのコーディング
- Webサイトを公開
知識0の状態から、ネットにサイトを公開させるのはとても難しいです。何ヶ月もかかります。
でも、諦めなければ、スキルは身についてきます。
僕も自分で作ったWebサイトをネットに公開するまでに4ヶ月くらいかかりました。
時間はかかりますが、学習する価値はあります。
Webサイトを自分で作って、公開できる人なんて周りにいますか?
いないと思います。
それだけWebサイトを作って、公開できることはそれだけ希少なスキルです。
ぜひ、学習頑張ってほしいですね。
独学でWebサイトを作って、ネットに公開させたい人の参考になってもらえればと思います。

は無料だけでいい?-300x158.png)
は意味ない?2-1-300x158.png)