こんにちは、ミナミです。
「XDからコーディングしているけど、line-heightの数値の計算方法がわからない」
「line-heightの計算方法を知りたい」
「XDからletter-spacingの数値の出し方を知りたい」
XDからコーディングを始めると、
- line-height
- letter-spacing
の数値をどうやって出せばいいかわからなくて、悩みますよね。
僕も、XDからコーディングしているときは、分かりませんでした。
そこで今回は、line-heightとletter-spacingの計算方法を初心者の人でも、わかりやすく解説します。
この記事を見れば、XDからのコーディングもスムーズにすることができます。
デザインカンプからのコーディングのやり方はこちらの記事で、解説しています▼
模写コーディングの次はすぐにデザインカンプからコーディングするべき|コーディングのやり方も解説
- 模写コーディングからデザインカンプのコーディングを始めた人
- XDのデザインをコーディングしている人
- HTML/CSSの学習をしている人
デザインカンプからのコーディングができるようになると、自分でサイトを作れるようになります。
自分で作ったサイトをネットに公開することで、ポートフォリオになるので、作ったサイトはネットに公開しましょう。
公開方法が知りたい人はこちらの記事でだれでもわかりやすく解説しています▼
line-height 計算方法

行間隔の数値 / 文字サイズ
行間隔の数値に文字サイズを割れば、line-heightの数値が出ます。
といっても、文字だと分かりにくいので、わかりやすくAdobe XDを使います。
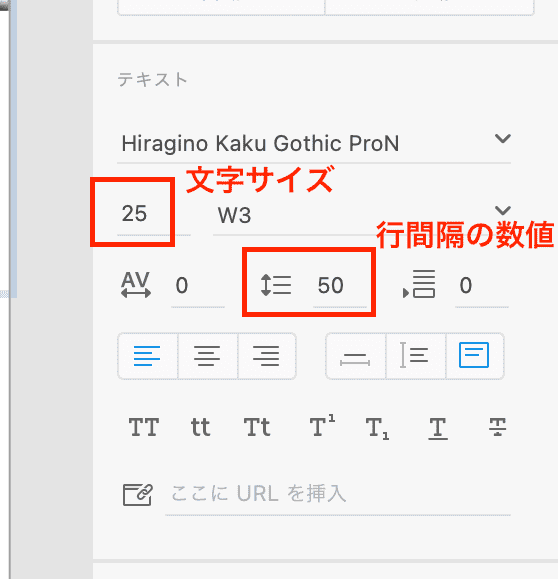
①XDでline-heightの数値を調べたい文字を選択

②右側テキストプロパティの部分に表示されている、
- 文字サイズ
- 行間隔の数値を確認する
を確認する

- 文字サイズ:25
- 行間隔:50
なので、
行間隔の数値 50 / 文字サイズ 25 = line-height 2
ということになります。
なので、line-height:2になります。
とても簡単ですよね。
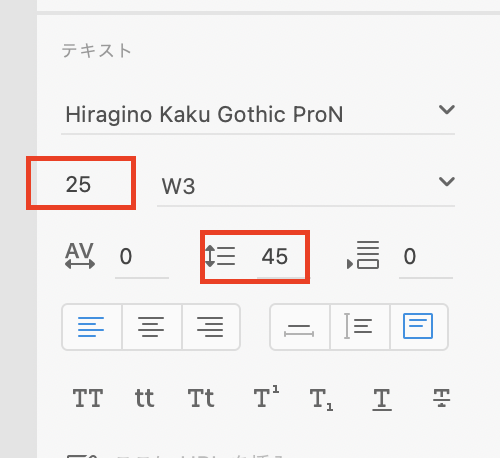
line-height 計算の例題1

行間隔の数値 45 / 文字サイズ 25 = line-height:1.8
上の数値だと、line-height:1.8ということになりますね。
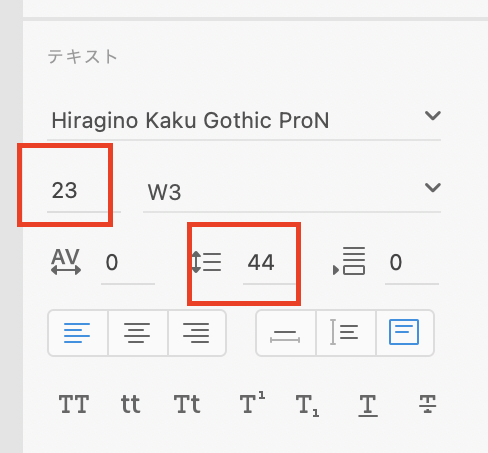
line-height 計算の例題2

行間隔の数値 44 / 文字サイズ 23 = line-height:1.91304347…….
上のXDの数値だと、44に23を割っても、割りきれないです。
line-heightの数値が割りきれなかったら、calcを使う
calcは、プロパティの値を計算式で表すことができる関数になります。
widthやheightなどの値を決めるときに、calcを使用して計算します。
例えば
width:calc(100% – 200px);
このようにcalcは違う値でも、使えるのでとても便利です。
今回の場合のように、line-heightの数値が割りきれなかった場合も、calcを使います。
line-height:calc(44/23);
とCSSに記述すればOKです。
letter-spacing 計算方法

XDのAV数値 / 1000 = 答えにemをつける
これだとわかりにくいので、XDでわかりやすく解説します。
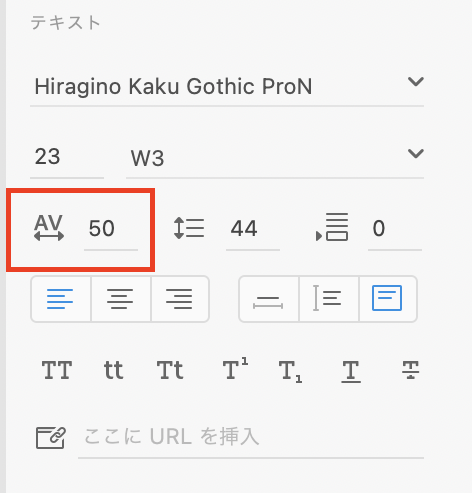
①letter-spacingの数値を知りたいテキストを選択する

②テキストプロパティのAV数値を確認する

この場合は、AV数値:50なので、
XDのAV数値 50 / 1000 = 0.05em
となります。
CSSに記述すると
letter-spacing:0.05em
です。
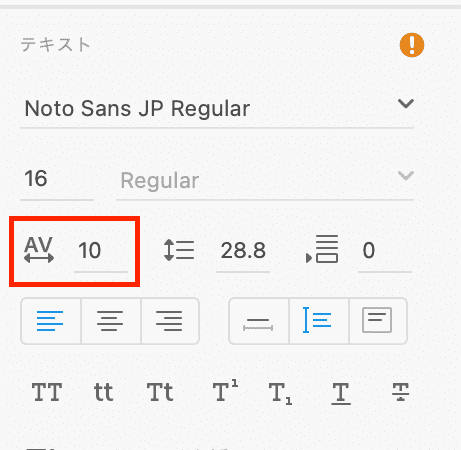
letter-spacing 計算 例題1

上のXDのAV数値だと、
XDのAV数値 10 / 1000 = 0.01em
になりますね。
CSSに記述すると
letter-spacing:0.01em
になりますね。
line-heightとletter-spacingの計算方法 まとめ
今回は、line-heightとletter-spacingの計算方法について解説しました。
Adobe XDからコーディングをしていると、この2つの数値の出し方はわからなくなるんですよね。
なので、line-heightとletter-spacingの数値の計算方法がわからなくなったら、またこの記事をみてください。
もう一度、おさらいします。
line-heightの計算方法は
行間隔の数値 / 文字サイズ
letter-spacingの計算方法は
XDのAV数値 / 1000 = 答えにemをつける
となっています。
これでコーディングもはかどると思います。






は無料だけでいい?-300x158.png)

は意味ない?2-1-300x158.png)
